
title: 學會 Angular 後,就只能寫前端程式嗎?:Nest
date: 2017-10-16 08:00
categories: Training
keywords:
我們都知道 Angular 是一個純前端的網頁框架,學習上也比其他框架多了些許的門檻,甚至也需要我們改變開發模式,說白一點,很多地方無法用過去的經驗來套用,我想這也是許多人抗拒學習的因素,當然對於開始使用的人來說,會逐漸了解這些代價的犧牲是為了解決過去開發上會遇到的許多問題,相對報酬來說得到的會比失去的還多,最近筆者就看到一個具有 Angular 風格的後端框架-Nest,對於已經會 Angular 的人來說,這應該是一個報酬率很高的投資。

官方網站:https://docs.nestjs.com
GitHub:https://github.com/nestjs/nest
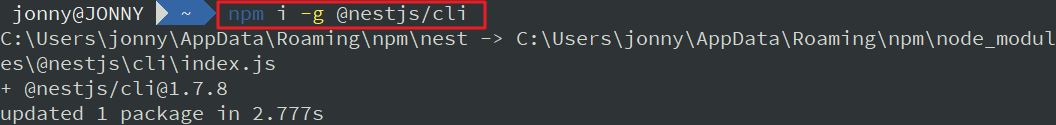
透過下列指令建立 Nest CLI:npm i -g @nestjs/cli
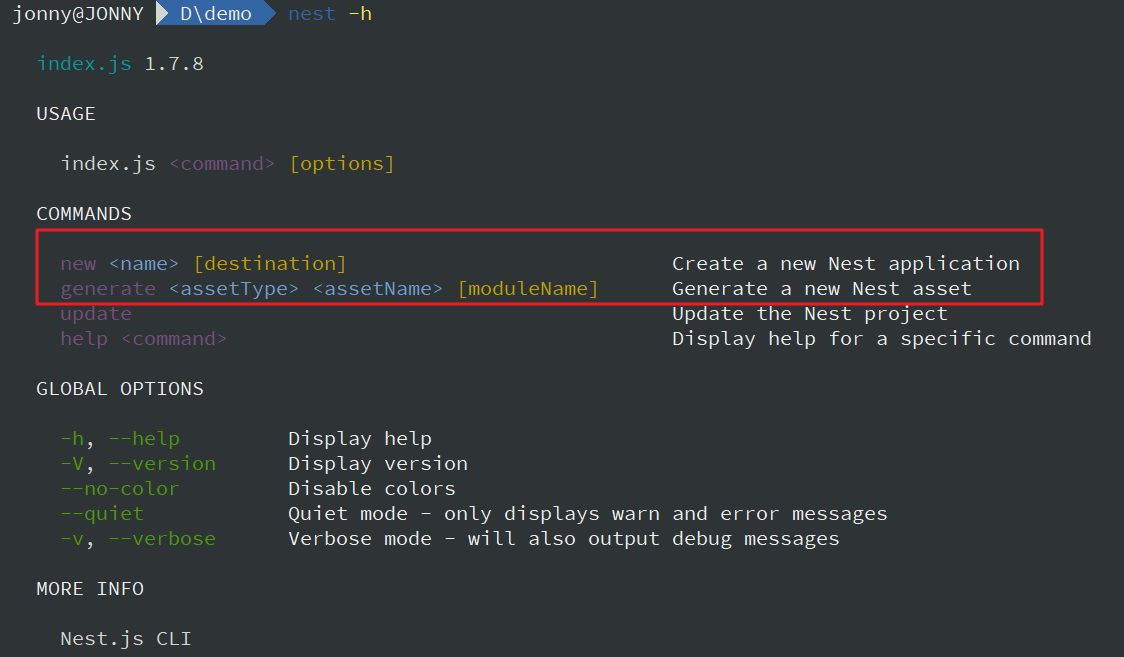
透過 nest -h 可以看到跟 Angular CLI 一樣是透過 new 參數來建立專案,透過 generate (縮寫:g) 來建立相關的資源檔案。
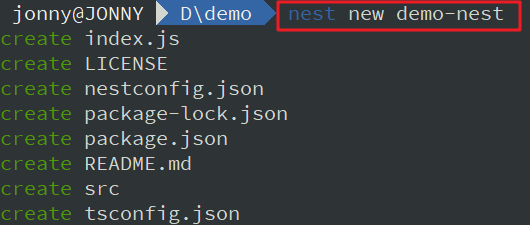
