src\app\ 路徑下建立一個 service 資料夾。
接下來透過下列指令建立 CalendarService:
ng g s service\calendar --flat開啟
src\app\service\calendar.service.ts,可以發現這個類別加入了一個 @Injectable() 裝飾器。title: Angular 服務
date: 2017-09-14 10:00
categories: Training
keywords:
隨著功能的增加邏輯也會相對越來越複雜,上帝對象(God object)就會油然而生,維護性也會越來越困難,所以程式碼(TypeScript)以及樣板(HTML)的切割工作就會變得很重要,對於程式碼來說最常見的方式就是將資料邏輯與介面操作給分割開來。
Angular 提供了一個可重複使用程式代碼的機制-服務(Service),Service 類別內所宣告的 屬性 與 方法 可以讓不同類別使用,建立指令如下:ng generate service [name]
generate:可以縮寫成g。service:可以縮寫成s。--flat:參數可以使 CLI 不要建立資料夾。
相關指令可以參考官網文件
首先我們在 src\app\ 路徑下建立一個 service 資料夾。
接下來透過下列指令建立 CalendarService:ng g s service\calendar --flat
開啟 src\app\service\calendar.service.ts,可以發現這個類別加入了一個 @Injectable() 裝飾器。
{% codeblock calendar.service.ts lang:ts %}
import { Injectable } from ‘@angular/core’;
@Injectable()
export class CalendarService {
constructor() { }
}
{% endcodeblock %}
接下來將 CalendarService 註冊到 NgModule 內,我們可以假想每次註冊都會產生一個實體,如果將服務註冊到多個模組內,這不僅會浪費更多記憶體,如果服務本身會暫存資料,當不同元件對應的到不同服務實體時,元件對服務所做的資料異動都會造成資料不同步的問題,這邊我們直接註冊在起始模組-AppModule 內。
註冊 Component 時是加到 @NgModule 的
declarations屬性。
註冊 Module 時是加到 @NgModule 的imports屬性。
註冊 Service 時是加到 @NgModule 的providers屬性或者是 @Component 的providers屬性。
編輯 src\app\app.module.ts。
{% codeblock app.module.ts lang:ts %}
