
檔案必須存在於某個資料夾之內,而資料夾裡面除了可以放置檔案外還可以再放置其他的資料夾,整個專案就像樹狀結構一樣可以不斷的建立分支。
title: Angular 模組
date: 2017-08-31 15:00
categories: Training
keywords:
過去我們將所有實作的 元件(Component) 都塞到 AppModule 內,但是實務上的專案可能會有幾十個甚至上百個元件,如果全部都放置在 AppModule 內,會造成專案難以維護也難以分工的問題,所以比較合理的做法就是將元件分拆到不同的 模組(NgModule) 內,再將模組聚合起來。
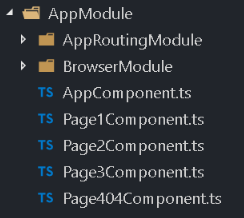
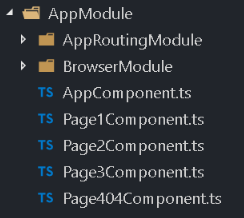
開啟 src\app\app.module.ts 可以看到目前所建立的元件。
{% codeblock app.module.ts lang:ts %}
import { BrowserModule } from ‘@angular/platform-browser’;
import { NgModule } from ‘@angular/core’;
import { AppRoutingModule } from ‘./app-routing.module’;
import { AppComponent } from ‘./app.component’;
import { Page1Component } from ‘./page1/page1.component’;
import { Page2Component } from ‘./page2.component’;
import { Page3Component } from ‘./page3.component’;
import { Page404Component } from ‘./page404/page404.component’;
@NgModule({
declarations: [
AppComponent,
Page1Component,
Page2Component,
Page3Component,
Page404Component
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
{% endcodeblock %}
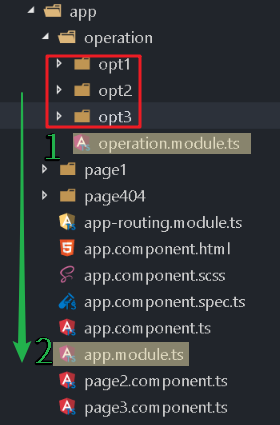
我們可以把 模組 假想成 資料夾,把 元件 想成是 檔案,對應下來的專案結構就會變成如下圖所示:
檔案必須存在於某個資料夾之內,而資料夾裡面除了可以放置檔案外還可以再放置其他的資料夾,整個專案就像樹狀結構一樣可以不斷的建立分支。
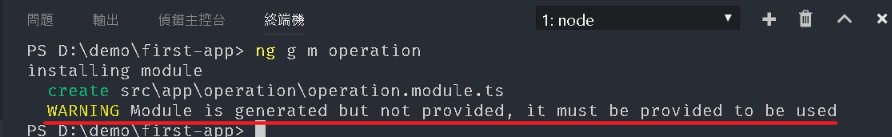
透過 Angular-CLI 指令 ng g m [name] 來建立新模組,例如建立一個OperationModule,透過ng g m operation
g為generate縮寫,m為module縮寫。
相關參數請參閱 GitHub

