
title: Angular 基本運作流程
date: 2017-08-28
categories: Training
keywords:
從 .angular-cli.json檔內可以看到 index 屬性設定為 index.html,此為起始頁面,同時也是唯一頁面,因為 Angular 就是一個 SAP(Single Page Application)網站,所有頁面的切換與介面內容的改變都是透過 JavaScript 做即時的動態切換,另一個 main 屬性則設定 main.ts 為 JavaScript 起始的執行檔。
ts 檔為 TypeScript 程式語言的編輯檔,編譯後會轉換成標準的 JavaScript 並產生對應的 js 檔,其屬於 JavaScript 的超集合,也就是說在 ts 檔內也可以直接撰寫 JavaScript,最大的差別在於 TypeScript 多了型別的宣告與判斷,也因此讓我們可以在開發時期就能避免型別誤判造成的bug。
若不習慣使用的人可以將所有變數宣告成any,然後以習慣的 JavaScript 來撰寫,只是這樣就失去了 TypeScript 最強大的功能-型別檢查。
由此可知道正常運作下,我們對網站發出請求後網站會回傳 index.html,而在 index.html 內會包含 main.ts 的 JavaScript。
流程:index.html > main.ts
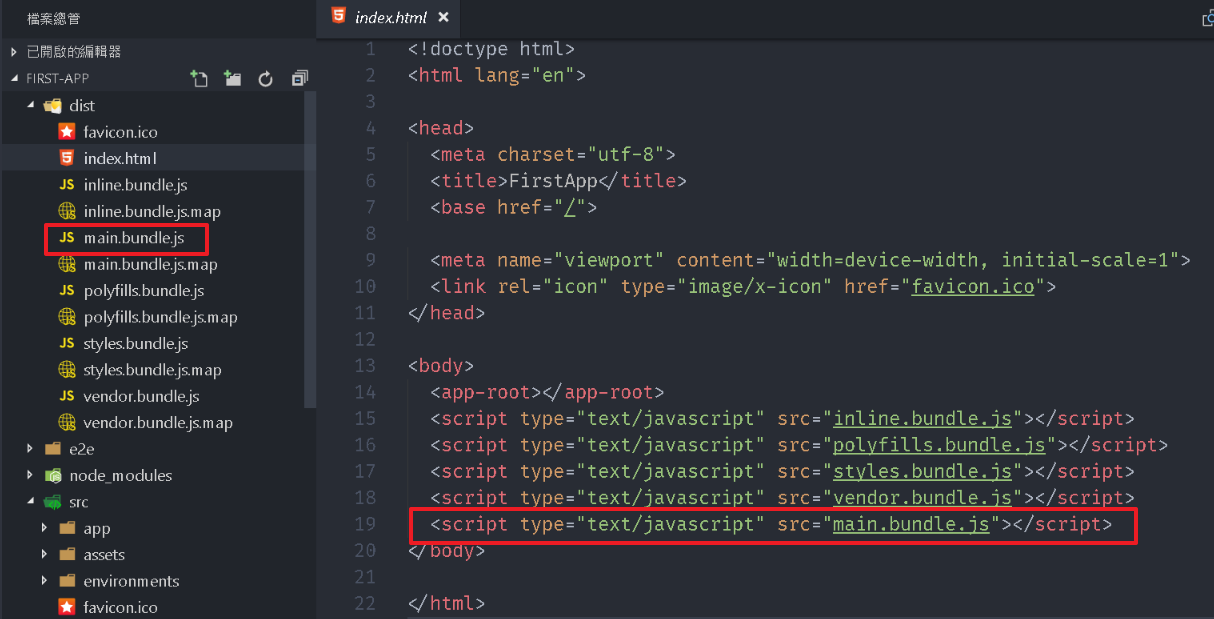
由之前 ng build 編譯所產生的 index.html 可以看到網頁載入了 main.bundle.js 網頁載入了。
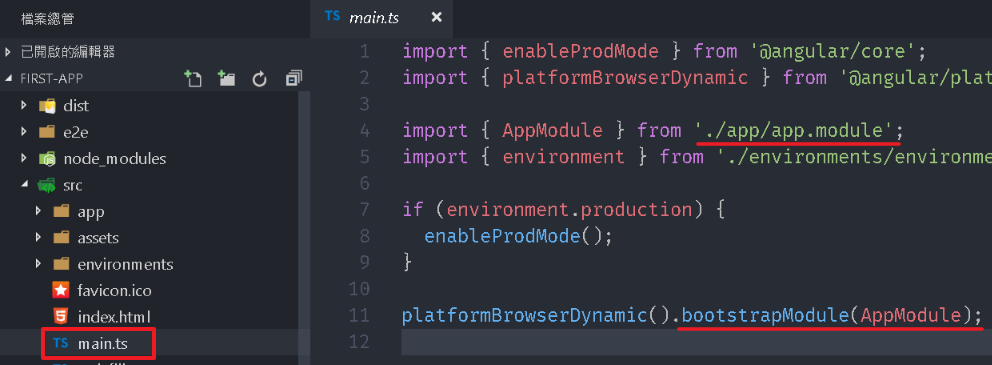
開啟專案目錄下 src\main.ts 檔可以發現 Angular 將 AppModule 當作起始模組載入。
流程:index.html > main.ts > app.module.ts
Angular 是模組(NgModule)為基礎的高度元件化框架,可在模組內可以再包含模組,因此我們可以依功能將模組再分拆成數個小模組,以方便維護,只是Angular 在執行時只會有一個起始模組。
由此也可知道起始模組不一定是 AppModule ,只是一般而言除非有特殊需求,否則不會去變更它。
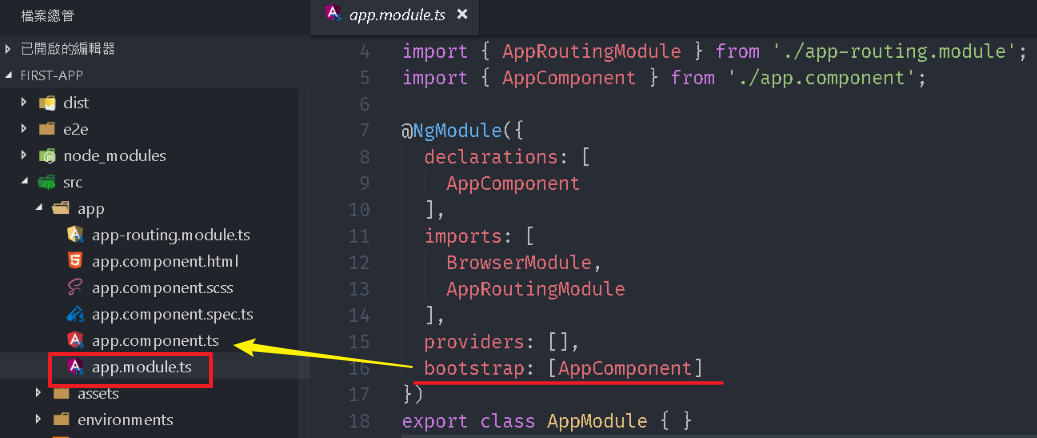
由 AppModule(src\app\app.module.ts) 可看到在 @NgModule 內設定 bootstrap 屬性為 AppComponent,也就表示將 AppComponent 指定為起始元件。
流程:index.html > main.ts > app.module.ts > app.component.ts
