
--routing:參數表示同步建立路由模組,後續再另行說明。--style scss:預設樣式是採用css格式,此處改為scss。 title: 建立 Angular 專案
date: 2017-08-27
categories: Training
keywords:
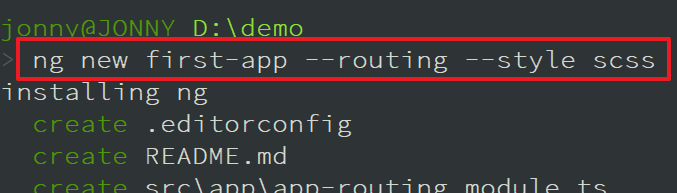
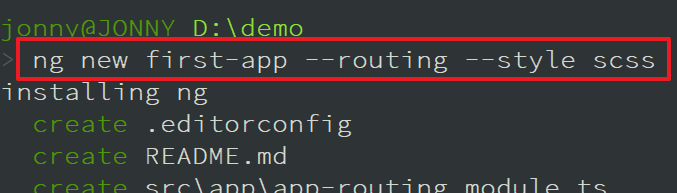
透過 Angular-CLI 指令 ng new [name] 來建立新專案,例如建立一個first-app專案,透過ng new first-app --routing --style scss
筆者使用 cmder 替代命令提示字元,指令會在獨立的一行,會比較容易觀看。

--routing:參數表示同步建立路由模組,後續再另行說明。--style scss:預設樣式是採用css格式,此處改為scss。
我們可以透過
ng --help指令查詢 Angular-CLI 提供的功能及相關參數。ng new [name]相關參數也可參考 GitHub。
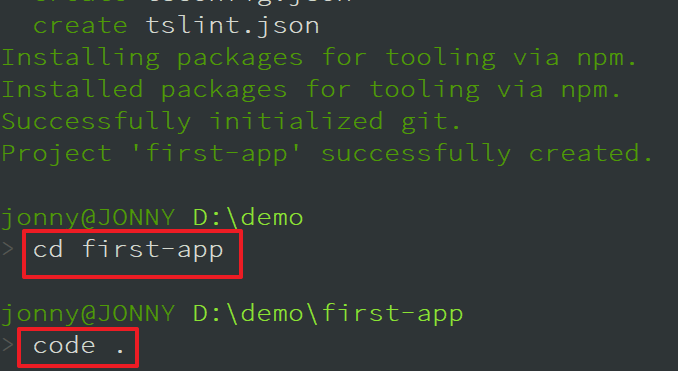