CLI 產生一個位於 src\app\operation\operation.module.ts 的模組,下一行出現警告,提醒我們這個模組沒有被註冊所以無法使用,如果某個元件要使用到這個模組就必須將它註冊到該元件所屬的模組內,這樣才能使用。
{% codeblock operation.module.ts lang:ts %}
import { NgModule } from ‘@angular/core’;
import { CommonModule } from ‘@angular/common’;
@NgModule({
imports: [
CommonModule
],
declarations: []
})
export class OperationModule { }
{% endcodeblock %}
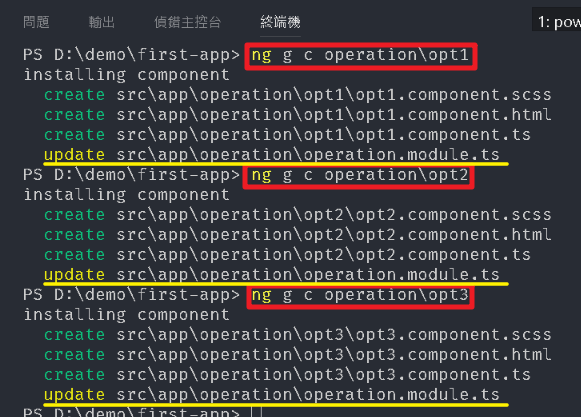
我們在 OperationModule 模組位置(src\app\operation\)下面再建立3個元件 Opt1Component、Opt2Component、Opt3Component。
神奇的事情發生了,元件都註冊到 OperationModule 而不是 AppModule,也就是說 CLI 在建立元件時會將元件註冊到最近的模組內。
開啟 src\app\operation\operation.module.ts 可以看到3個元件確實都被註冊到 OperationModule。
{% codeblock operation.module.ts lang:ts %}
import { NgModule } from ‘@angular/core’;
import { CommonModule } from ‘@angular/common’;
import { Opt1Component } from ‘./opt1/opt1.component’;
import { Opt2Component } from ‘./opt2/opt2.component’;
import { Opt3Component } from ‘./opt3/opt3.component’;
@NgModule({
imports: [
CommonModule
],
declarations: [
Opt1Component,
Opt2Component,
Opt3Component
]
})
export class OperationModule { }
{% endcodeblock %}
但是別忘了 OperationModule 目前還是居無定所,沒有被註冊到任何模組內。
假設我們希望 app.component.html 能夠加入 Opt1Component 的功能,正常流程先在 app-routing.module.ts 增加 Opt1Component 的路由規則, path 屬性設定為 opt1。
{% codeblock app-routing.module.ts lang:ts %}
import { NgModule } from ‘@angular/core’;
import { Routes, RouterModule } from ‘@angular/router’;
import { Page1Component } from ‘./page1/page1.component’;
import { Page2Component } from ‘./page2.component’;
import { Page3Component } from ‘./page3.component’;
import { Page404Component } from ‘./page404/page404.component’;
import { Opt1Component } from ‘./operation/opt1/opt1.component’;
const routes: Routes = [
{ path: ‘’, children: [] },
{ path: ‘p1’, component: Page1Component },
{ path: ‘p2’, component: Page2Component },
{ path: ‘p3’, component: Page3Component },
{ path: ‘opt1’, component: Opt1Component },
{ path: ‘404’, component: Page404Component },
{ path: ‘‘, redirectTo: ‘404’ }
// { path: ‘‘, redirectTo: ‘’}
// { path: ‘**’, component: Page404Component }
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { }
{% endcodeblock %}
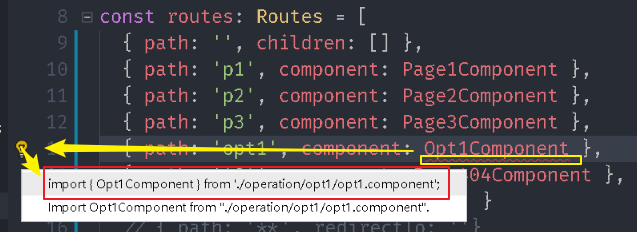
如果 VS Code 有安裝 TypeScript Toolbox ,直接在路由規則輸入 Opt1Component 後會出現找不到名稱的警示,點選 Opt1Component 再行號旁會出現燈泡的圖示,點選後會出現 add import 的功能,它會自動幫我們在上面加入 import 宣告,TypeScript Toolbox 已經被包含在 Angular Extension Pack 內。

再將 app.component.html 樣板插入一個 Opt1Component 的連結。
{% codeblock app.component.html lang:html %}
Page 1
Page 3
Option 1
{% endcodeblock %}
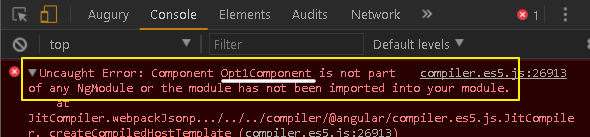
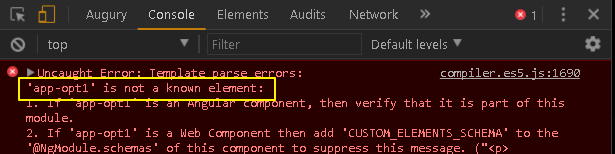
執行後會出現 Angular 不認得 Opt1Component 的警告。
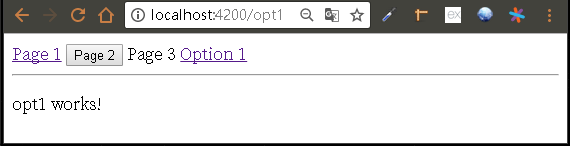
再來我們將 Opt1Component 所屬的模組(OperationModule) 給註冊到 AppModule 內,重新執行就正常了。
{% codeblock app.module.ts lang:ts %}
import { BrowserModule } from ‘@angular/platform-browser’;
import { NgModule } from ‘@angular/core’;
import { AppRoutingModule } from ‘./app-routing.module’;
import { AppComponent } from ‘./app.component’;
import { Page1Component } from ‘./page1/page1.component’;
import { Page2Component } from ‘./page2.component’;
import { Page3Component } from ‘./page3.component’;
import { Page404Component } from ‘./page404/page404.component’;
import { OperationModule } from ‘./operation/operation.module’;
@NgModule({
declarations: [
AppComponent,
Page1Component,
Page2Component,
Page3Component,
Page404Component
],
imports: [
BrowserModule,
AppRoutingModule,
OperationModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
{% endcodeblock %}