Angular 的介面呈現主要是透過元件(Component)來處理,而元件需依附於模組(NgModule),因此正常會在起始模組去指定起始元件。
@expression是 TypeScript 的裝飾器,此種聲明可以將其附加到宣告的對象內,Angular 常用的裝飾器有@NgModule、@Component、@Injectable、@Directive。
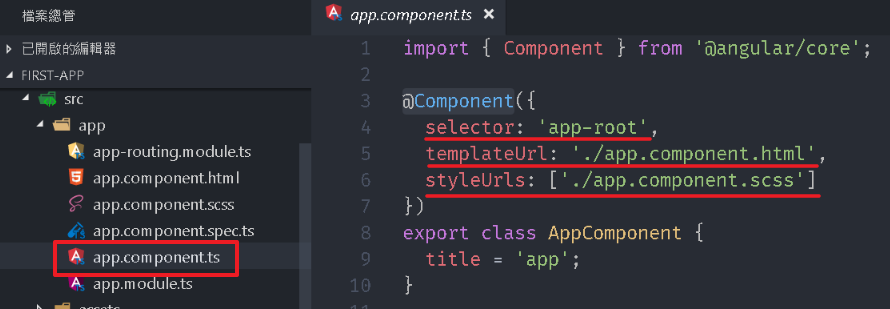
開啟專案目錄下 src\app\app.component.ts 檔可以發現 AppComponent 這個類別宣告了一個 @Component 的裝飾器,所以 AppComponent 被視為一個 Angular Component。
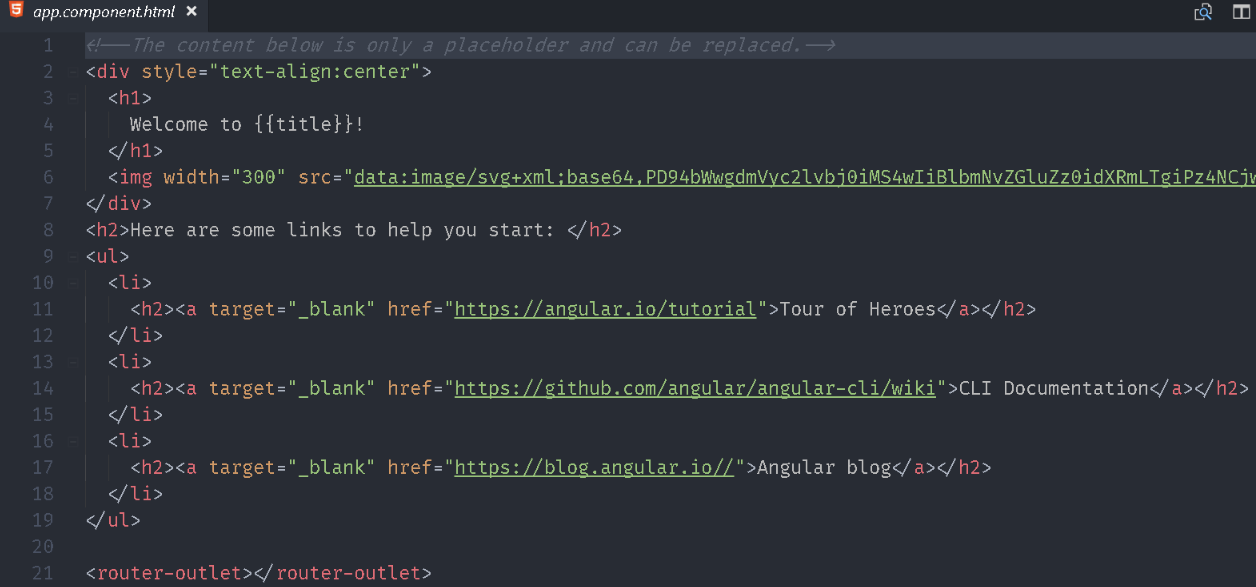
在這個裝飾器內設定了一個 templateUrl 屬性值為 './app.component.html',表示此元件會以 ./app.component.html 當作樣板輸出至介面上,另一個屬性 styleUrls 屬性值為 ['./app.component.scss'],表示元件輸入的樣板會套用 ./app.component.scss 樣式(中括號表示可以同時指定多個樣式),最後一個屬性 