專案建立好後,可切換至專案目錄下,再透過 code . 使用 VS Code 開始專案。
.:表示當前目錄

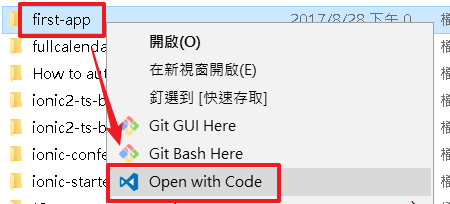
或者透過檔案總管的功能選單開啟
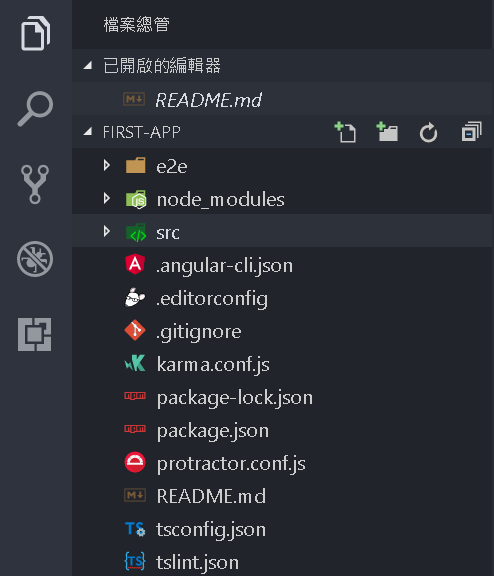
透過 VS Code 可以發現 CLI 自動幫我們建立好整了開發過程所需要用到的檔案。
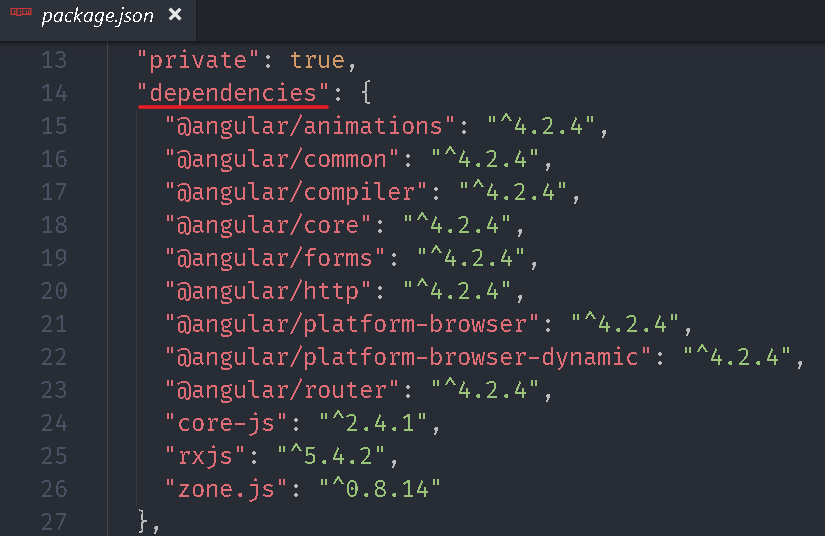
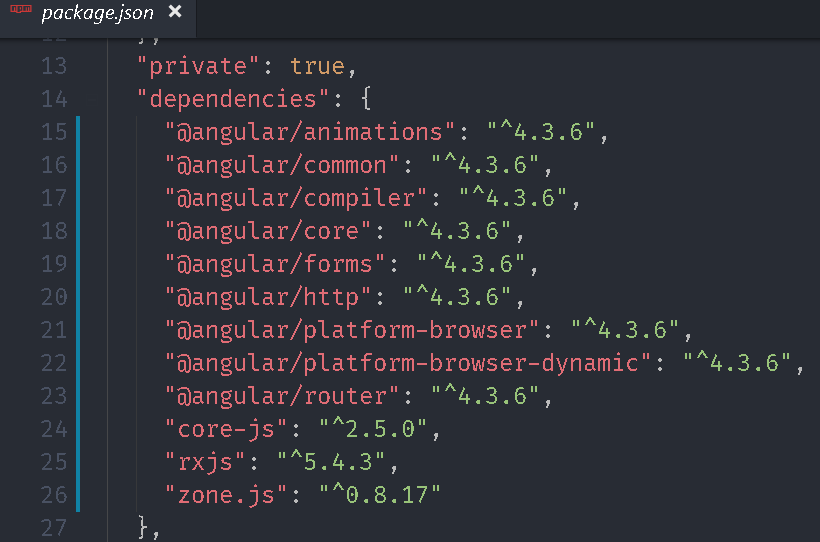
資料夾內存放專案會用到的node package,詳細 package 可以開啟 package.json 檔來查看。
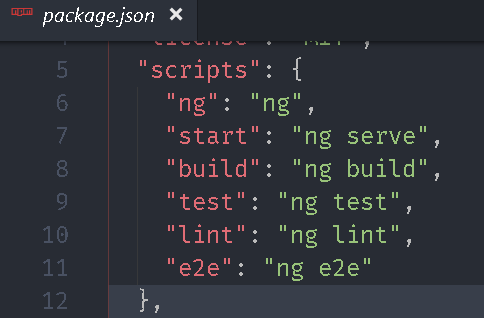
scripts 表示客製化的參數與對應的指令,可以透過 npm run [parameter] 來執行,例如:npm run start
dependencies 表示執行環境所需的 package。
