

安裝教學可參閱 https://vmware.github.io/clarity/get-started。
title: Angular UI:Clarity Design System
date: 2017-09-08 10:00
categories: Training
keywords:
因為多個一個新案子,所以就順便試試 VMware 所開發的 Clarity Design System
不知道怎麼建立的可以參考 建立 Angular 專案。
目前環境:
Node.js:8.4.0
Angular CLI:1.4.0
Angular:4.4.0-RC.0


安裝教學可參閱 https://vmware.github.io/clarity/get-started。
安裝指令如下:npm install clarity-icons --save
官方指南是在網頁加入連結:<link rel="stylesheet" href="path/to/node_modules/clarity-icons/clarity-icons.min.css"><script src="path/to/node_modules/clarity-icons/clarity-icons.min.js"></script>
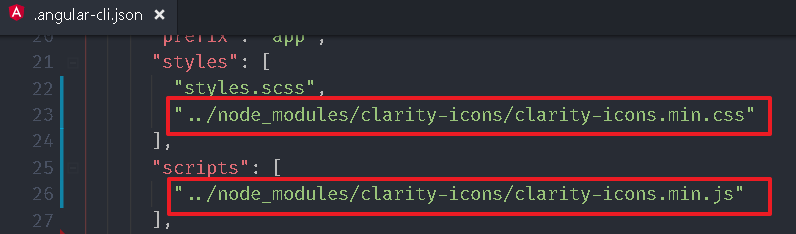
但是筆者是將它加到 .angular-cli.json 內的 styles 以及 scripts 屬性。"../node_modules/clarity-icons/clarity-icons.min.css""../node_modules/clarity-icons/clarity-icons.min.js"
js 檔或是 css 檔連結來自
node_modules時,筆者習慣都是加到.angular-cli.json。
安裝指令如下:npm install @webcomponents/custom-elements@1.0.0 --save
