內定這種事情偶而會遇到,當我們被當作砲灰時只能看開一點,我們一開始就搞錯了他們的需求。

title: 彈珠圖塗鴉篇(二):RxJS
date: 2018-06-08
categories: Training
keywords:
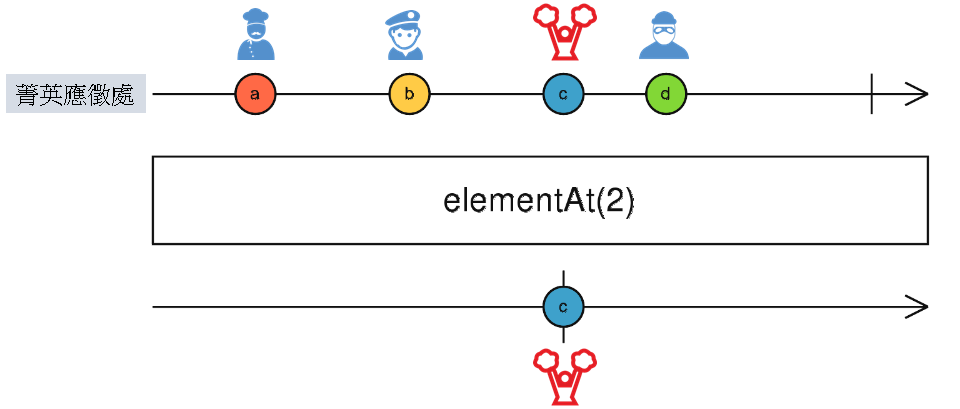
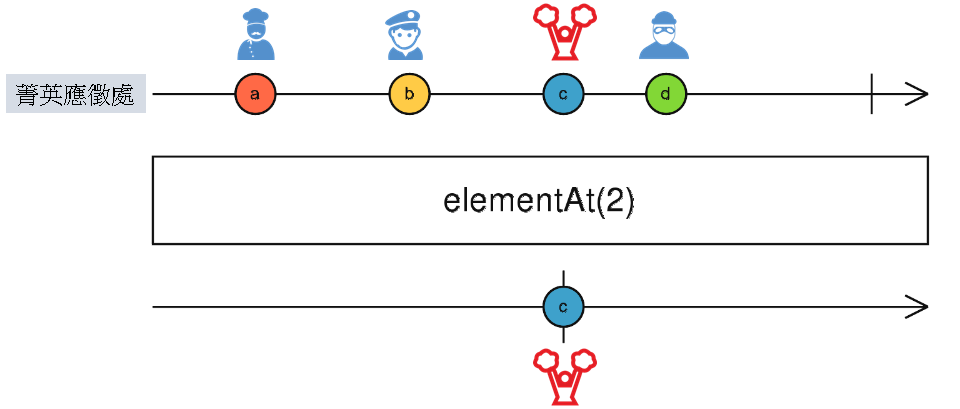
elementAt:只發出單個值,這個值位於源 Observable 的發送序列中的指定 index 處。
內定這種事情偶而會遇到,當我們被當作砲灰時只能看開一點,我們一開始就搞錯了他們的需求。
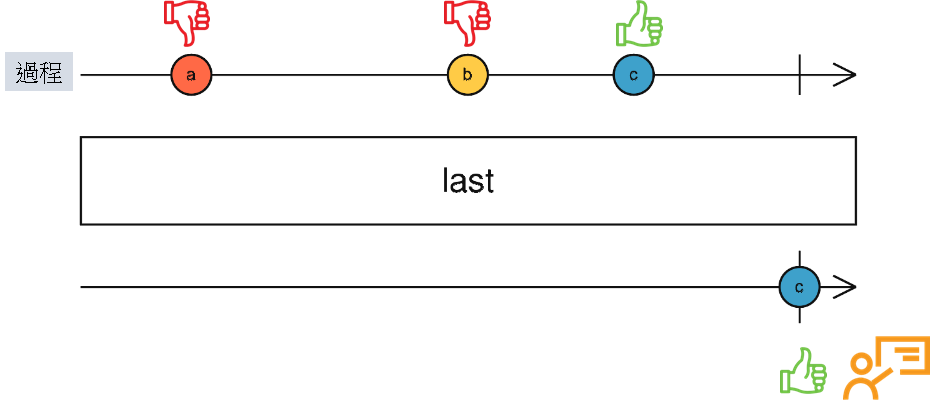
last:返回的 Observable 只發出由源 Observable 發出的最後一個值。它可以接收一個可選的 predicate 函式作為 參數,如果傳入 predicate 的話則傳送的不是源 Observable 的最後一項,而是發出源 Observable 中 滿足 predicate 函式的最後一項。