package 可能會隨功能強化或是bug修正而發布新版本,尤其是 Angular 有這大量的開發人員,因此更新速度特別快,但是新版本與舊有版本是否相容就有待查證,因此若要使用新版本,建議在剛建立完專案時就先升級,既有專案若要升級,建議做好版控或是備份。
升級示範:
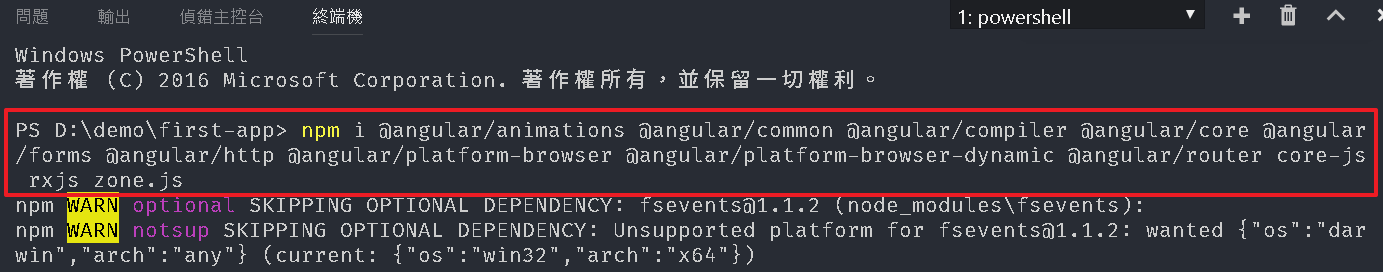
透過命令提示字元使用 npm i [package name] 重新安裝 package。
VS Code 內也可以直些透過
Ctrl + `(反引號)來開啟及關閉命令提示字元。
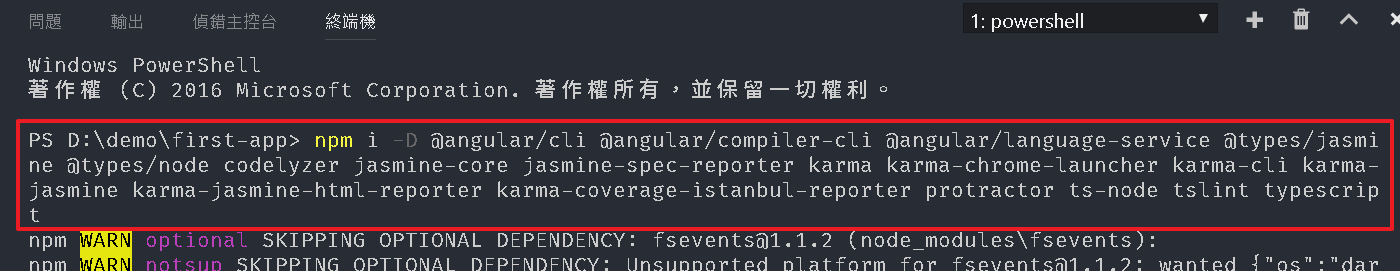
npm i @angular/animations @angular/common @angular/compiler @angular/core @angular/forms @angular/http @angular/platform-browser @angular/platform-browser-dynamic @angular/router core-js rxjs zone.js
i:install 縮寫 ,表示安裝指令。-save、-s:npm 5.x 以後預設package就會標示在dependencies,可以省略。-save-dev、-d:所安裝的package就會標示在devDependencies。
