
將 FlexLayoutModule 加到
src\app\custom-material.module.ts,要使用時只到將 CustomMaterialModule 對應的模組內就可以直接使用。 title: Angular UI:Angular Flex-Layout
date: 2017-09-01 14:00
categories: Training
keywords:
Angular Flex-Layout 原本是依附在 Angular Material2 內的模組,它主要實作了 CSS3 的 Flexbox 排版,因此要注意使用者瀏覽器是否支援此語法。
可以到 Can I use 網站查詢。
為了支援 Angular v4.1 AOT,所以 2.0.0-beta.7 以後版本不支援 Angular 2.4.x 版,因此如果有需要可能就必須將專案版本升級到 4.1 以上。
理論上 Angular 2 與 Angular 4 是 100% 相容,但是升級前還是做好版控或備份。
官方提供了範例網站可以觀看排版效果 https://tburleson-layouts-demos.firebaseapp.com/
透過下列指令安裝,可以得到目前最新版本為 2.0.0-beta.9。npm install --save @angular/flex-layout@latest

將 FlexLayoutModule 加到 src\app\custom-material.module.ts,要使用時只到將 CustomMaterialModule 對應的模組內就可以直接使用。
{% codeblock custom-material.module.ts lang:ts %}
import { NgModule } from ‘@angular/core’;
import { FlexLayoutModule } from ‘@angular/flex-layout’;
import { MdIconModule } from ‘@angular/material’;
@NgModule({
imports: [
FlexLayoutModule,
MdIconModule
],
exports: [
FlexLayoutModule,
MdIconModule
]
})
export class CustomMaterialModule { }
{% endcodeblock %}
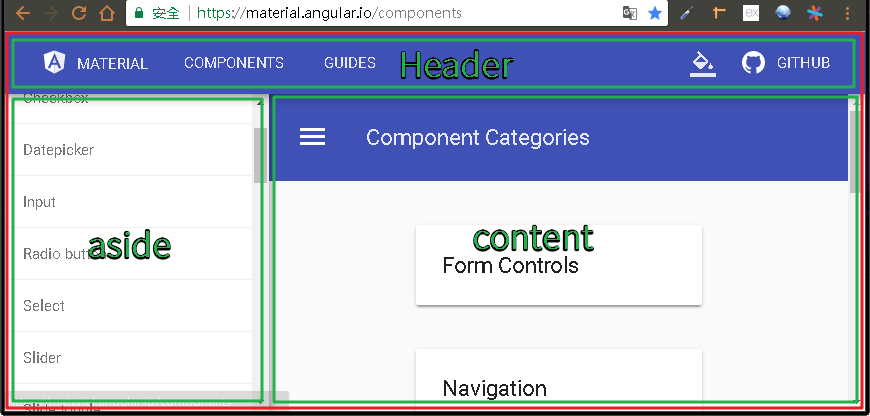
我們可以看到大部分功能性網站都會如下圖一般,上方會有 header 區塊,側邊會有 aside 區塊,剩下最大區域就是呈現內容的 content。
將 md-icon 的圖示改回透過 https://fonts.googleapis.com/ 連結,開啟 src\index.html 修改成最初做法。
{% codeblock index.html lang:html %}
{% endcodeblock %}
移除 material-design-icons 套件,執行下面指令:npm uninstall --save material-design-icons
刪除 src\assets\iconfont 資料夾。
修改 src\styles.scss,將 P 的樣式拿掉,避免影響。
{% codeblock styles.scss lang:scss %}
/* You can add global styles to this file, and also import other style files */
/* Angular Material2 Themes */
// @import “@angular/material/prebuilt-themes/deeppurple-amber.css”;@angular/material/prebuilt-themes/indigo-pink.css”;
// @import “
@import “@angular/material/prebuilt-themes/pink-bluegrey.css”;@angular/material/prebuilt-themes/purple-green.css”;
// @import “
/* Material Design Icon */
// @import ‘~material-design-icons/iconfont/material-icons.css’;
// P {
// border: 1px dashed red;
// margin: 8px;
// }
{% endcodeblock %}
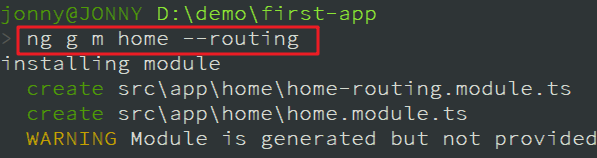
建立一個 HomeModule 模組,指令如下:ng g m home --routing
--routing:跟ng new一樣,此參數會建立一個路由模組-HomeRoutingModule,後續會在說明。

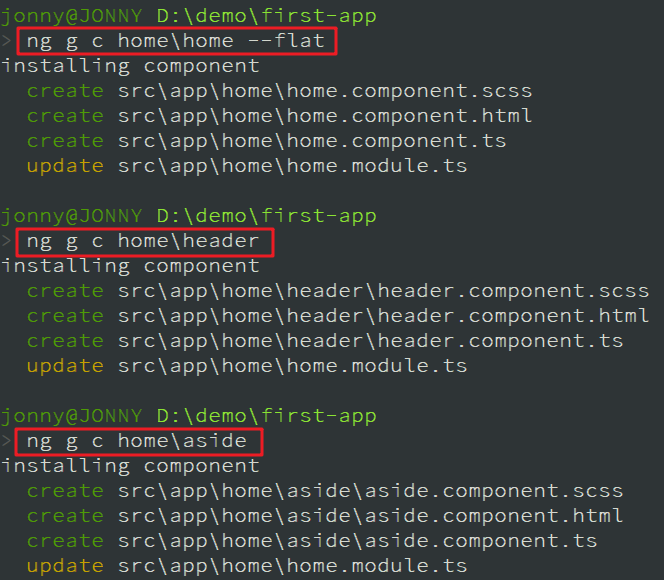
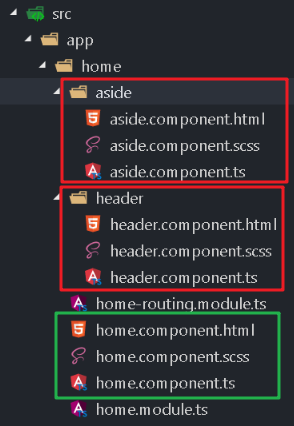
在 HomeModule 下分別建立 HomeComponent、HeaderComponent、AsideComponent,其中 HomeComponent 不要建立資料夾,指令如下:ng g c home\home --flatng g c home\headerng g c home\aside