好吧!有些老闆習慣在會議上只會問最後是成功還是失敗,過程不是重點,但換個角度想,只要不放棄,你有很多失敗的機會,這會讓你更接近成功。
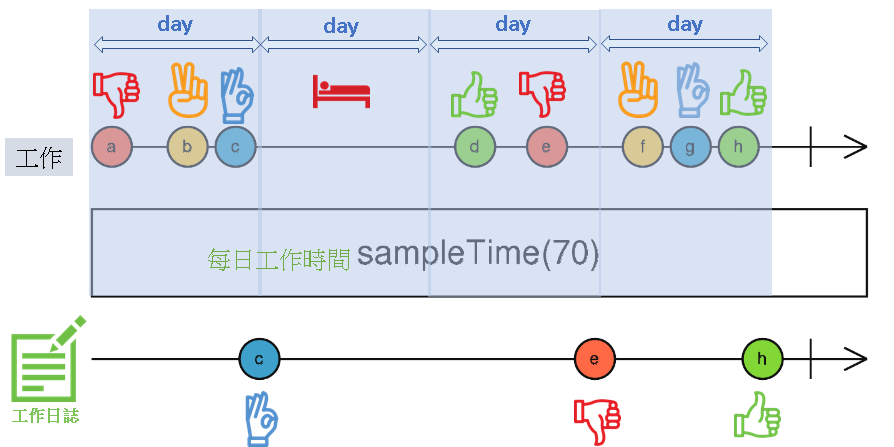
sampleTime:在週期時間間隔內發出源 Observable 發出的最新值。
工作日誌就是每日下班前填寫當天最後的結果。
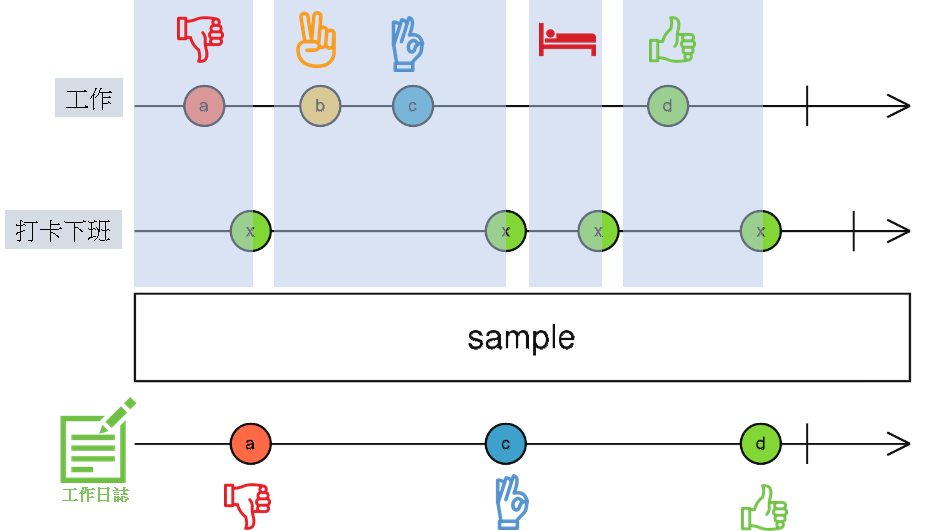
sample:發出源 Observable 最新發出的值當另一個 notifier Observable傳送時。
你知道的,責任制的下班時間會比較不固定。
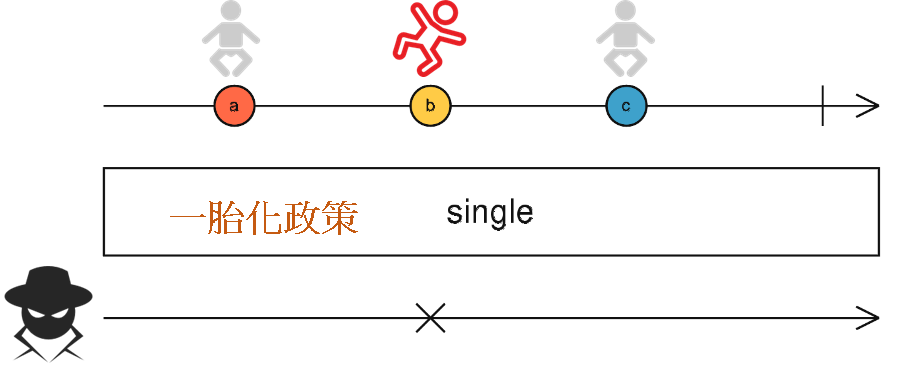
single:該 Observable 發出源 Observable 所發出的值中匹配指定 predicate 函式的單個項。 如果源 Observable 發出多於1個資料項或者沒有發出資料項, 分別以 IllegalArgumentException 和 NoSuchElementException 進行通知。
一胎化政策關心的重點是第二個什麼時候出現。