import { BrowserAnimationsModule } from ‘@angular/platform-browser/animations’;
…
import { CalendarService } from ‘./service/calendar.service’;
@NgModule({
declarations: [
…
],
imports: [
…
],
providers: [CalendarService],
bootstrap: [AppComponent]
})
export class AppModule { }
{% endcodeblock %}
服務 也可以註冊到 元件 內,只是這時就代表這個實體被該元件所獨佔,一般來說除非是該服務確實只給特定元件使用否則建議都註冊到模組內,接下來我們會透過依賴注入(DI = Dependency Injection)來存取服務,存取方式也很簡單,只要在建構函式加入所需服務類別的參數即可。
編輯 src\app\employee\calendar\calendar.component.ts,在建構式內加上 _calendarService 參數,並宣告一個全域變數 calendarService 來承接。
{% codeblock calendar.component.ts lang:ts %}
import { Component, OnInit } from ‘@angular/core’;
import { CalendarService } from ‘../../service/calendar.service’;
@Component({
selector: ‘emp-calendar’,
templateUrl: ‘./calendar.component.html’,
styleUrls: [‘./calendar.component.scss’]
})
export class CalendarComponent implements OnInit {
…
private calendarService: CalendarService;
constructor(_calendarService: CalendarService) {
this.calendarService = _calendarService;
}
…
}
{% endcodeblock %}
如果
calendarService存取修飾詞改為public時,則元件樣板(calendar.component.html)也可以引用該變數。
TypeScript 提供一個更簡潔的語法糖,直接在建構式參數前加入存取修飾詞,TypeScript 會自動幫我們建立一個同名的全域變數,因此我們修改如下:
{% codeblock calendar.component.ts lang:ts %}
import { Component, OnInit } from ‘@angular/core’;
