









title: 建立 Ionic 專案
date: 2017-09-15 09:00
categories: Training
keywords:
在Ionic 開發環境中安裝好開發環境之後,接下來就是開始由無到有的建置新專案,Ionic 其實是以 Angular 為核心基礎所衍生出來的框架,所以對已經會 Angular 的人來說會很容易上手,我們拿 Ionic CLI 與 Angular CLI 來比較,就會發現指令十分雷同,下面列出常用指令:
| Ionic | Angular | 說明 |
|---|---|---|
| start | new | 建立新專案 |
| serve | serve | 啟動開發用伺服器 |
| generate | generate | 建立各種類別物件 |
| build | build | 建置專案 |
其他指令參數可以參考官方文件 http://ionicframework.com/docs/cli/,或是透過
ionic --help查詢。
專案建立指令如下:ionic start [<name>] [<template>]
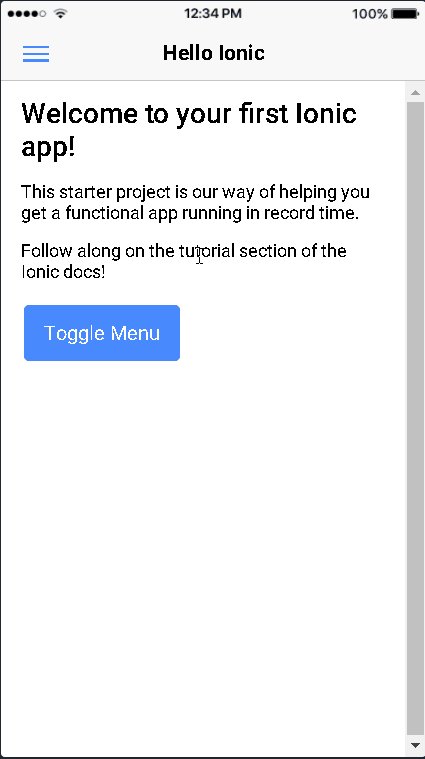
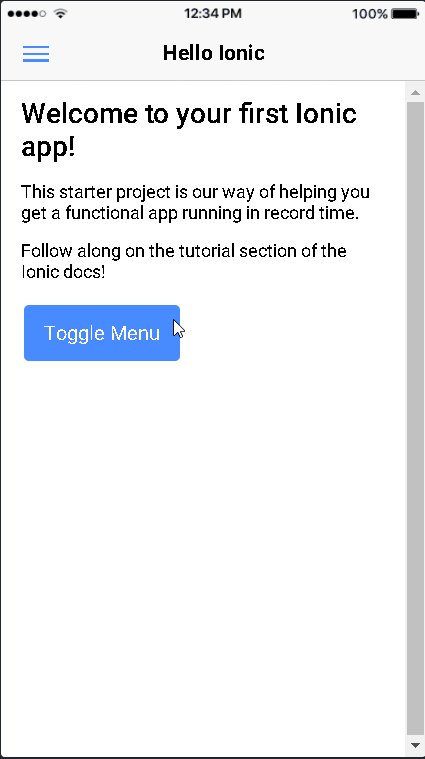
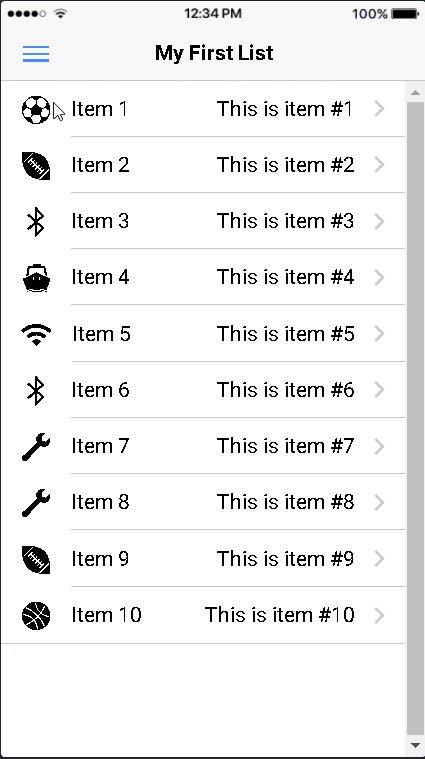
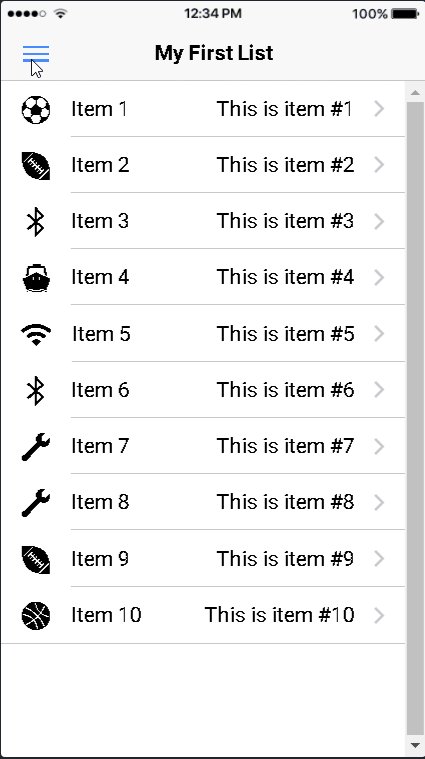
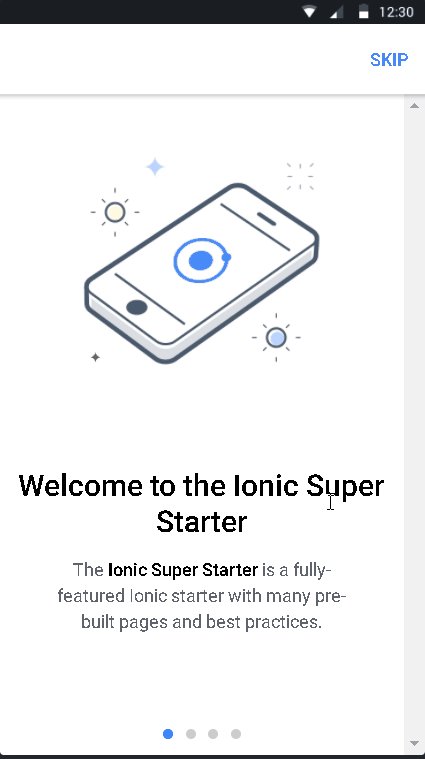
