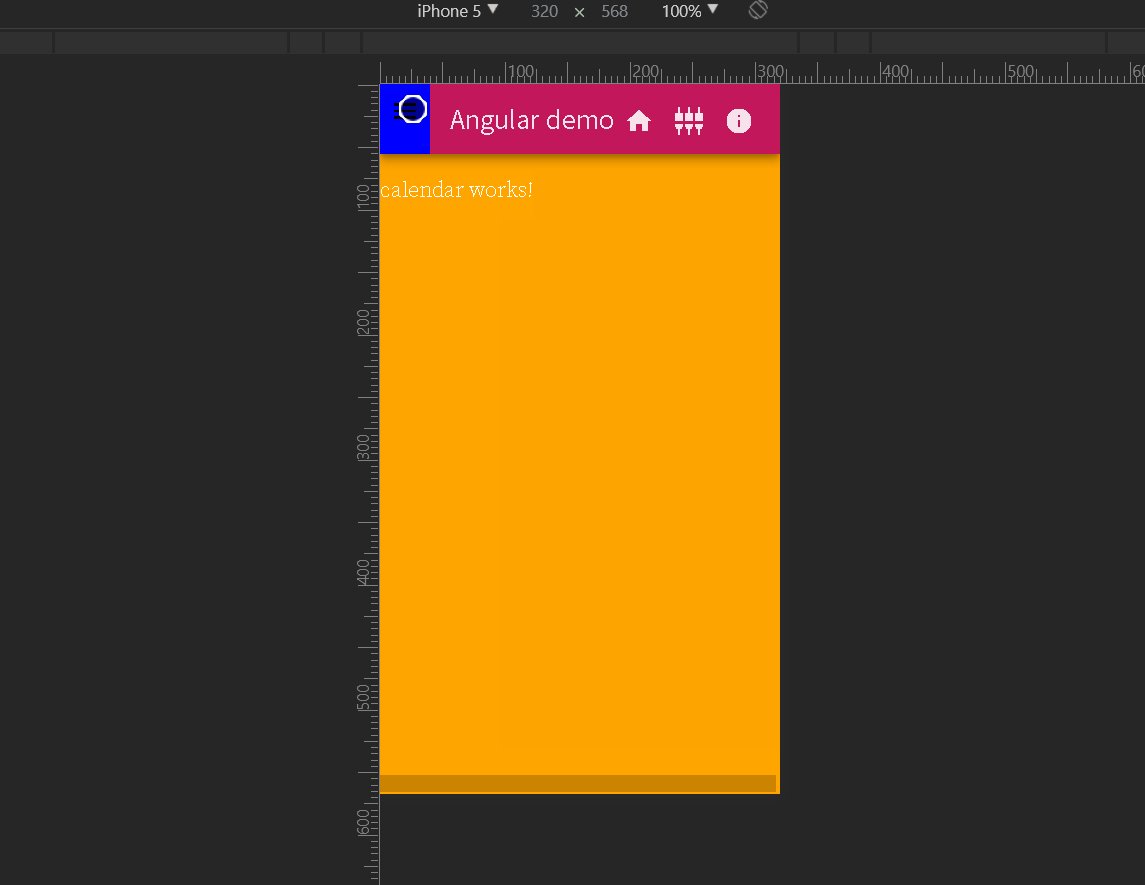
src\app\home\home.component.html 所設定高度不同,所以直接拿到高度值。
title: Angular UI:標題列
date: 2017-09-06 10:00
categories: Training
keywords:
接續之前的進度,開始將網頁上方的 Header 區塊加入一些內容,瀏覽 Angular Material2 網站可看已經有一個現成的元件-Toolbar,我們在 src\app\custom-material.module.ts 加入2個元件-MdToolbarModule、MdTooltipModule。
{% codeblock custom-material.module.ts lang:ts %}
import { NgModule } from ‘@angular/core’;
import { FlexLayoutModule } from ‘@angular/flex-layout’;
import {
MdIconModule,
MdButtonModule,
MdListModule,
MdToolbarModule,
MdTooltipModule
} from ‘@angular/material’;
@NgModule({
imports: [
FlexLayoutModule,