透過下列指令建立 Nest 專案:nest new demo-nest
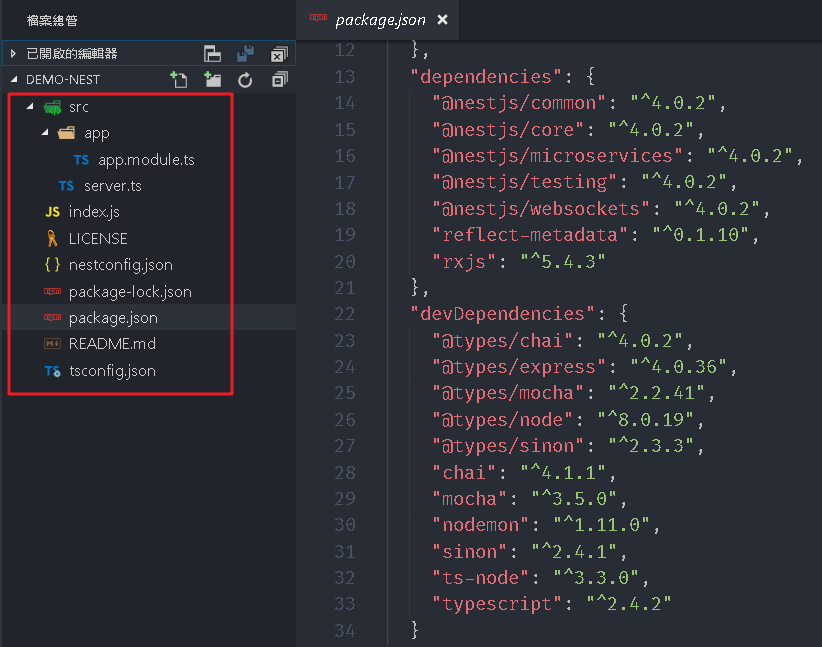
透過 IDE 編輯工具(筆者是使用 Visual Studio Code) 開啟專案,可以發現並沒有 node_modules 資料夾,也就是預設 Nest CLI 並不會安裝 package.json 內的 package 套件。
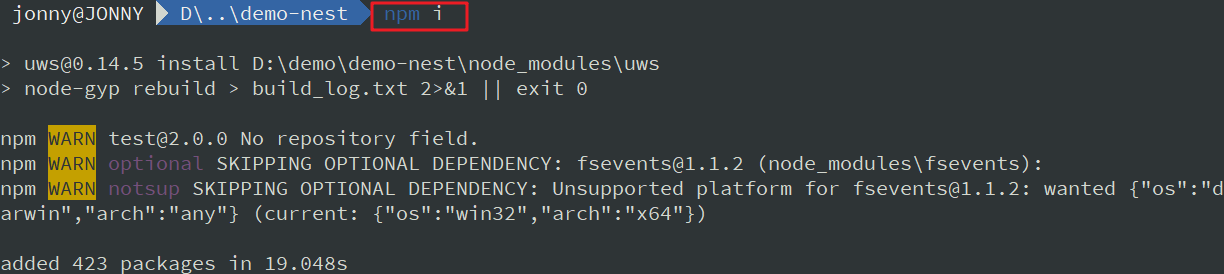
所以我們先透過 npm i 指令安裝套件。
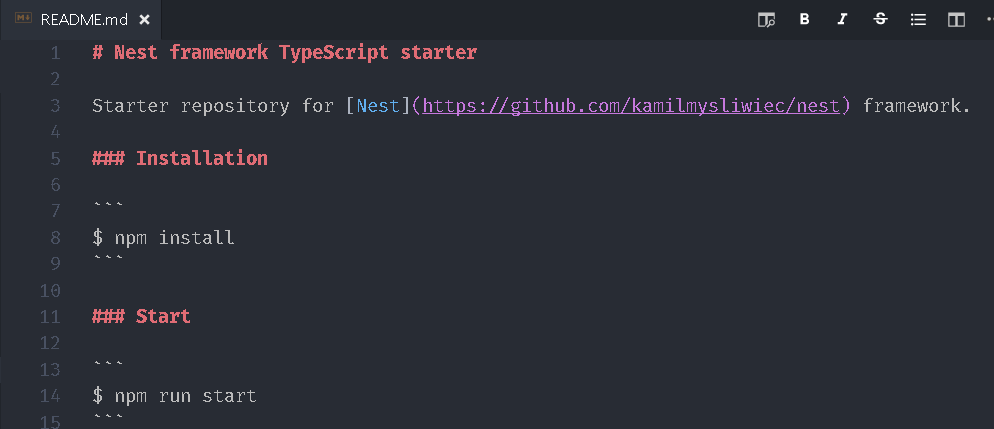
開啟說明檔 README.md 也可以看到我們必須先執行安裝指令。
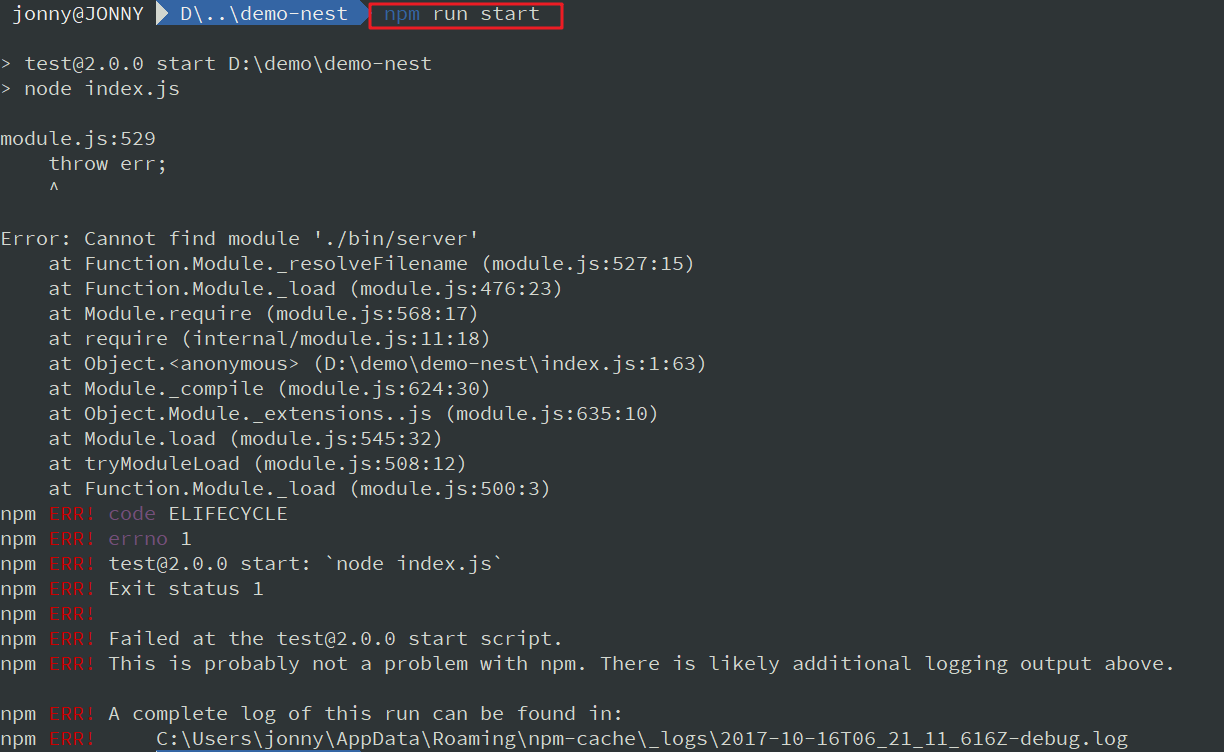
若依 README.md 的指令 npm run start 來啟動專案會發生錯誤。
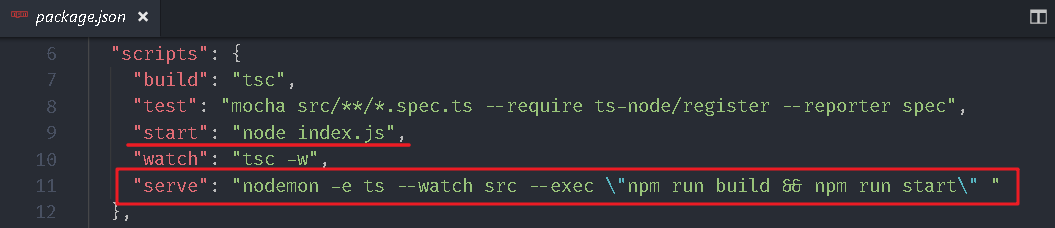
開啟 package.json 可以看到 start 只是單純透過 Node.js 來執行 index.js,並不會先將 TypeScript 檔案編譯成 JavaScript。
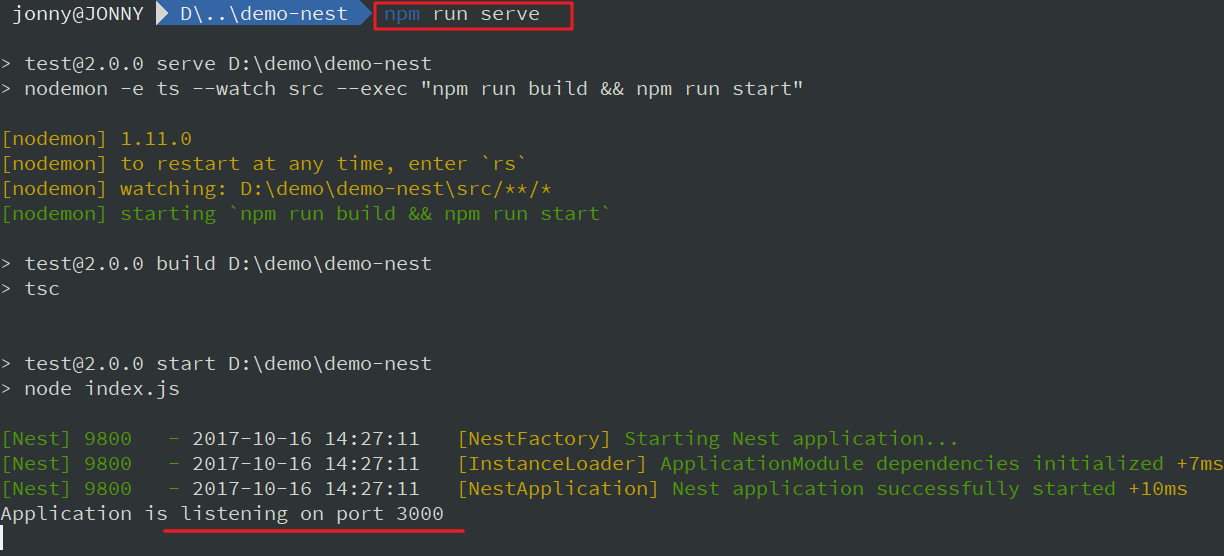
所以我們改用 npm run serve 來啟動專案,預設連接埠為 3000。
開啟