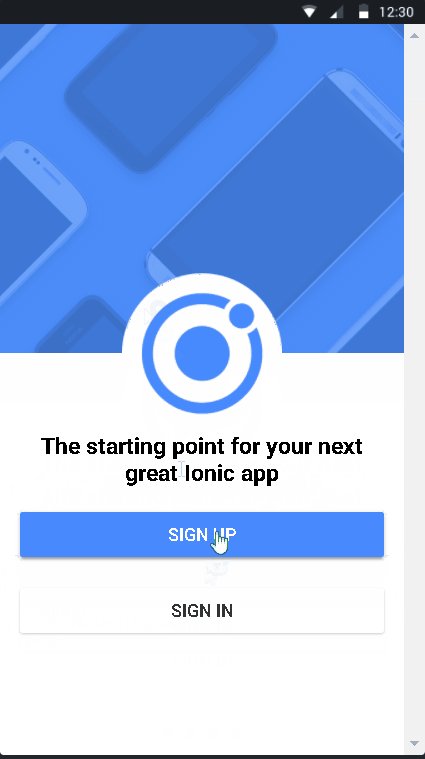
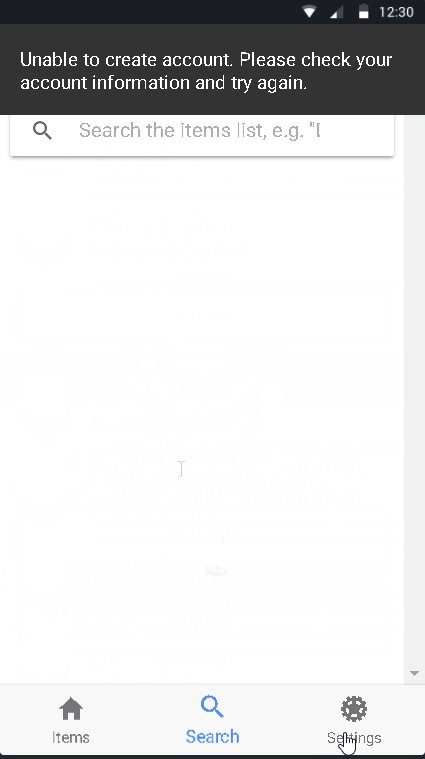
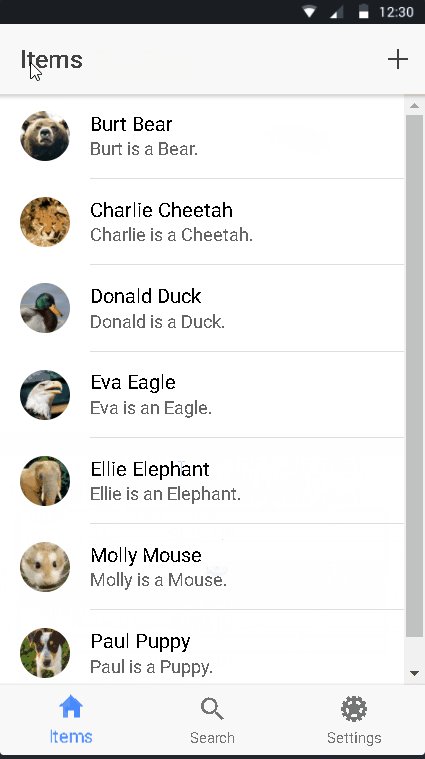
<template> 參數是版型名稱,Ionic 目前提供的版型有:blank、sidemenu、tutorial、tabs、super,效果如下:
| 版型 | Android | iOS |