MdIconModule,
MdButtonModule,
MdListModule,
MdToolbarModule,
MdTooltipModule
],
exports: [
FlexLayoutModule,
MdIconModule,
MdButtonModule,
MdListModule,
MdToolbarModule,
MdTooltipModule
]
})
export class CustomMaterialModule { }
{% endcodeblock %}
開啟 src\app\home\header\header.component.html,加入 Toolbar 以及圖示按鈕。
{% codeblock header.component.html lang:html %}
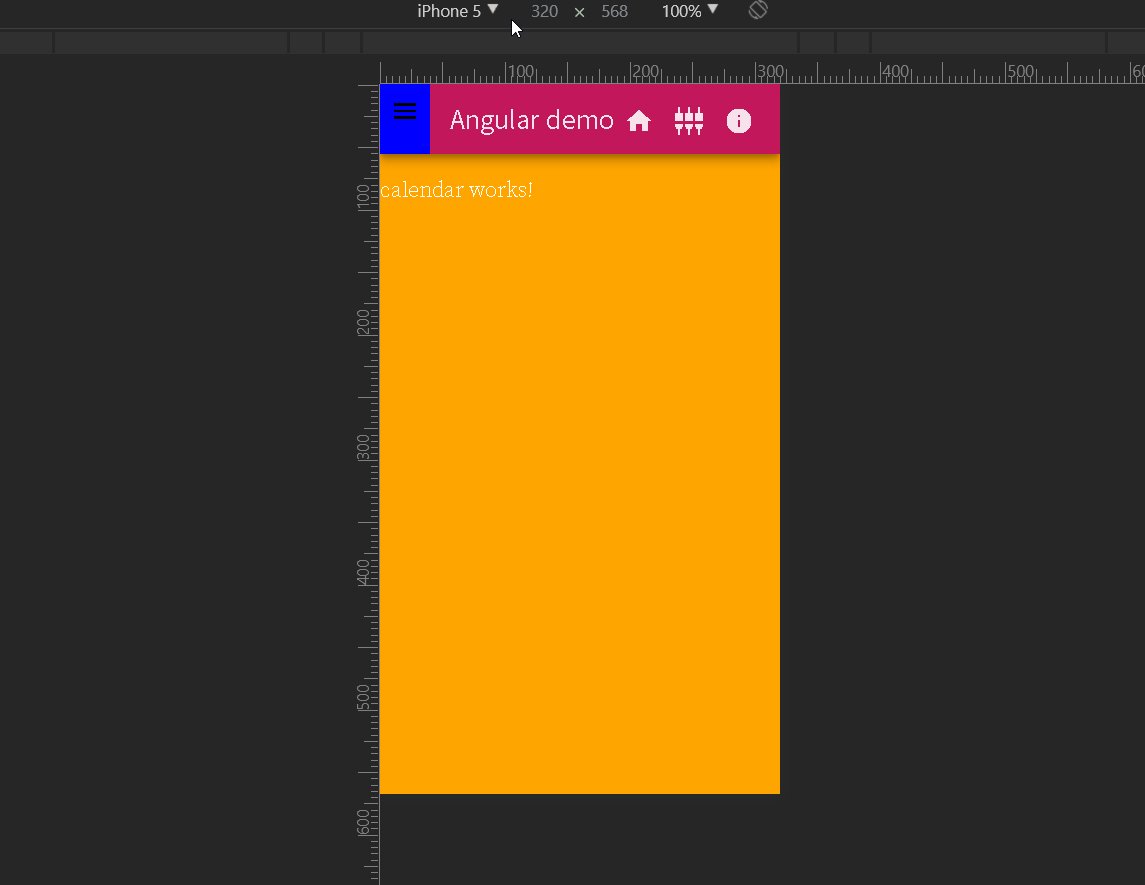
Angular demo
{% endcodeblock %}
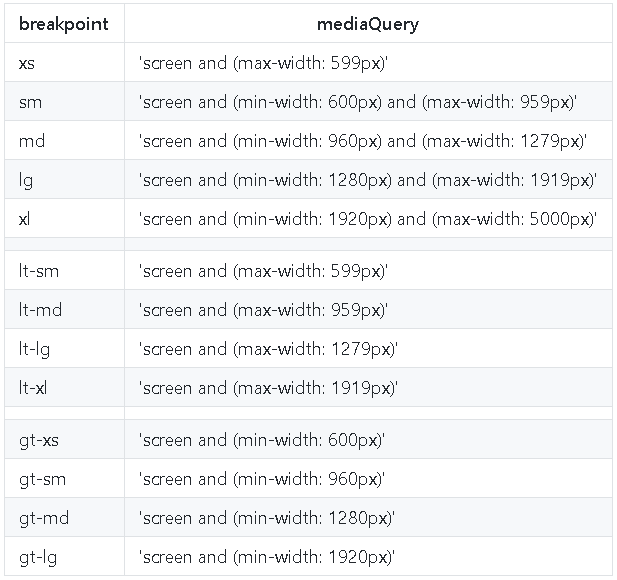
查看結果,畫面看似正常,但是 Header 區塊下方多出一條藍色區域,顯然跟之前在 src\app\home\home.component.html 所設定高度不同,所以直接拿到高度值。
{% codeblock home.component.html lang:html %}