官方指南是在網頁加入連結:<script src="path/to/node_modules/@webcomponents/custom-elements/custom-elements.min.js"></script>
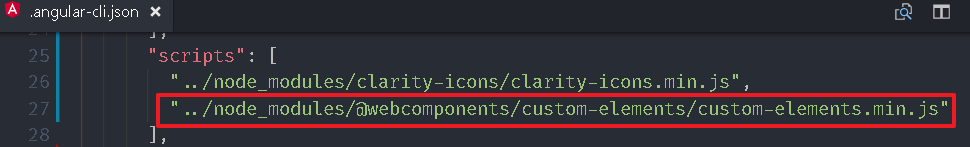
但是筆者仍然是加到 .angular-cli.json 內的 scripts 屬性。"../node_modules/@webcomponents/custom-elements/custom-elements.min.js"
安裝指令如下:npm install clarity-ui --save
官方指南提供網頁連結的方法:<link rel="stylesheet" href="path/to/node_modules/clarity-ui/clarity-ui.min.css">
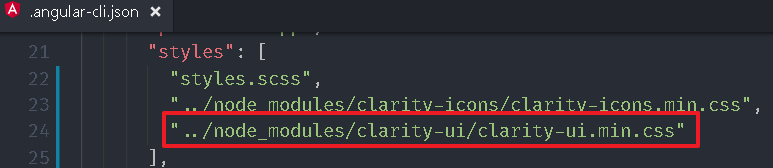
以及加入 .angular-cli.json 方法,加到 styles 屬性:"../node_modules/clarity-ui/clarity-ui.min.css"
筆者選擇後者。
安裝指令如下:npm install clarity-angular --save
然後在模組 src\app\app.module.ts 加入參考。
{% codeblock app.module.ts lang:ts %}
import { BrowserModule } from ‘@angular/platform-browser’;
import { NgModule } from ‘@angular/core’;
import { ClarityModule } from ‘clarity-angular’;
import { AppRoutingModule } from ‘./app-routing.module’;
import { AppComponent } from ‘./app.component’;