src\app\server.ts可以看到預設是將連接埠是寫死在程式內,所以後續佈署在正式環境時需要再調整。
透過瀏覽器開啟 http://localhost:3000/,雖然沒有任何功能但是系統已經能正常運作。
我們可以透過指令 nest generate controller <assetName> 來建立 controller 提供資料交換的對外接口。
generate可以縮寫為g。
接下來就直接透過 nest g controller users 來建立一個 UsersController。
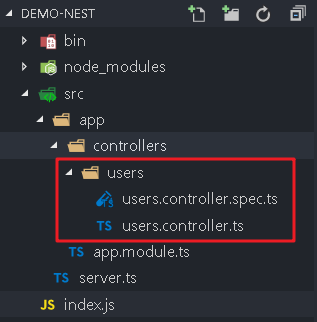
我們可以看到 controller 預設會建立在
src\app\controllers\資料夾下,並依 controllers 名稱建立資料夾,同時在內部建立 controller 檔以及 controller 的單元測試檔,最後再將 controller 註冊到 ApplicationModule,這個步驟跟 Angular CLI 在建立 Component 的步驟可以說是十分雷同。
可以看到 src\app\controllers\users\users.controller.ts 預設是空的,只是類別包含一個 @Controller() 的裝飾器。
{% codeblock users.controller.ts lang:ts %}