{% endcodeblock %}

開啟 src\app\home\home.component.scss 加入陰影效果。
{% codeblock home.component.scss lang:scss %}
.layout {
background: black;
.header {
background: blue;
box-shadow: 0 3px 5px -1px rgba(0, 0, 0, .2), 0 6px 10px 0 rgba(0, 0, 0, .14), 0 1px 18px 0 rgba(0, 0, 0, .12);
z-index: 20;
}
.main {
background: grey;
.aside {
background: green;
box-shadow: 3px 0 6px rgba(0, 0, 0, .24);
z-index: 10;
}
.content {
background: orange;
}
}
}
{% endcodeblock %}

參考官網 Sidenav 範例。 src\app\custom-material.module.ts 加入 MdSidenavModule。
{% codeblock custom-material.module.ts lang:ts %}
import { NgModule } from ‘@angular/core’;
import { FlexLayoutModule } from ‘@angular/flex-layout’;
import {
MdIconModule,
MdButtonModule,
MdListModule,
MdToolbarModule,
MdTooltipModule,
MdSidenavModule
} from ‘@angular/material’;
@NgModule({
imports: [
FlexLayoutModule,
MdIconModule,
MdButtonModule,
MdListModule,
MdToolbarModule,
MdTooltipModule,
MdSidenavModule
],
exports: [
FlexLayoutModule,
MdIconModule,
MdButtonModule,
MdListModule,
MdToolbarModule,
MdTooltipModule,
MdSidenavModule
]
})
export class CustomMaterialModule { }
{% endcodeblock %}
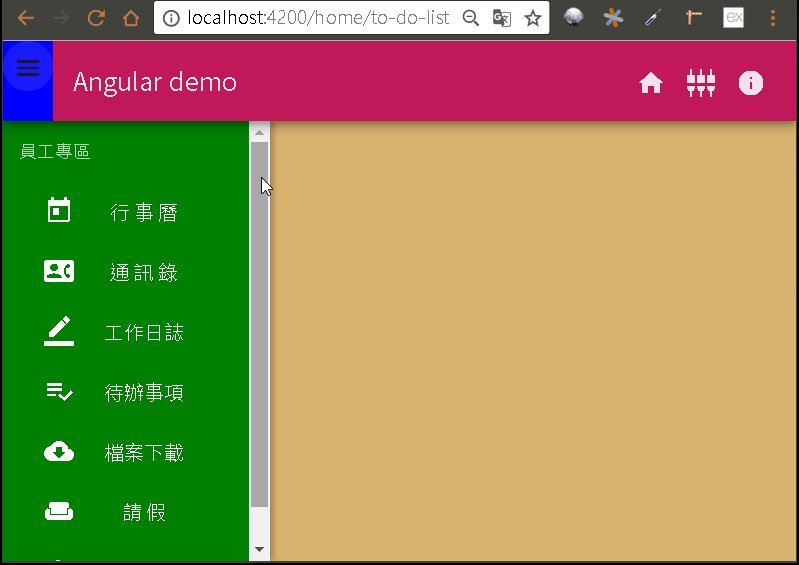
將 Sidenav 加到 src\app\home\home.component.html,並在 Header 區塊加入一個開啟按鈕。