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
AppRoutingModule,
ClarityModule.forRoot()
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
{% endcodeblock %}
新增一個模組-HomeModule,指令如下:ng g m home --routing
將 HomeModule 加入到 src\app\app.module.ts 內。
{% codeblock app.module.ts lang:ts %}
import { BrowserModule } from ‘@angular/platform-browser’;
import { NgModule } from ‘@angular/core’;
import { ClarityModule } from ‘clarity-angular’;
import { AppRoutingModule } from ‘./app-routing.module’;
import { AppComponent } from ‘./app.component’;
import { HomeModule } from ‘./home/home.module’;
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
AppRoutingModule,
ClarityModule.forRoot(),
HomeModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
{% endcodeblock %}
在 home 資料夾下新增一個元件-IndexComponent,指令如下:ng g c home\index
IndexComponent 會自動被註冊到 HomeModule。
開啟src\app\home\home-routing.module.ts,加入路由規則。
{% codeblock home-routing.module.ts lang:ts %}
import { NgModule } from ‘@angular/core’;
import { Routes, RouterModule } from ‘@angular/router’;
import { IndexComponent } from ‘./index/index.component’;
const routes: Routes = [
{ path: ‘’, component: IndexComponent, children: [] }
];
@NgModule({
imports: [RouterModule.forChild(routes)],
exports: [RouterModule]
})
export class HomeRoutingModule { }
{% endcodeblock %}
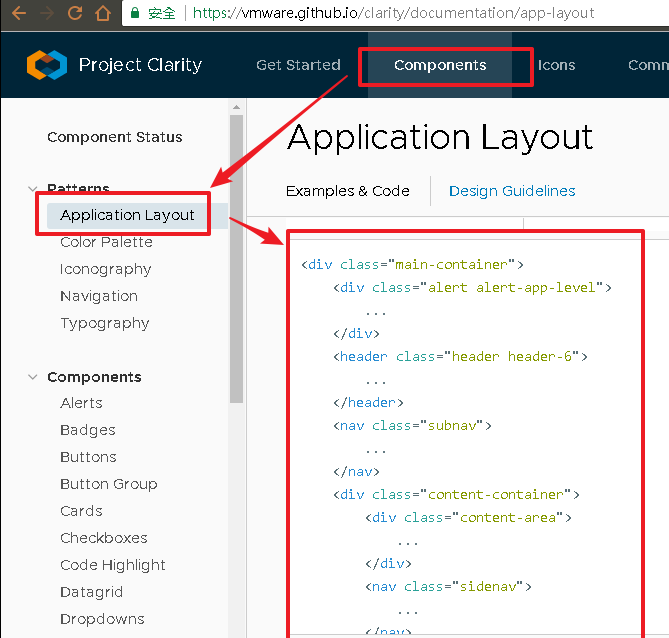
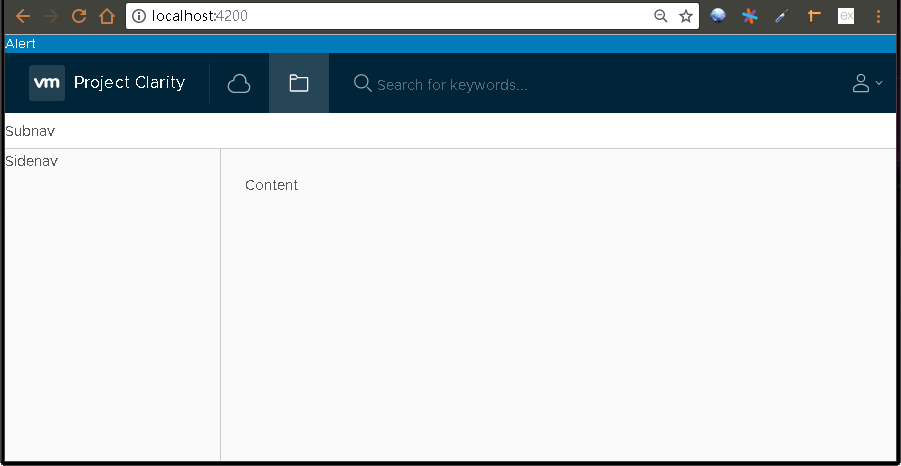
查看網站可以發現官方已經提供一個版面-Application Layout。
將範例程式碼複製到 src\app\home\index\index.component.html,並在每個 div 區段內加入文字註解。
{% codeblock index.component.html lang:html %}
{% endcodeblock %}
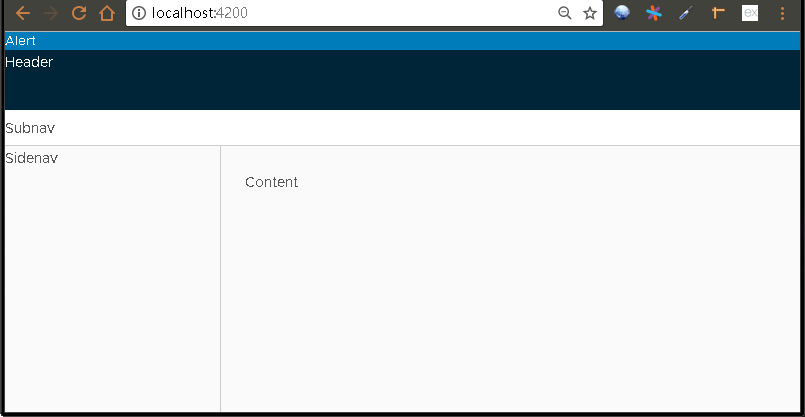
透過 ng serve 啟動,並開啟瀏覽器觀看結果。
因為今天早上看到 Angular CLI 的 1.4.0 版已經 release 所以就直接更新,開發過程卻因此發生一些問題:
- 在
.angular-cli.json關閉 spec,但是單元測試檔仍然會被建立。style設成scss,但是建立元件時樣式檔卻是.css。所以如果不能忍受 bug 的人,建議晚幾個禮拜確定沒有災情發生後再更新。