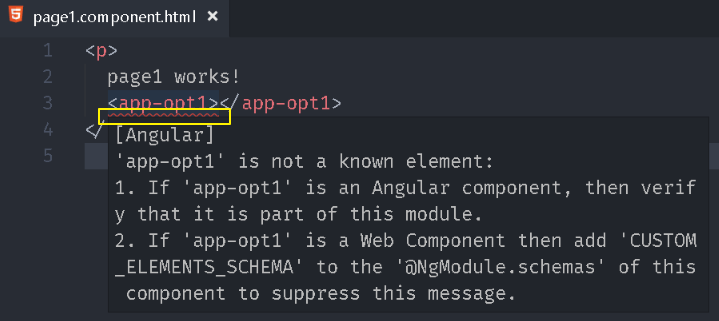
假設 Page1Component 需要使用到 Opt1Component,所以正常方式是將 Opt1Component 的 tag (app-opt1) 加到 ‘src\app\page1\page1.component.html’ 內,執行看看結果,會發現 Angular 不認得 app-opt1 這個 tag。
{% codeblock page1.component.html lang:html %}
page1 works!
{% endcodeblock %}

如果 VS Code 有安裝 Angular Language Service 在開發時期 VS Code 就會出現警告,Angular Language Service 已經被包含在 Angular Extension Pack 內。

雖然 OperationModule 已經註冊到 AppModule 內,但是透過 Component tag 方式來引用時仍然會出現錯誤。
現在我們需要使用到 NgModule 的另一個屬性 exports,開啟 src\app\operation\operation.module.ts 將 Opt1Component 設定到 OperationModule 的 exports 內。
{% codeblock operation.module.ts lang:ts %}
import { NgModule } from ‘@angular/core’;
import { CommonModule } from ‘@angular/common’;
import { Opt1Component } from ‘./opt1/opt1.component’;
import { Opt2Component } from ‘./opt2/opt2.component’;
import { Opt3Component } from ‘./opt3/opt3.component’;
@NgModule({
imports: [
CommonModule
],
declarations: [
Opt1Component,
Opt2Component,
Opt3Component
],
exports: [
Opt1Component
]
})
export class OperationModule { }
{% endcodeblock %}
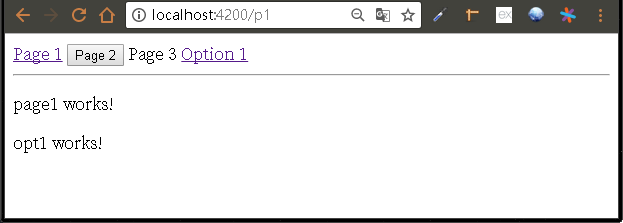
重新再執行就正常了,切換到 Page 1 後下方出現 Page1Component 及 Opt1Component 的樣板。
NgModule 的
imports提供了匯入功能,讓我們將要使用的元件匯入到此模組內,而exports則提供匯出功能,讓別的模組可以知道此模組提供什麼元件,所以正常要exports的元件也一定要先匯入進來,因為是元件所以匯入是加到declarations屬性內。
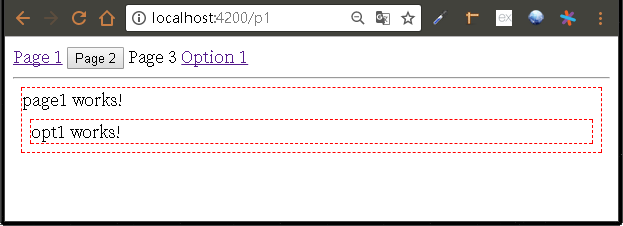
再將 src\styles.scss 加入 P tag 的樣式,重新瀏覽網頁時可以看到 Opt1Component 的樣板確實被包覆在 Page1Component 樣板內。
{% codeblock styles.scss lang:scss %}
/* You can add global styles to this file, and also import other style files */
P {
border: 1px dashed red;
margin: 8px;
}
{% endcodeblock %}

開啟
.angular-cli.json可以發現 styles 的集合宣告,預設包含了styles.scss檔,Angular CLI 在編譯時會將內含的所有檔案都一起編譯進去,所以不一定要將所有共用的樣式都塞到styles.scss內,可以分拆成多個檔案,甚至可以直接引用別人寫好的樣式。
{% img /images/download.png 36 %}first-app_2017-08-31_2.zip