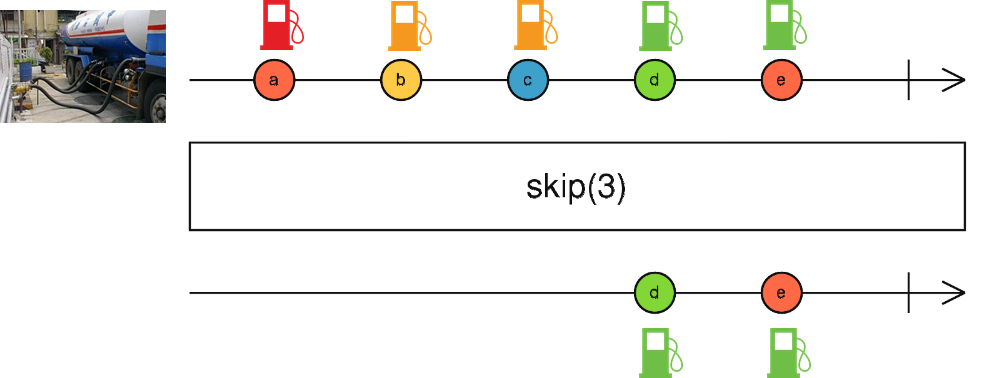
skip:返回一個 Observable, 該 Observable 跳過源 Observable 發出的前N個值(N = count)。
聽過一種說法嗎?在加油站看到油罐車正在補給時,你可以先讓後面的車先加油,因為補給過程會把原本沉澱在儲油槽底下的雜質又給攪和起來,但是雜質沉澱需要的時間比你想像的還要久,所以擔心的話,換一家加油站吧,不然就是隔天再加。
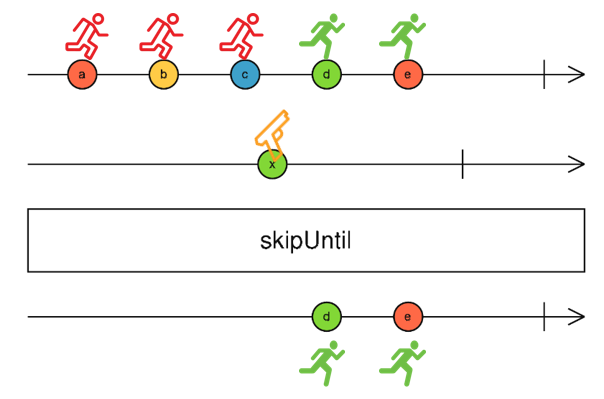
skipUntil:返回一個 Observable,該 Observable 會跳過源 Observable 發出的值直到第二個 Observable 開始傳送。
比賽是分秒必爭,但是要是在裁判鳴槍前偷跑就不會列入排名。
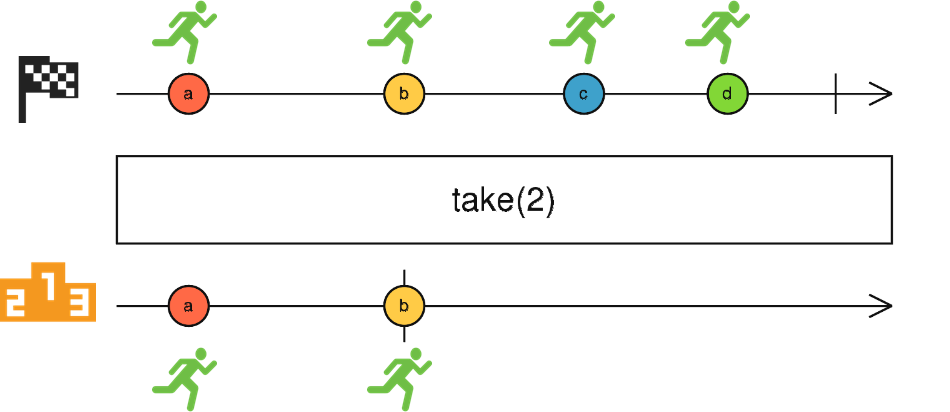
take:只發出源 Observable 最初發出的的N個值 (N = count)。
現實是殘酷的,能夠站上頒獎台的只有優先通過終點的那幾位,不過我們還是給所有的參賽者熱烈的掌聲吧!