import { CalendarService } from ‘../../service/calendar.service’;
@Component({
selector: ‘emp-calendar’,
templateUrl: ‘./calendar.component.html’,
styleUrls: [‘./calendar.component.scss’]
})
export class CalendarComponent implements OnInit {
…
constructor(private calendarService: CalendarService) { }
…
}
{% endcodeblock %}
接下來我們將 CalendarComponent 的程式碼複製到 src\app\service\calendar.service.ts。
{% codeblock calendar.service.ts lang:ts %}
import { Injectable } from ‘@angular/core’;
@Injectable()
export class CalendarService {
selectedDay: Date;
selectedMonth = ‘’;
dayHeaders = [‘日’, ‘一’, ‘二’, ‘三’, ‘四’, ‘五’, ‘六’];
dayColors = [‘red’, ‘white’, ‘white’, ‘white’, ‘white’, ‘white’, ‘green’];
days = [];
lastMonth_colspan = 0;
selectedItem: any;
constructor() { }
getToday() {
this.selectedDay = new Date();
this.getDay();
}
getDay(addDMonth: number = 0) {
let year = this.selectedDay.getFullYear();
let month = this.selectedDay.getMonth() + addDMonth;
const dt = new Date(year, month, 1);
year = dt.getFullYear();
month = dt.getMonth();
const maxDay = new Date(year, month + 1, 0).getDate();
const newDay = this.selectedDay.getDate();
this.selectedDay = new Date(year, month, (newDay < maxDay) ? newDay : maxDay);
const dayNumber = this.selectedDay.getDate();