selector 被指定為 'app-root' ,此屬性類似 CSS 的選擇器,會將網頁內的有包含 app-root 的 tag 都替換成 ./app.component.html。
簡單的說就是 styleUrls 宣告的樣式會套用到 templateUrl 的樣板,而網頁內所有包含 selector 所指定的 tag 都會被替換成 templateUrl 樣板。
Angular 的路由機制(Router)也是類似此種抽換原理,這種單純在前端靠 JavaScript 不斷在做介面抽換的模式讓使用者在操作體驗上比起以往模式更加良好。
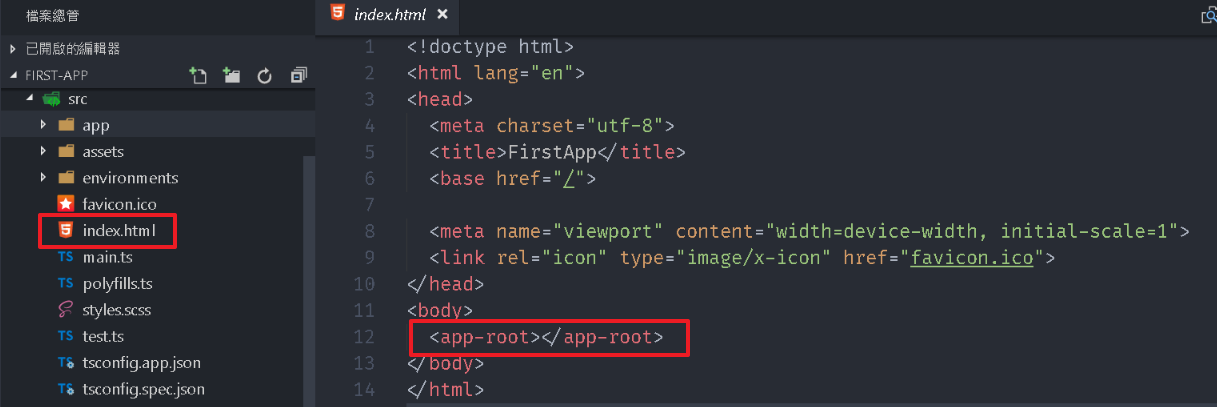
開啟專案目錄下 src\index.html 檔可以發現內含一個 app-root tag,所以正常來說 Angular 在運作時就會被替換成 app.component.html。

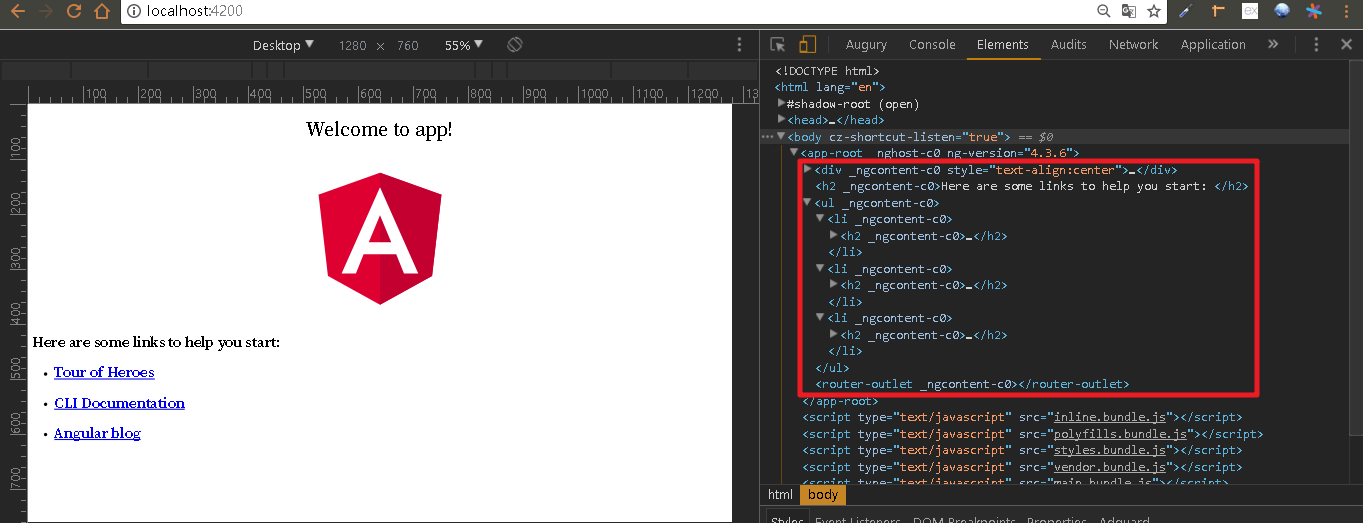
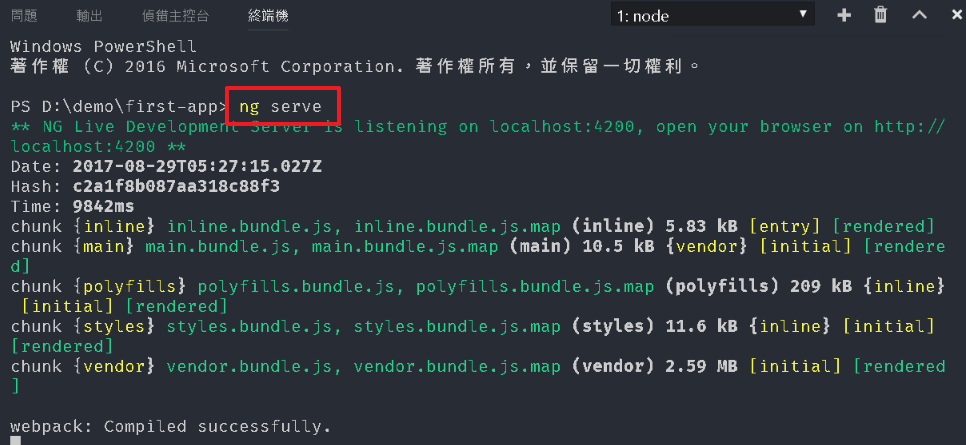
透過 ng serve 來啟動專案,並透過瀏覽器開啟 http://localhost:4200/
從瀏覽器開發工具檢視,app-root tag 被插入了 app.component.html。