建立 Header元件 指令如下:ng g c home\header
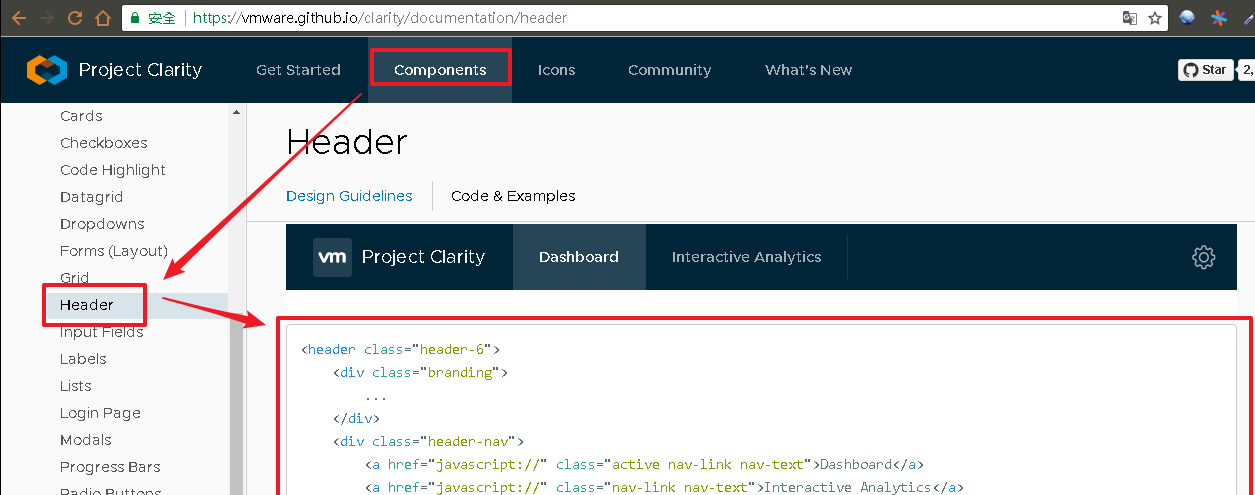
複製官方 Header 範例:
{% codeblock header.component.html lang:html %}
{% endcodeblock %}
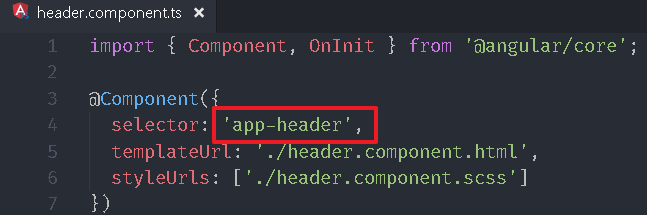
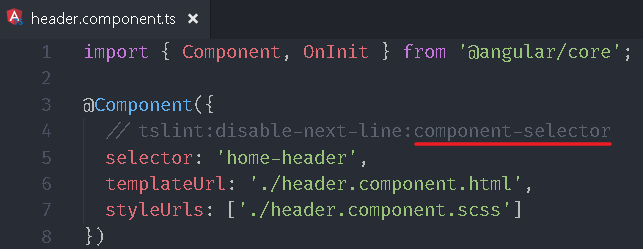
在專案內預設元件的 selector 屬性都是 app- 開頭,如果整個專案元件很多時,會變得有點多餘。
修改名稱時會發現必須加入關閉 tslint 的 component-selector 檢查機制才能修改。// tslint:disable-next-line:component-selector
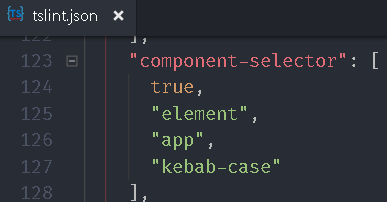
但是如果每個元件都要加上註解又會很麻煩,所以我們直接開啟專案下 tslint 的設定檔-tslint.json,用關鍵字 component-selector 搜尋,可以發現如下的設定:
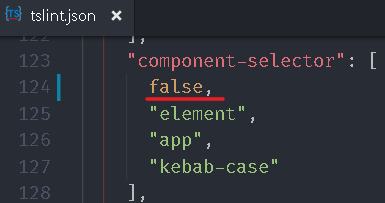
比較正規的做法應該是將想的要前綴詞加進去,但是筆者比較偷懶,將最前面的布林參數由 true 改成 false,這樣就會忽略檢查。
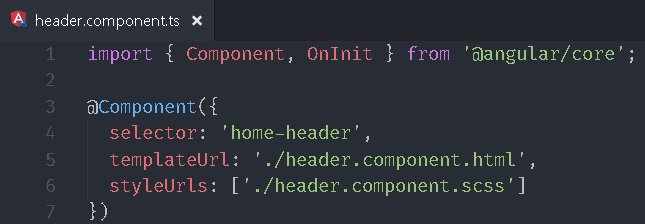
可以看到拿掉 header.component.ts 拿掉註解也不會出現錯誤。
開啟 src\app\home\index\index.component.html,插入 HeaderComponent。
{% codeblock index.component.html lang:html %}
{% endcodeblock %}
開啟瀏覽器檢視結果。
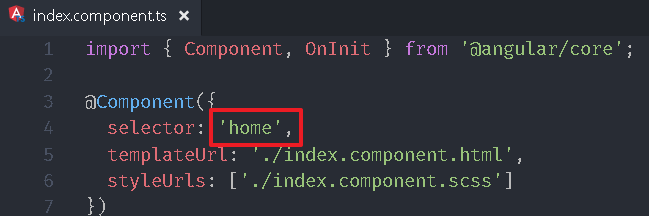