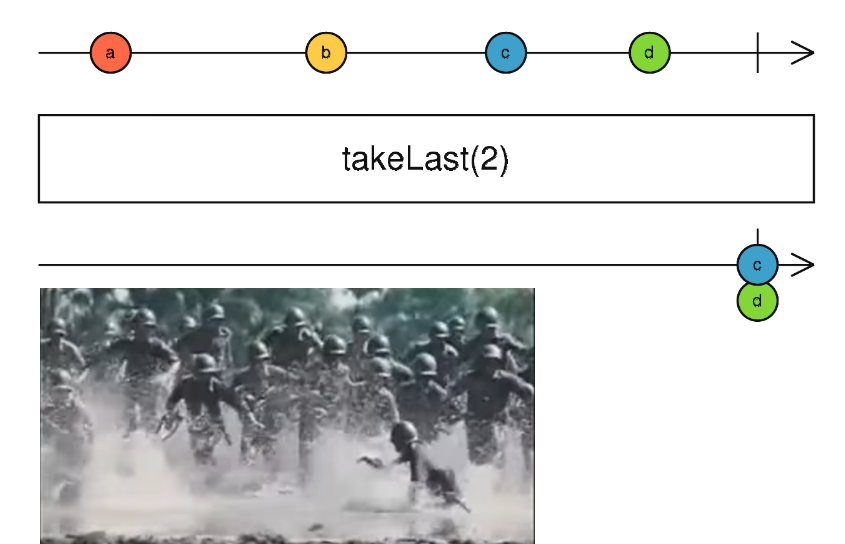
takeLast:只發出源 Observable 最後發出的的N個值 (N = count)。
有看過經典的電影報告班長嗎?沒錯,你們最後幾個要倒大楣了!
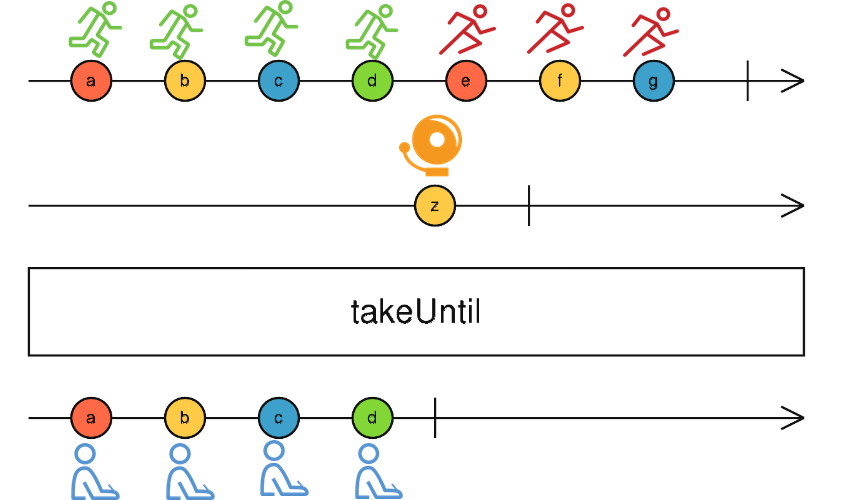
takeUntil:發出源 Observable 發出的值,直到 notifier Observable 發出值。
你要知道遲到是不能再進考場的,所以除了提早到之外,記得准考證也要帶。
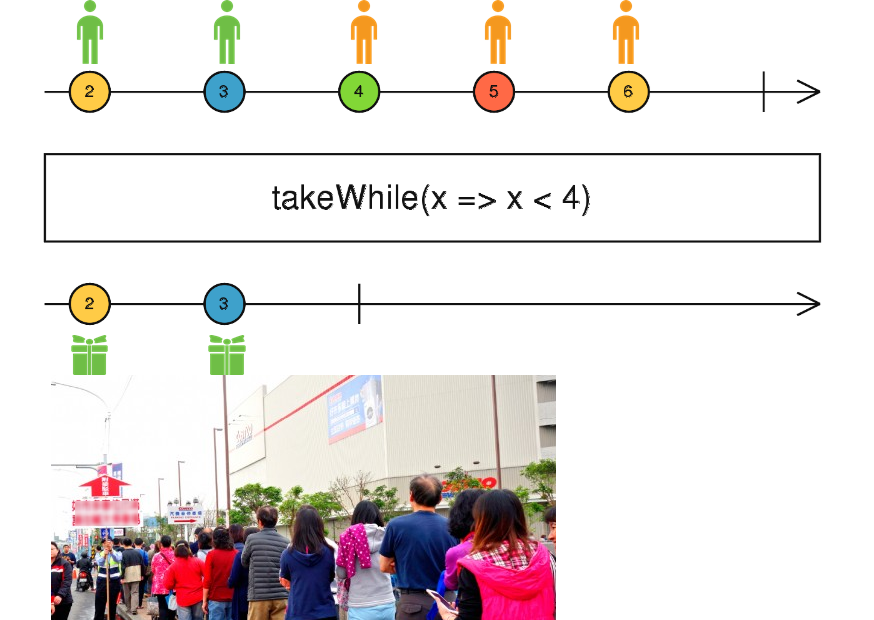
takeWhile:發出在源 Observable 中滿足 predicate 函式的每個值,並且一旦出現不滿足 predicate 的值就立即完成。