|---|---|---|
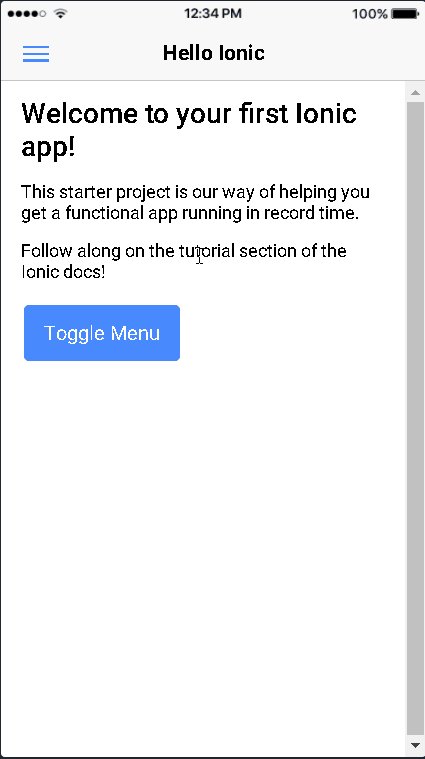
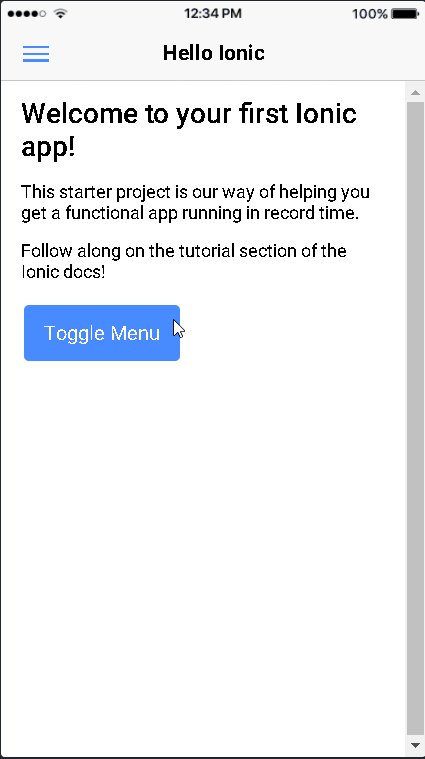
| blank |  |
 |
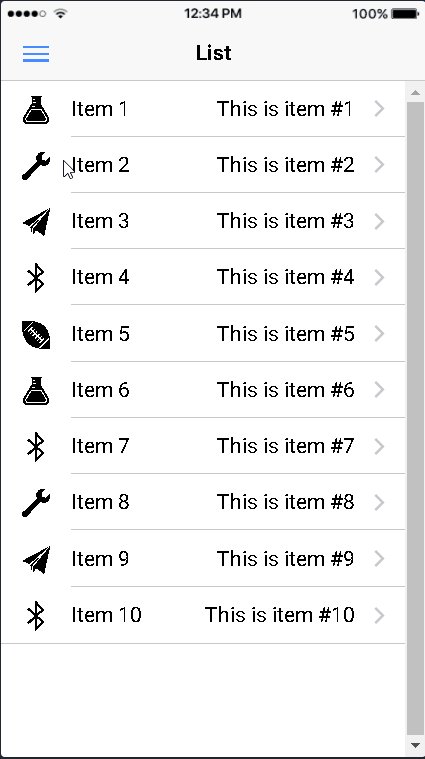
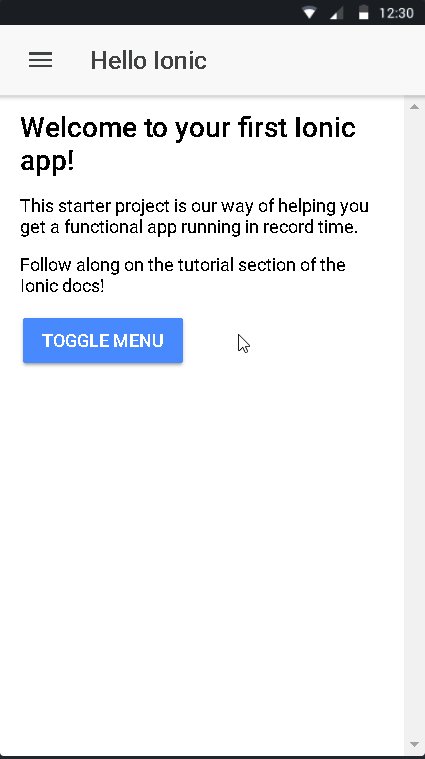
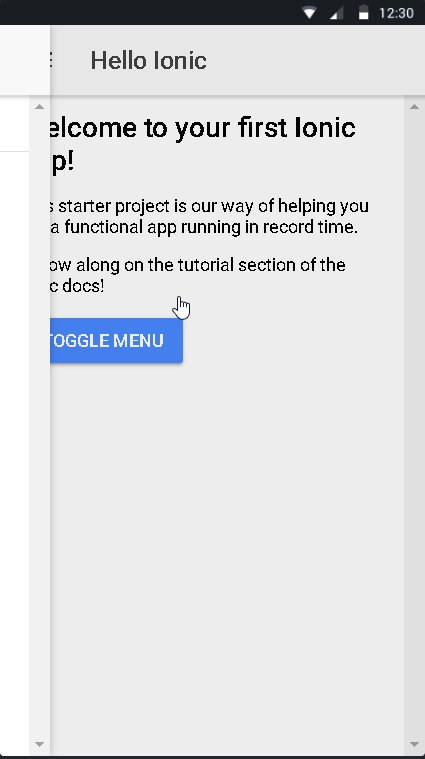