this.lastMonth_colspan = new Date(year, month, 1).getDay();
const _days = [];
for (let day = 1; day <= 31; day++) {
const time = new Date(year, month, day);
if (time.getMonth() > month) {
break;
}
const isSelected = time.getDate() === dayNumber;
const d: any = {
isSelected: isSelected,
datetime: time,
day: day,
week: time.getDay()
};
if (isSelected) {
this.selectedItem = d;
}
_days.push(d);
}
this.days = [..._days];
month++;
// month為13時表示隔年的1月。
if (month === 13) {
month = 1;
year++;
}
this.selectedMonth = `${year} 年 ${month} 月`;
this.getNote();
}
selectdDay(item: any) {
if (this.selectedItem) {
this.selectedItem.isSelected = false;
}
item.isSelected = true;
this.selectedItem = item;
this.selectedDay = item.datetime;
}
getNote() {
if (this.days.length > 0) {
const d = Math.floor(Math.random() * 28);
this.days.forEach(item => {
const notes = [];
if (item.week !== 0 && item.week !== 6) {
if (item.week === 1) {
notes.push({ type: 1, subject: ‘8:00 每周會議’ });
}
let b = Math.random() >= 0.5;
if (b) {
notes.push({ type: 2, subject: ‘XXX客戶拜訪’ });
}
b = Math.random() >= 0.5;
if (b) {
notes.push({ type: 3, subject: ‘專案討論’ });
}
if (item.day === d) {
notes.push({ type: 4, subject: ‘部門聚餐’ });
}
}
item.notes = notes;
});
}
}
}
{% endcodeblock %}