修改 src\app\home\index\index.component.ts,將 selector 屬性設為 'home'。
selector命名如果分類的好,後續其他專案可以整個模組資料夾複製過去沿用,因此應避免名稱容易重複的命名規則。
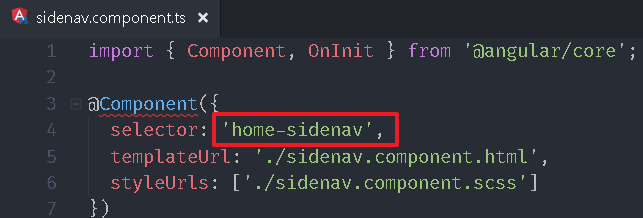
如同 Header 步驟,我們先建立一個 SidenavComponent,並將 selector 設定為 'home-sidenav'。ng g c home\sidenav
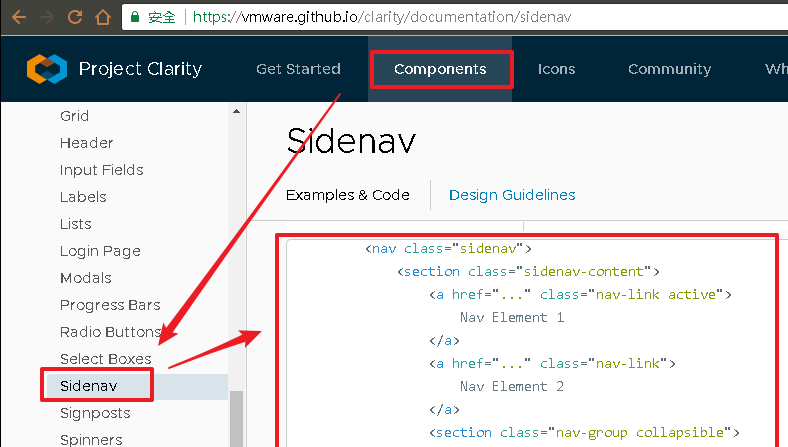
再將官方 Sidenav 範例 複製至 src\app\home\sidenav\sidenav.component.html。
{% codeblock sidenav.component.html lang:html %}
{% endcodeblock %}
開啟 src\app\home\index\index.component.html,插入 SidenavComponent。
{% codeblock index.component.html lang:html %}
{% endcodeblock %}
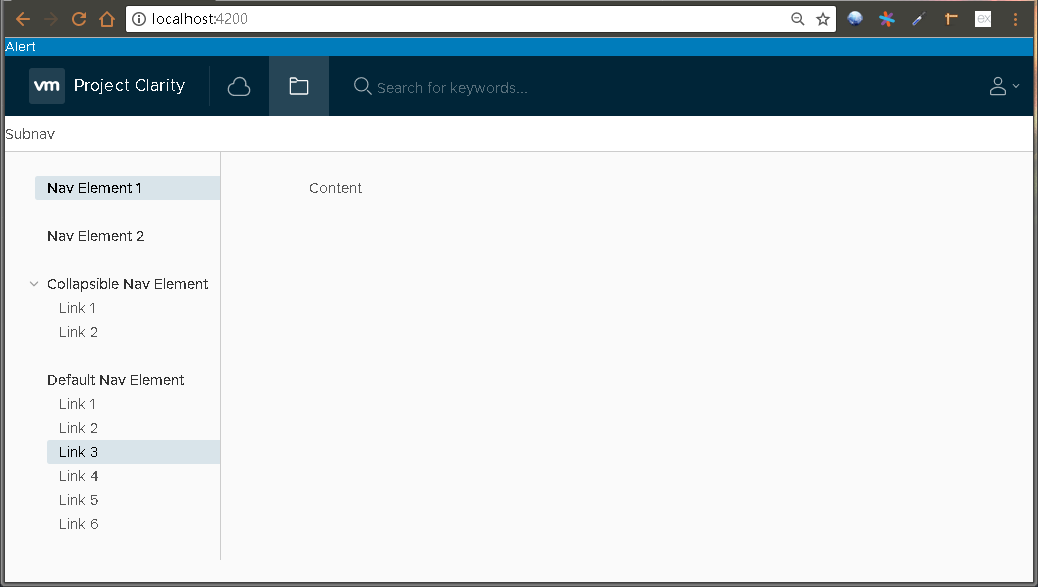
開啟瀏覽器檢視結果。
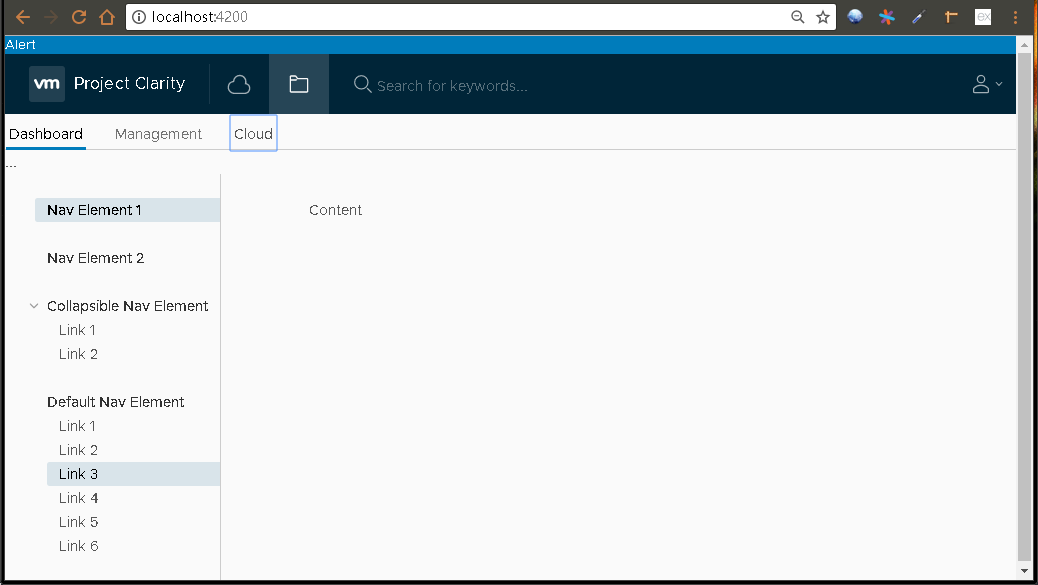
再來筆者選用官方元件-Tabs,來取代 Subnav 區塊,方法與之前雷同。ng g c home\subnav
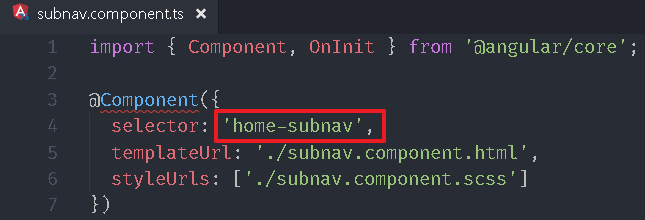
編輯 src\app\home\subnav\subnav.component.html。
{% codeblock subnav.component.html lang:html %}
{% endcodeblock %}
編輯 src\app\home\index\index.component.html。