將 HomeModule 註冊到 AppModule。
{% codeblock app.module.ts lang:ts %}
import { BrowserAnimationsModule } from ‘@angular/platform-browser/animations’;
import { BrowserModule } from ‘@angular/platform-browser’;
import { NgModule } from ‘@angular/core’;
import { AppRoutingModule } from ‘./app-routing.module’;
import { AppComponent } from ‘./app.component’;
import { Page1Component } from ‘./page1/page1.component’;
import { Page2Component } from ‘./page2.component’;
import { Page3Component } from ‘./page3.component’;
import { Page404Component } from ‘./page404/page404.component’;
import { OperationModule } from ‘./operation/operation.module’;
import { CustomMaterialModule } from ‘./custom-material.module’;
import { HomeModule } from ‘./home/home.module’;
@NgModule({
declarations: [
AppComponent,
Page1Component,
Page2Component,
Page3Component,
Page404Component
],
imports: [
BrowserModule,
AppRoutingModule,
BrowserAnimationsModule,
CustomMaterialModule,
OperationModule,
HomeModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
{% endcodeblock %}
修改 src\app\app-routing.module.ts,加入路由規則 home 對應到 HomeComponent,並將 空白的路由規則導引到 home 路徑。
{% codeblock app-routing.module.ts lang:ts %}
import { NgModule } from ‘@angular/core’;
import { Routes, RouterModule } from ‘@angular/router’;
import { Page1Component } from ‘./page1/page1.component’;
import { Page2Component } from ‘./page2.component’;
import { Page3Component } from ‘./page3.component’;
import { Page404Component } from ‘./page404/page404.component’;
import { Opt1Component } from ‘./operation/opt1/opt1.component’;
import { HomeComponent } from ‘./home/home.component’;
const routes: Routes = [
// { path: ‘’, children: [] },
{ path: ‘’, redirectTo: ‘home’, pathMatch: ‘full’ },
{ path: ‘home’, component: HomeComponent },
{ path: ‘p1’, component: Page1Component },
{ path: ‘p2’, component: Page2Component },
{ path: ‘p3’, component: Page3Component },
{ path: ‘opt1’, component: Opt1Component },
{ path: ‘404’, component: Page404Component },
{ path: ‘‘, redirectTo: ‘404’ }
// { path: ‘‘, redirectTo: ‘’}
// { path: ‘**’, component: Page404Component }
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { }
{% endcodeblock %}
pathMatch:表示路由規則比對模式,full表示須完全相同。
正常情況下如果路由規則是重新導向 (redirectTo),都會加上pathMatch: 'full'的參數,萬用路由因為無法明確比對,所以可以不加,最簡單的方式就是一律加上去。