import {Controller} from ‘@nestjs/common’;
@Controller()
export class UsersController {
constructor() {}
}
{% endcodeblock %}
打開 src\app\app.module.ts 可以看到 UsersController 被註冊到 ApplicationModule 內,就跟 Angular Component 必須加到 NgMoudle 內一樣。
{% codeblock app.module.ts lang:ts %}
import { Module } from ‘@nestjs/common’;
import {UsersController} from ‘./controllers/users/users.controller’;
@Module({
controllers: [
UsersController
]
})
export class ApplicationModule { }
{% endcodeblock %}
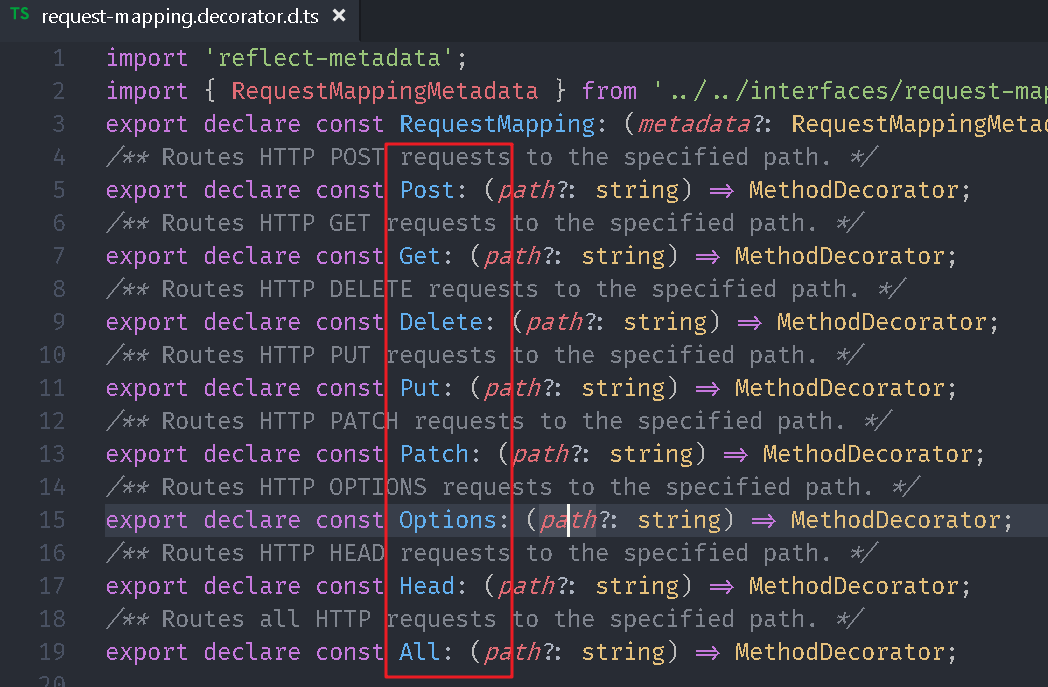
在 Nest 內已經將 HTTP Method 都變成裝飾器,我們可以在 controller 內的方法上加上允許的 HTTP Method 就可以讓該方法對外溝通。
接下來參考官方說明在 UsersController 內加入一 HTTP Get 方法:
{% codeblock users.controller.ts lang:ts %}
import { Controller, Get, Res, HttpStatus } from ‘@nestjs/common’;
@Controller(‘users’)
export class UsersController {
constructor() { }
@Get('find')
find() {
return '張三';
}
@Get('findAll')
findAll( @Res() res) {
res.status(HttpStatus.OK).json(['張三', '李四', '老五']);
}
}
{% endcodeblock %}
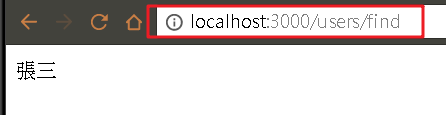
透過 npm run serve 啟動專案,並瀏覽對應的 API,可以看到回應的結果。

其實 Nest 底層是透過 Express 來運作,透過他的封裝讓我們可以簡單的開發後端程式。
Nest 也提供了 WebSocket 而它的底層也是直接使用熱門的 socket.io。
對於學過的 Angular 的人來說官方文件應該不會有太大的門檻,但是若要全部功能都演練一遍也不是短時間可以完成的,所以筆者初略看過後先說明自己的感想,後續有機會再做詳細說明。
PS:有接觸過的人希望您也可以在社團上分享經驗,感謝。