修改 calendar.component.ts,將方法內的邏輯都清空改呼叫 CalendarService 所對應的同名方法,並將 calendarService 存取修飾詞改成 public,以便將樣板(calendar.component.html)的資料來源都指向到 CalendarService。
{% codeblock calendar.component.ts lang:ts %}
import { Component, OnInit } from ‘@angular/core’;
import { CalendarService } from ‘../../service/calendar.service’;
@Component({
selector: ‘emp-calendar’,
templateUrl: ‘./calendar.component.html’,
styleUrls: [‘./calendar.component.scss’]
})
export class CalendarComponent implements OnInit {
constructor(public calendarService: CalendarService) { }
ngOnInit() {
this.getToday();
}
getToday() {
this.calendarService.getToday();
}
getDay(addDMonth: number = 0) {
this.calendarService.getDay(addDMonth);
}
selectdDay(item: any) {
this.calendarService.selectdDay(item);
}
}
{% endcodeblock %}
{% codeblock calendar.component.html lang:html %}
{% endcodeblock %}
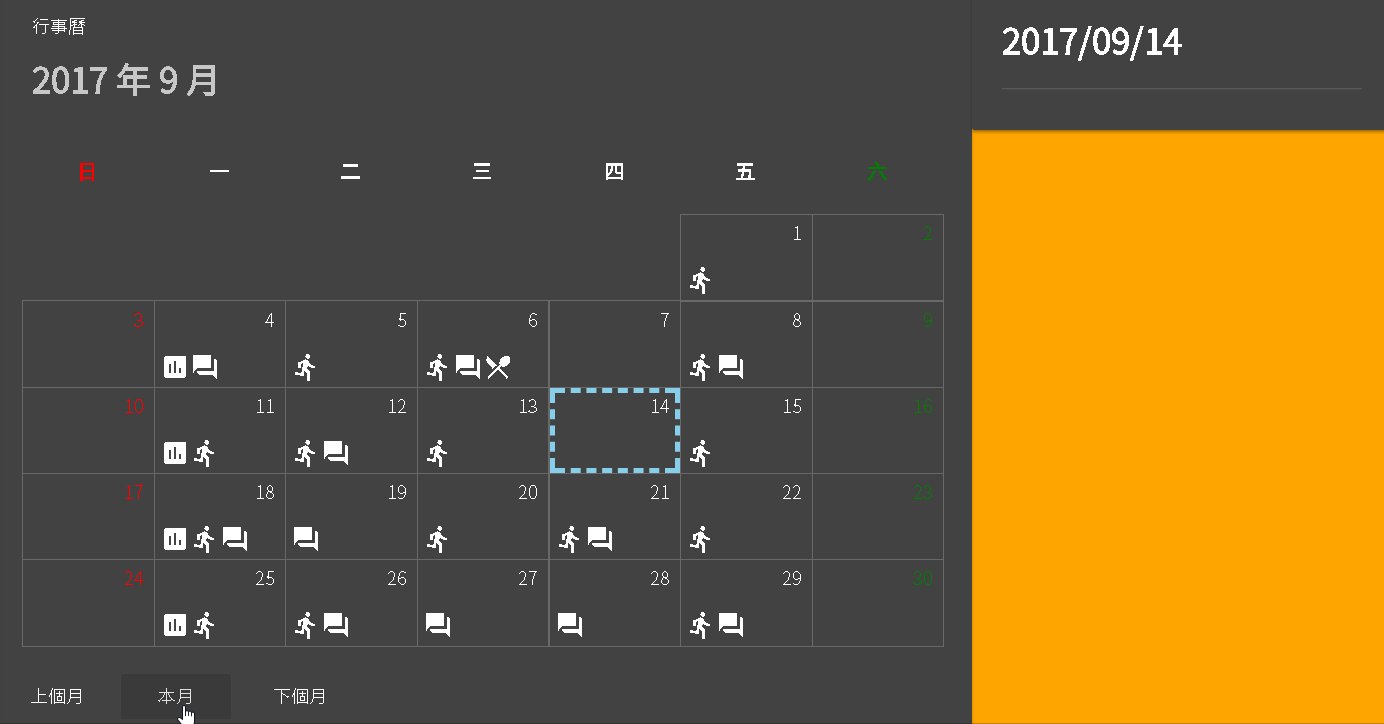
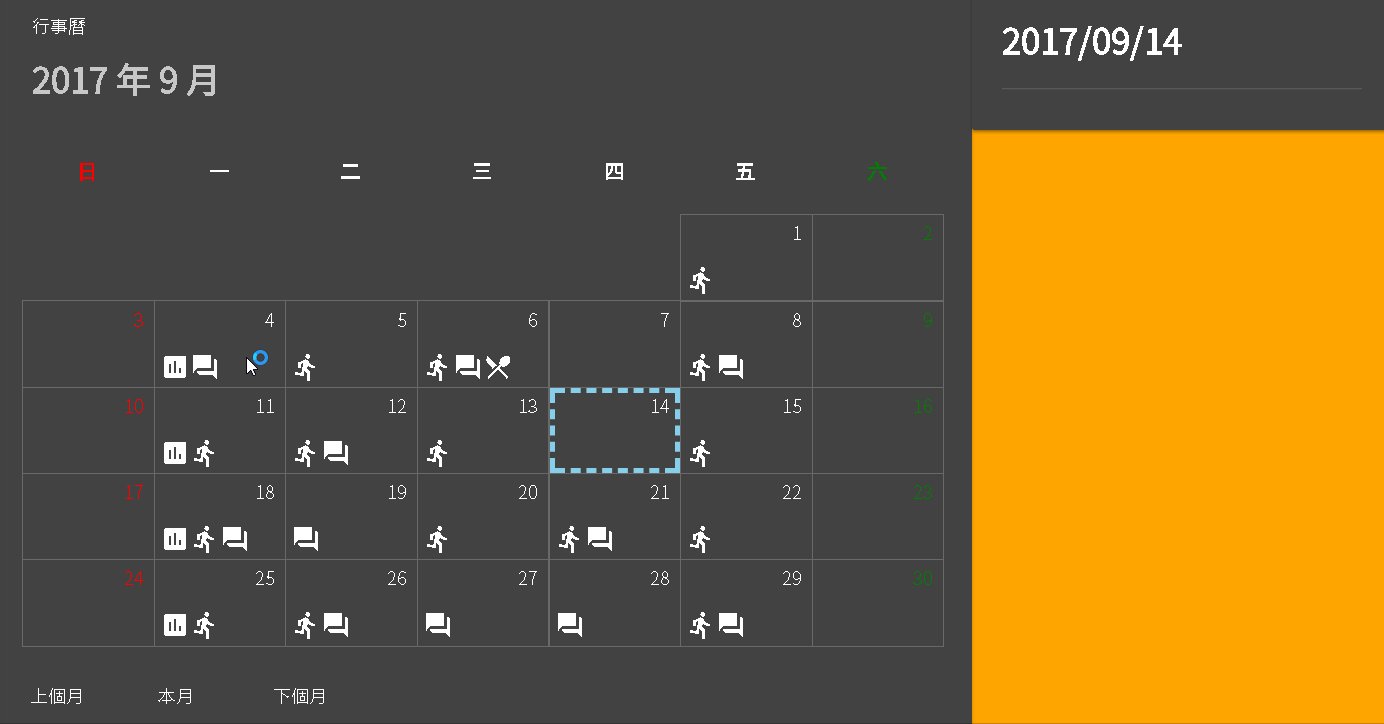
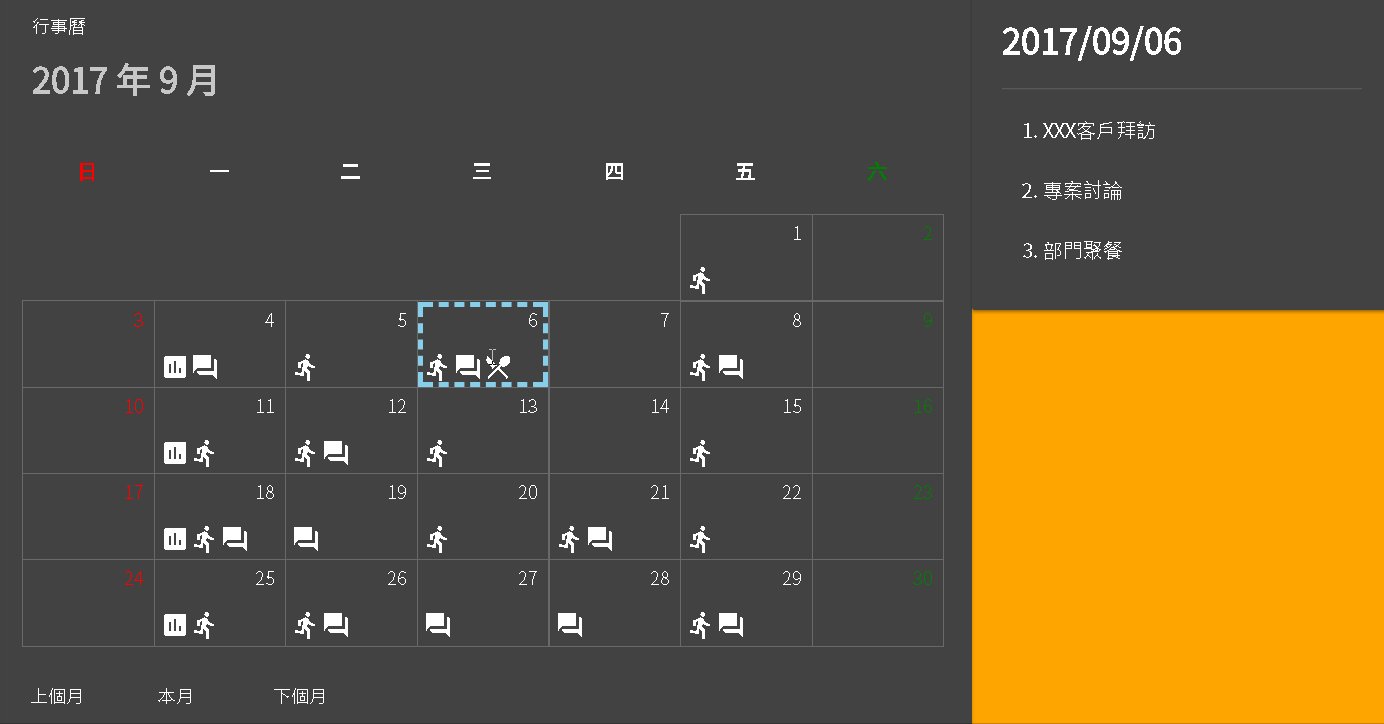
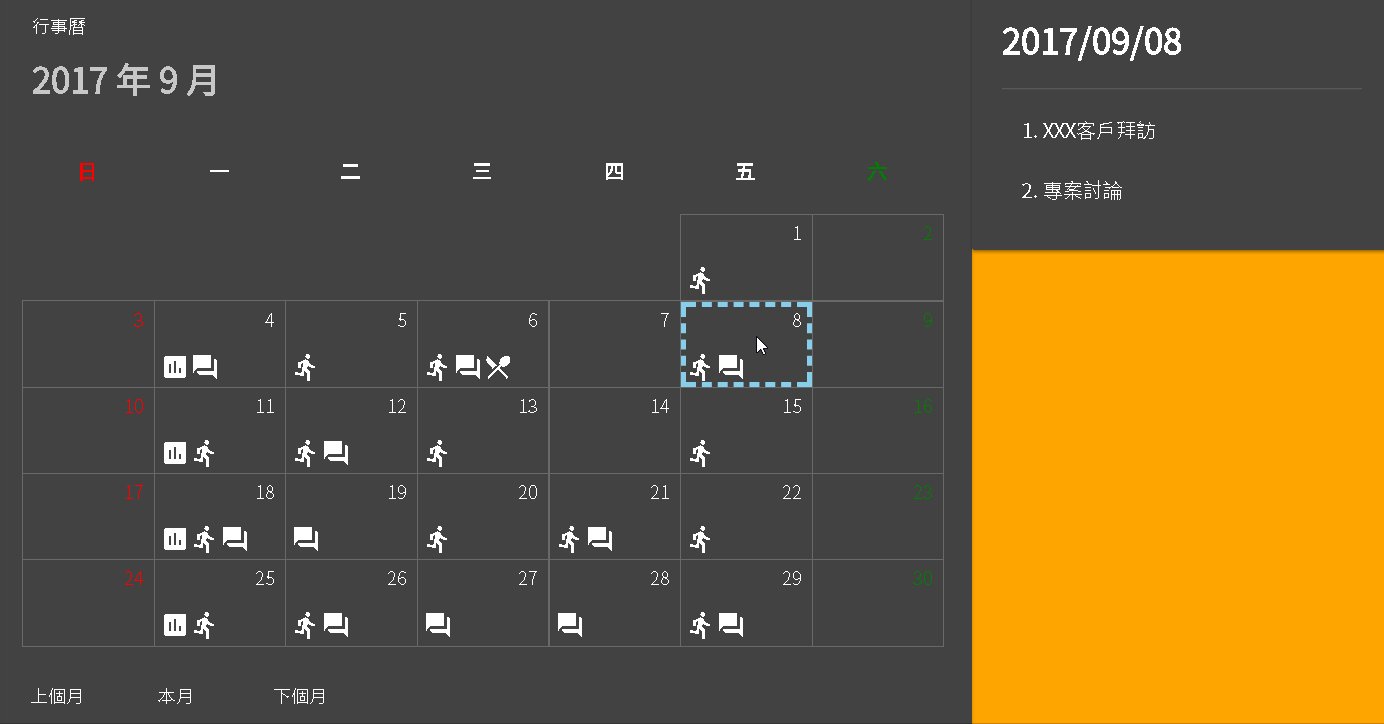
執行專案,從瀏覽器查看沒有任何改變,但是我們可以看到 calendar.component.ts 變得非常乾淨,沒幾行程式碼。
上面程式移植方式其實不是很好,因為跟 CalendarComponent 樣板有關的邏輯與變數都被移並移植到 CalendarService,這樣就會失去服務可共用的特性,在這邊主要是演繹如何簡化元件類別程式碼的複雜度。
{% img /images/download.png 36 %}first-app_2017-09-14.zip