因為正常開發時會使引用其他package,筆者習慣將 Angular 用到的 package 的安裝指令儲存到記事本,後續可以直接複製貼上。
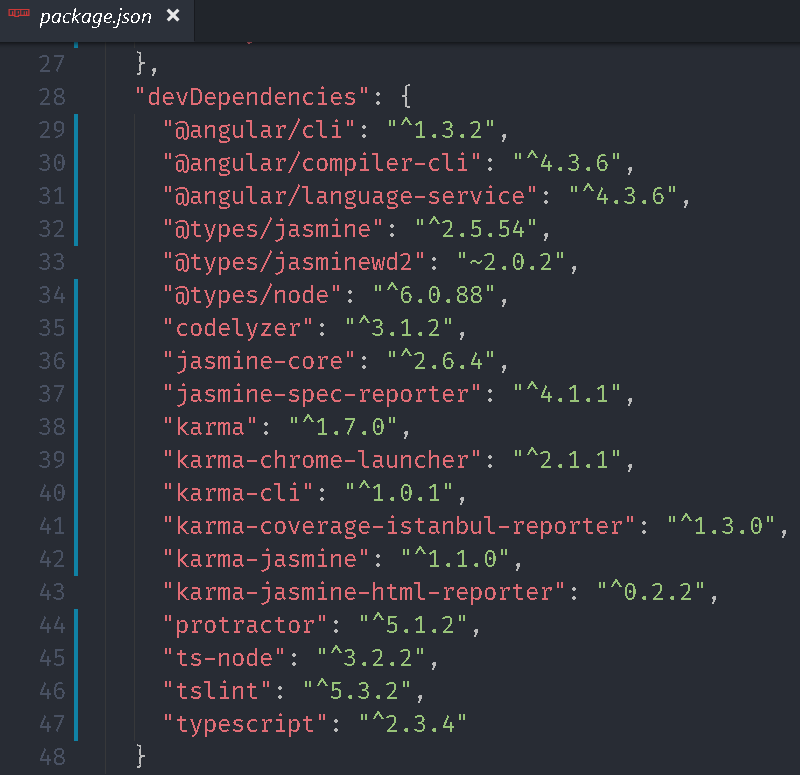
可以發現 Angular 由4.2.4版升級至4.3.6版。
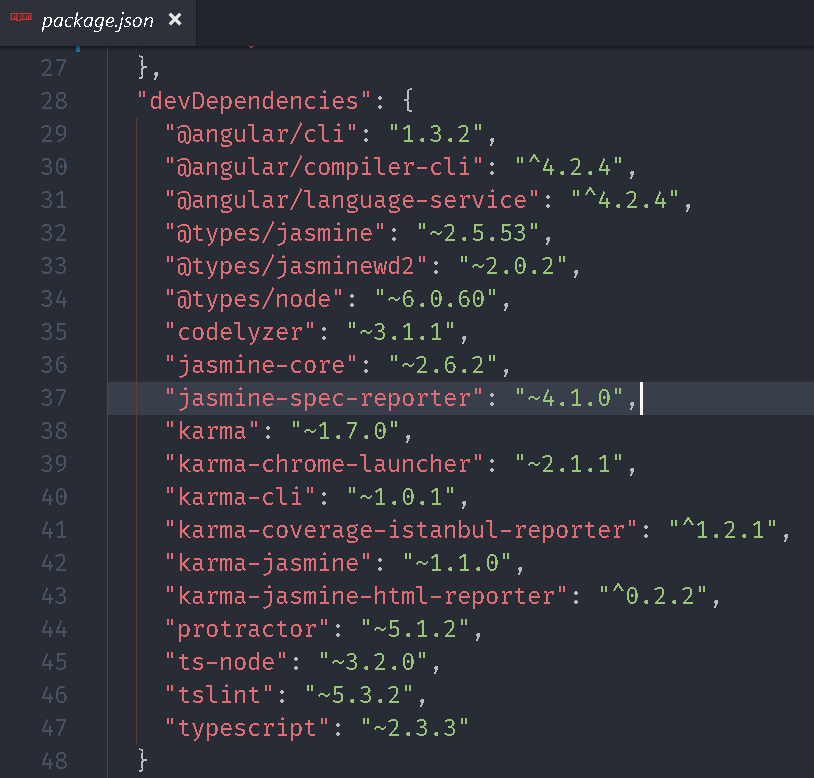
devDependencies 表示開發環境所需的 package。
同理透過指令升級npm i @angular/animations @angular/common @angular/compiler @angular/core @angular/forms @angular/http @angular/platform-browser @angular/platform-browser-dynamic @angular/router core-js rxjs zone.js

.angular-cli.json 為 Angular-CLI 的設定檔,例如建置專案時所帶的 --style scss 參數,也可以透過修改 styleExt 值方式手動變更。