如果當店家辦發放禮物的活動時,一般都有固定的數量,當你沒拿到時那就開心的購物吧!不跟他們爭得面紅耳赤。
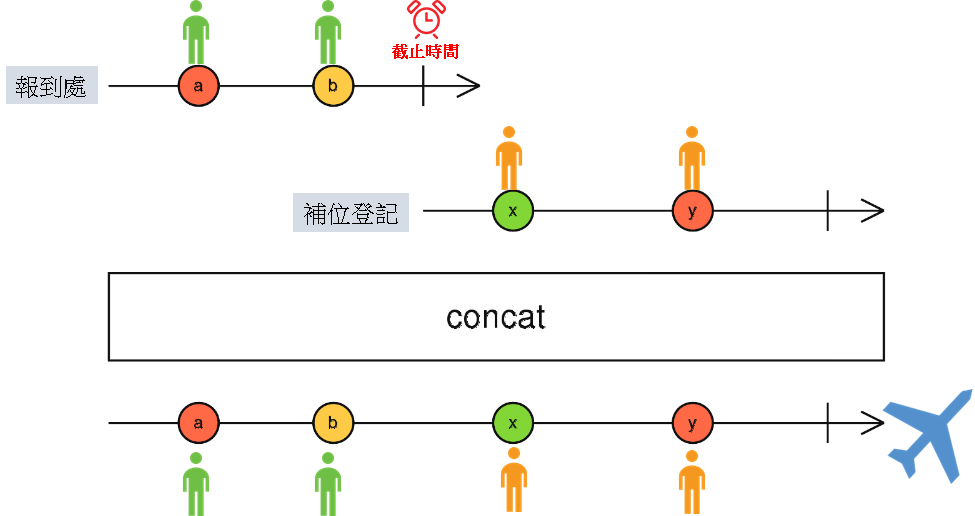
concat:建立一個輸出 Observable,它在當前 Observable 之後順序地發出每個給定的輸入 Observable 中的所有值。
如果你訂不到機票又急著出國,你可以直接到機場排補位,當然這是等到正常報到時間截止之後才會輪到你,當然還要剩餘座位夠多妳才上的了飛機。
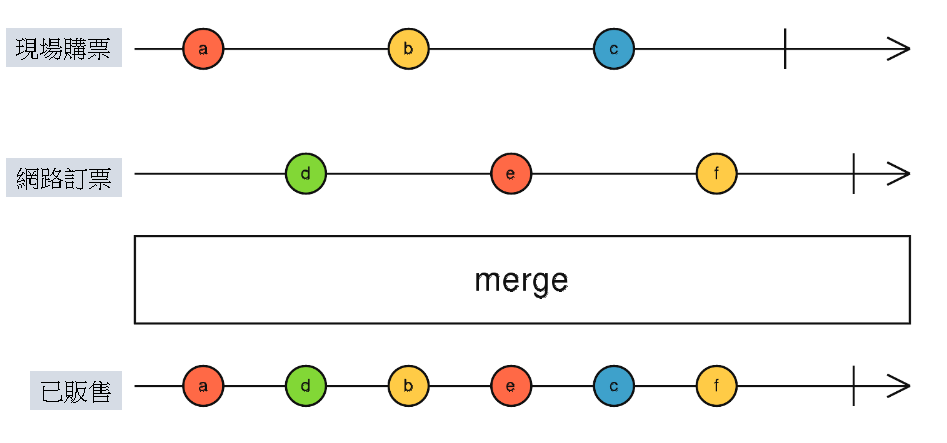
merge:建立一個輸出 Observable ,它可以同時發出每個給定的輸入 Observable 中的所有值。