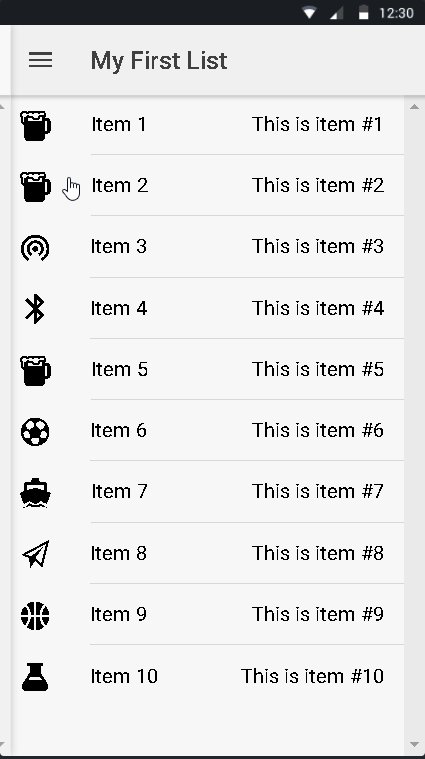
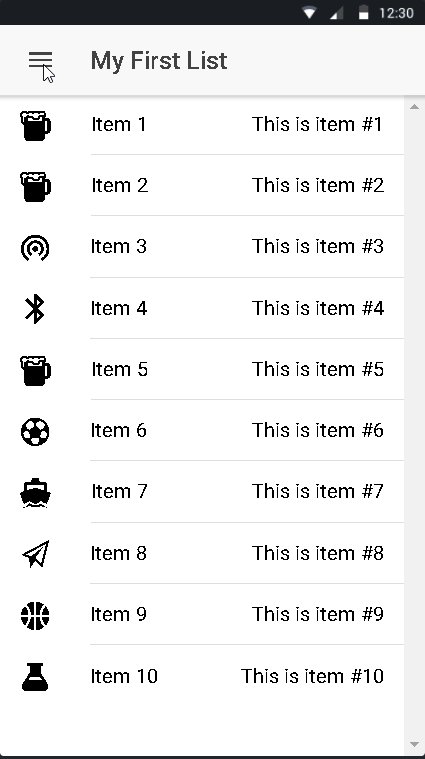
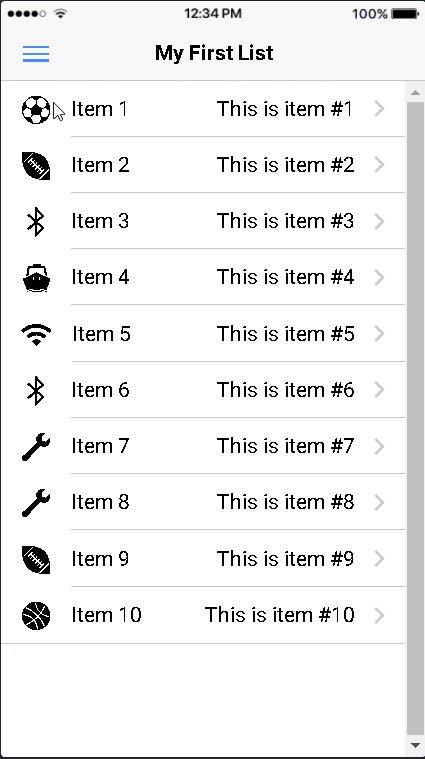
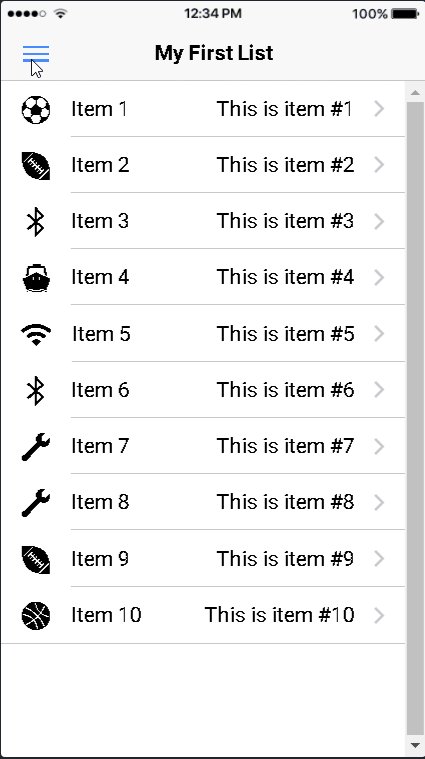
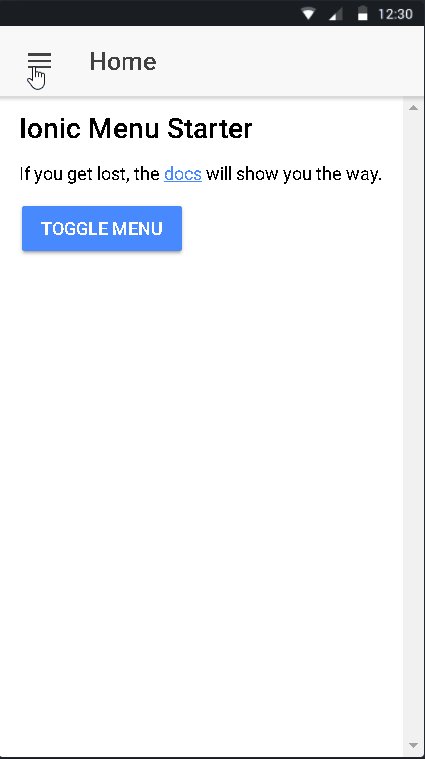
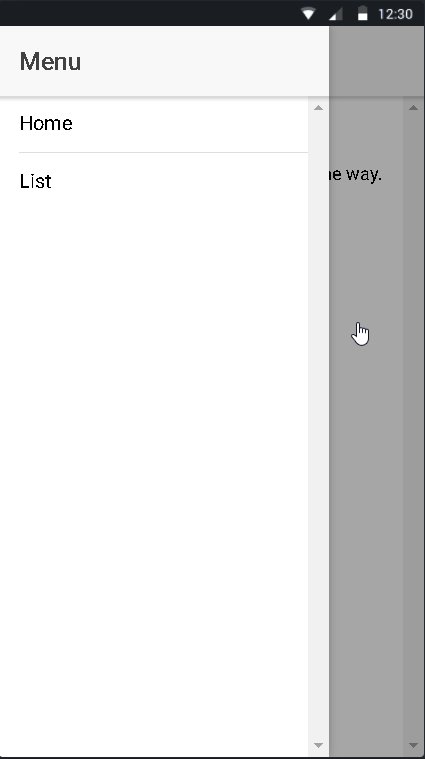