src 為專案程式碼根目錄。
可以透過 .angular-cli.json 修改路徑,但是不建議。
說明檔已經內附基本操作,如:
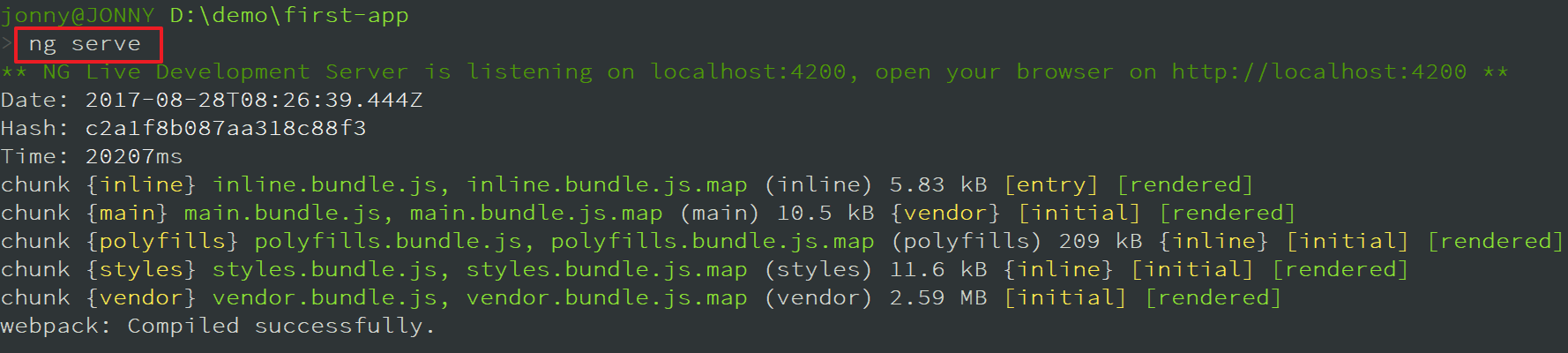
透過 ng serve 指令可以執行開發用的測試服務器,並可透過 http://localhost:4200/ 網址來測試,並透過 Ctrl + c 來終止服務。


我們可以透過 ng generate 指令來建立開發所需的檔案,CLI 會在建立檔案同時也會包含基本的程式框架。
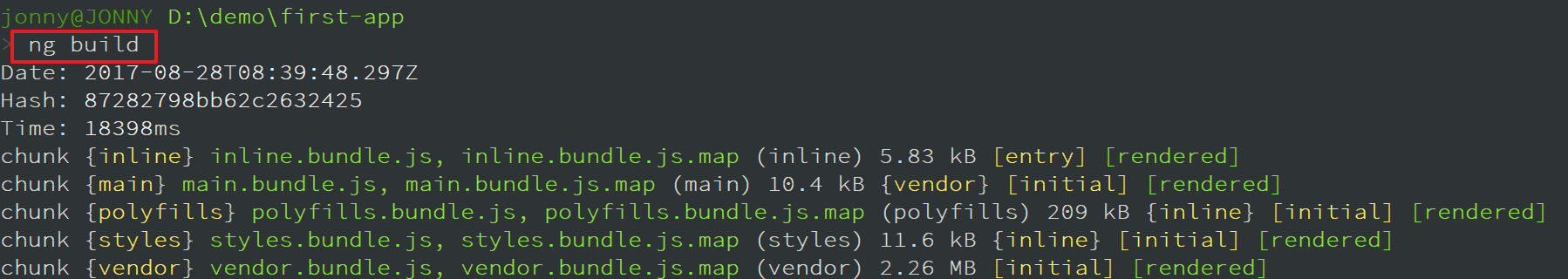
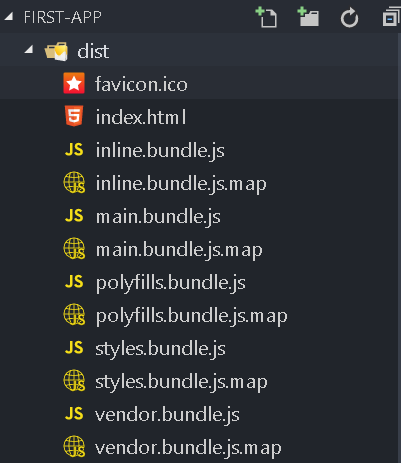
透過 ng build 指令 CLI 會在專案目錄下建立 dist 資料夾,並將編譯後的網站放置於此,若要將專案佈署至正式環境時,記得改用 ng build -prod 編譯。


可以透過 .angular-cli.json 修改路徑。
{% img /images/download.png 36 %}first-app_2017-08-28.zip