這是一般人認知的購票系統,不論用什麼方式購買,先搶先贏,但是,實務上一般都採用保留票數來避免同一個座位被重複購買。
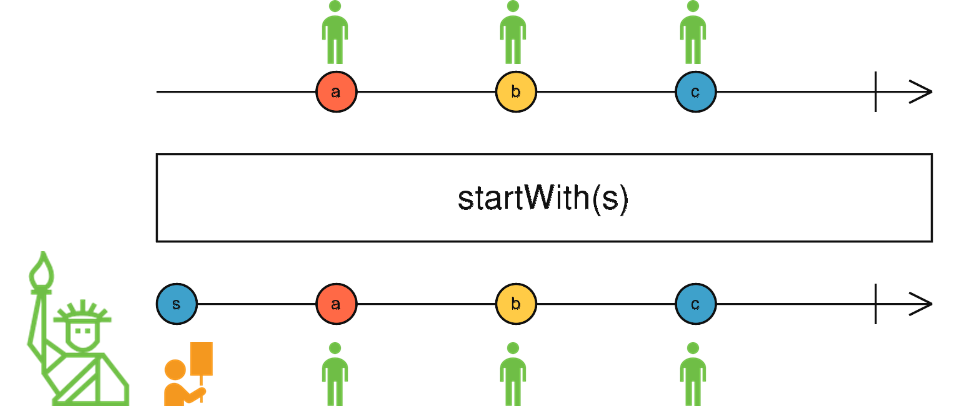
startWith:返回的 Observable 會先發出作為參數指定的項,然後再發出由源 Observable 所發出的項。
公司在辦員工旅遊時一般還是會請旅行社派導遊帶隊,當然再算乘車座位跟機票時別漏算了他。
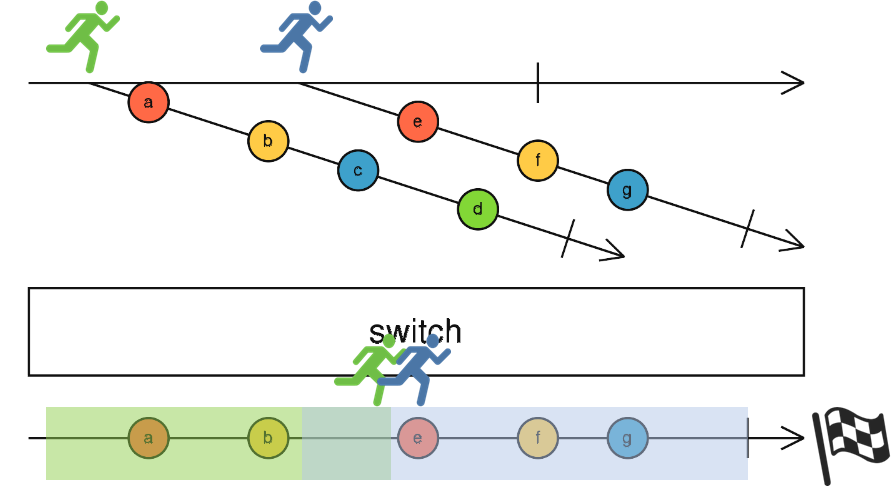
switch:透過只訂閱最新發出的內部 Observable ,將高階 Observable 轉換成一階 Observable 。
接力賽就是交棒後換人跑。