{% codeblock home.component.html lang:html %}
{% endcodeblock %}

Angular Flex-Layout 提供了 fxHide 來隱藏目前的元素,以及 fxShow 來顯示目前的元素,後面可以再加上分段點來決定要在什麼尺寸觸發。
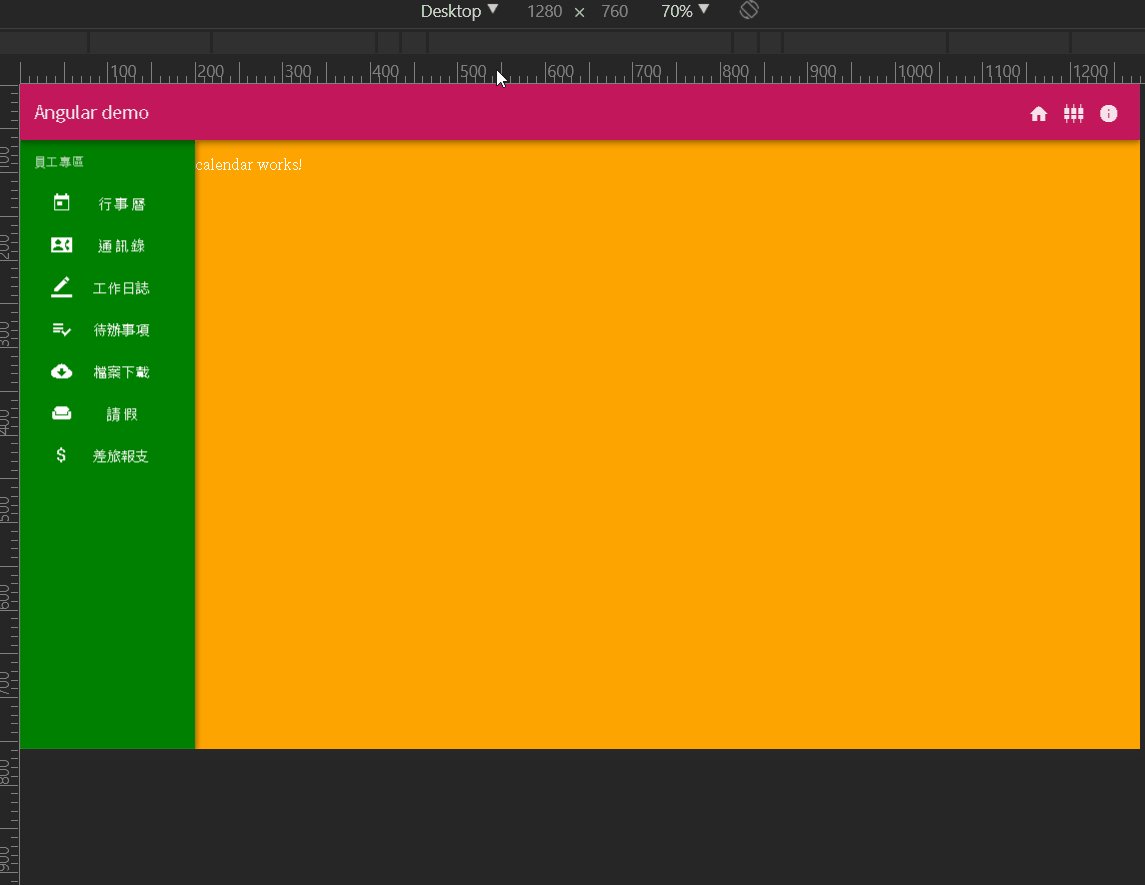
利用這個效果我們可以模擬出類似響應式網站的效果,依照需要調整的尺寸建立一種樣板,再搭配 fxHide 與 fxShow 讓不同尺寸顯示對應的樣板,開啟 src\app\home\home.component.html 並修改如下:
{% codeblock home.component.html lang:html %}
{% endcodeblock %}
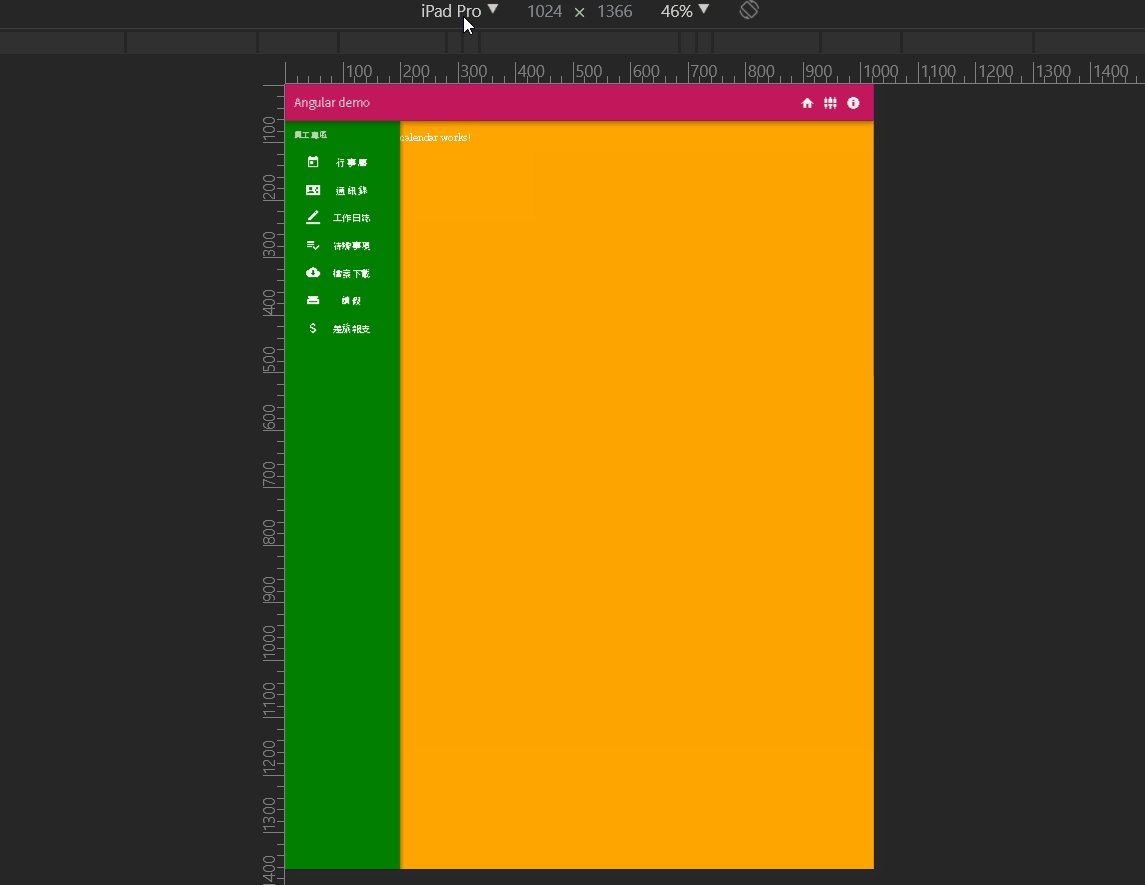
可以看到當用手機尺寸瀏覽時側邊列預設會隱藏起來。
但是目前還有一些問題需要調整:
menu 按鈕應該直接包含在 app-header 內比較恰當。
當用手機尺寸瀏覽時,點選功能選單後雖然內容有切換,但是選單列卻沒有自動縮回去。
也就是說我們需要一個機制讓子元件狀態改變時能夠通知外層的元件。
{% img /images/download.png 36 %}first-app_2017-09-06.zip