修改 src\app\app.component.html,只保留路由插座 (router-outlet)。
{% codeblock app.component.html lang:html %}
{% endcodeblock %}
執行測試,會發現 http://localhost:4200/ 會被自動引導到 http://localhost:4200/home,整個頁面只會出現 HeaderComponent 的樣板。
因為會使用到 Angular Flex-Layout 所以將 CustomMaterialModule 註冊到 HomeModule (src\app\home\home.module.ts) 內。
{% codeblock home.module.ts lang:ts %}
import { NgModule } from ‘@angular/core’;
import { CommonModule } from ‘@angular/common’;
import { HomeRoutingModule } from ‘./home-routing.module’;
import { HomeComponent } from ‘./home.component’;
import { HeaderComponent } from ‘./header/header.component’;
import { AsideComponent } from ‘./aside/aside.component’;
import { CustomMaterialModule } from ‘../custom-material.module’;
@NgModule({
imports: [
CommonModule,
HomeRoutingModule,
CustomMaterialModule
],
declarations: [
HomeComponent,
HeaderComponent,
AsideComponent
]
})
export class HomeModule { }
{% endcodeblock %}
修改 src\styles.scss,將 html、body tag 高度設為 100%,並取消邊界。
{% codeblock styles.scss lang:scss %}
html,
body {
height: 100%;
margin: 0px;
}
/* Angular Material2 Themes */
// @import “@angular/material/prebuilt-themes/deeppurple-amber.css”;@angular/material/prebuilt-themes/indigo-pink.css”;
// @import “
@import “@angular/material/prebuilt-themes/pink-bluegrey.css”;@angular/material/prebuilt-themes/purple-green.css”;
// @import “
{% endcodeblock %}
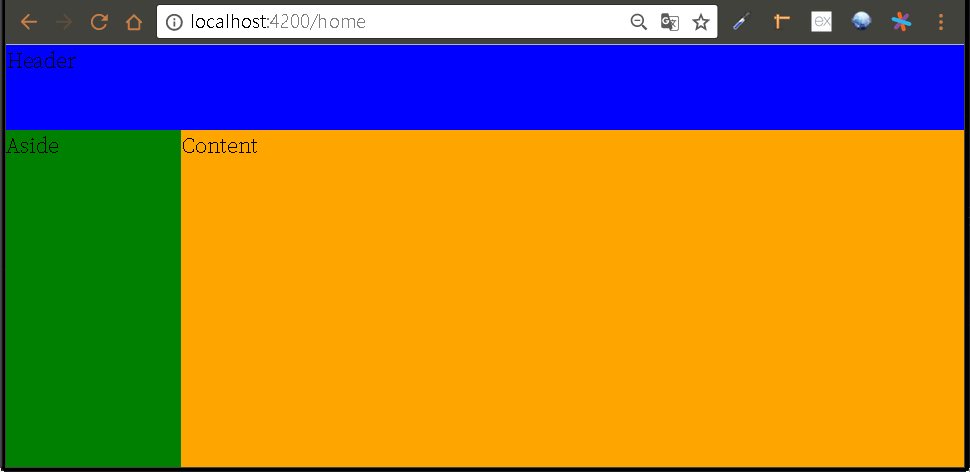
修改 src\app\home\home.component.html,將其切成3個區塊,並在樣式檔 src\app\home\home.component.scss 內加入背景顏色以檢視版面是否正常。
{% codeblock home.component.scss lang:scss %}
.layout {
background: black;
.header {
background: blue;
}
.main {
background: grey;
.aside {
background: green;
}
.content {
background: orange;
}
}
}
{% endcodeblock %}
{% codeblock home.component.html lang:html %}
fxFill:fxFlexFill的縮寫,表示填滿區域。fxLayout:內容項目排列方式,row表示優先以水平排列;colunm表示優先以垂直排列。fxFlex:有值時會以該值作為設定,無值時表示會佔用剩餘空間,其值會受到父元素的fxLayout屬性影響,當父元素為水平優先排列時(fxLayout='row'),fxFlex會影響目前元素的寬度(width);當父元素為垂直優先排列時(fxLayout='colunm'),fxFlex會影響目前元素的高度(height)。
檢視執行結果。
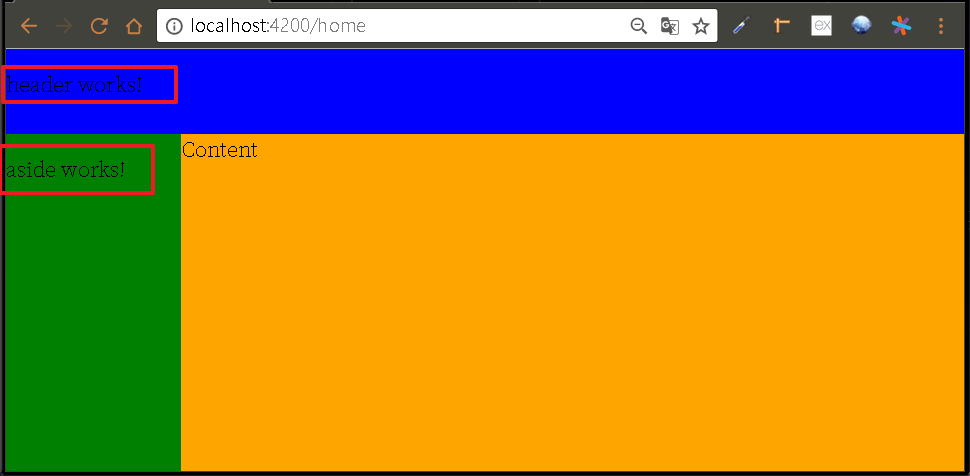
最後再將 HeaderComponent 的 tag-app-header 與 AsideComponent 的 tag-app-aside 加入到 home.component.html。
{% codeblock home.component.html lang:html %}
再觀察結果應該就會發現2個元件的樣板已經套用進來了。
{% img /images/download.png 36 %}first-app_2017-09-01_2.zip