{% codeblock index.component.html lang:html %}
{% endcodeblock %}
開啟瀏覽器檢視結果。
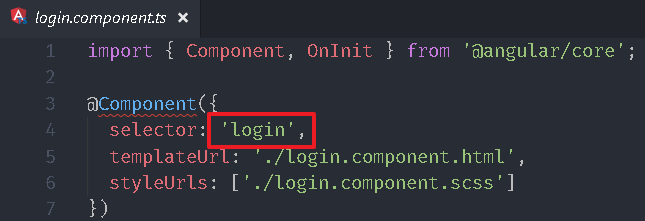
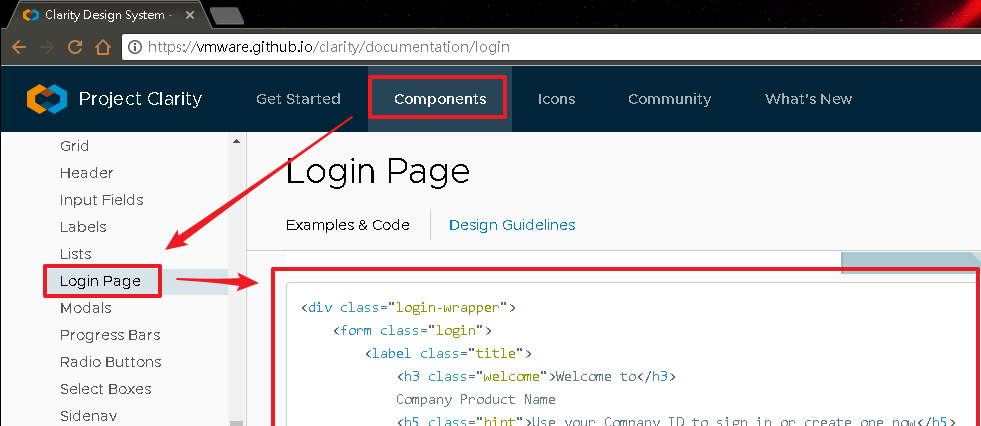
切換到 Login Page,沒看錯, Clarity Design System 直接提供一個 login page,建立一個 LoginComponent 來對應。ng g c login

編輯 src\app\login\login.component.html。
{% codeblock login.component.html lang:html %}
{% endcodeblock %}
編輯 src\app\app-routing.module.ts,插入 login 的路由規則。
{% codeblock app-routing.module.ts lang:ts %}
import { NgModule } from ‘@angular/core’;
import { Routes, RouterModule } from ‘@angular/router’;
import { LoginComponent } from ‘./login/login.component’;
const routes: Routes = [
{ path: ‘login’, component: LoginComponent}
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { }
{% endcodeblock %}
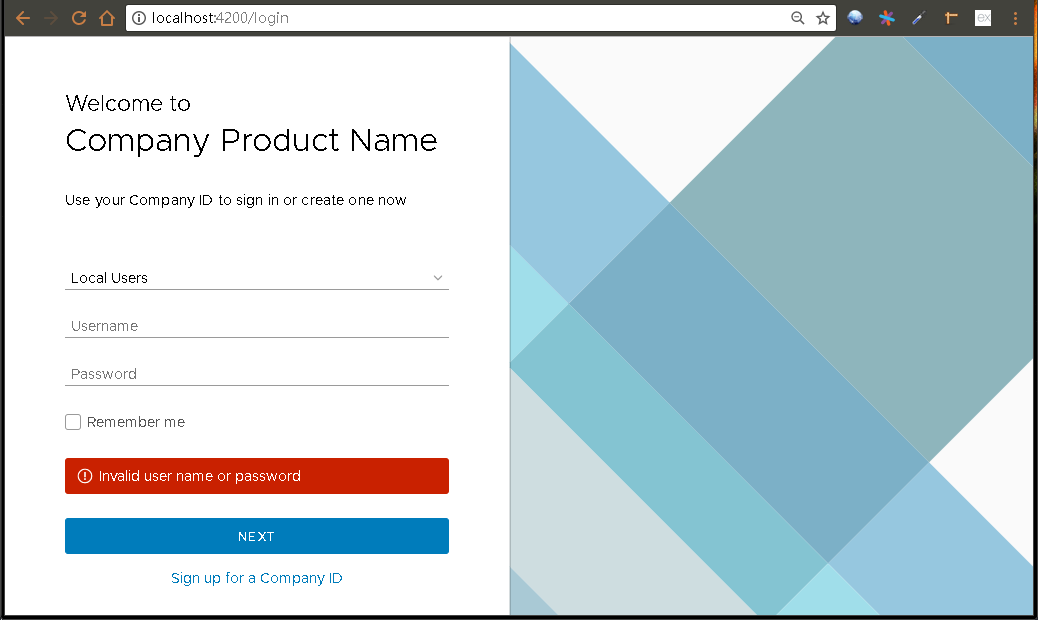
執行專案,瀏覽 http://localhost:4200/login。
整個網站基本框架就在不斷複製貼上中完成,對於網頁開發新手來說是不是簡單很多?
{% img /images/download.png 36 %}genesis_2017-09-08.zip