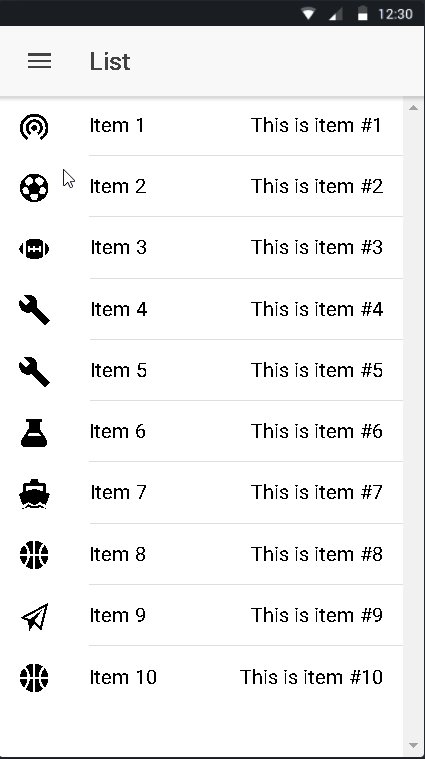
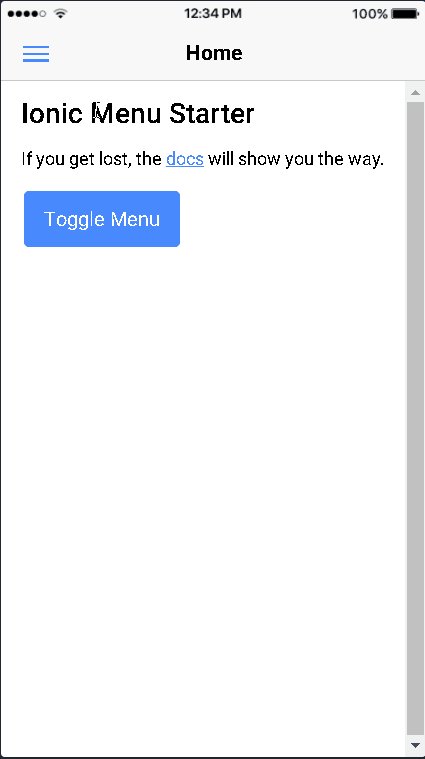
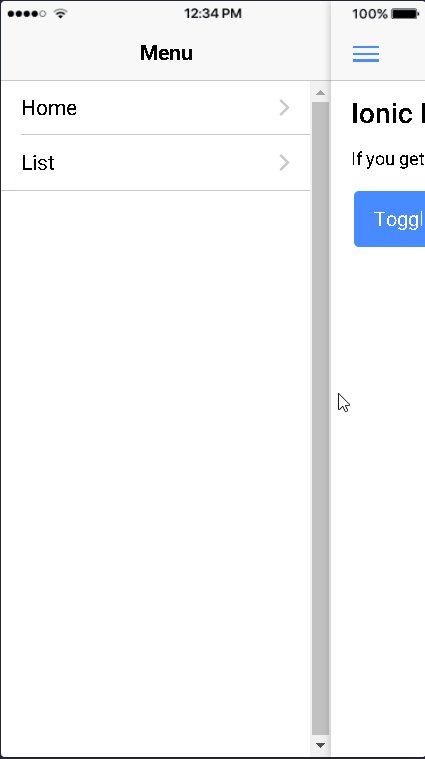
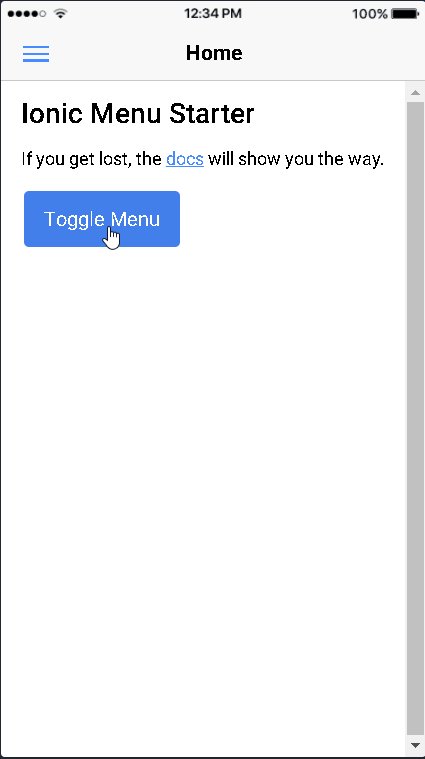
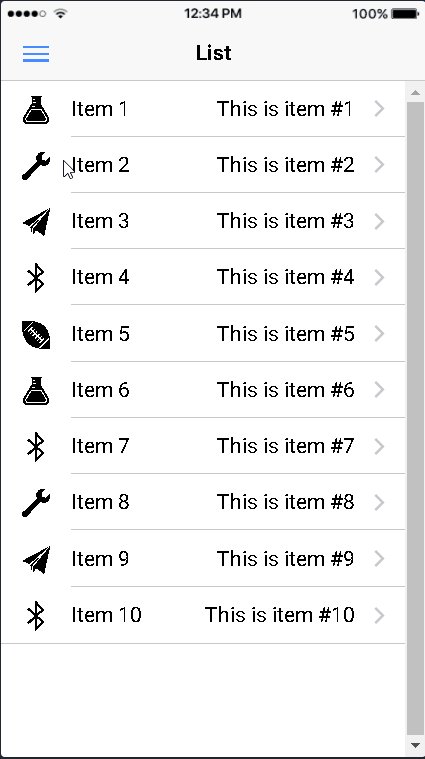
| sidemenu |  |
 |
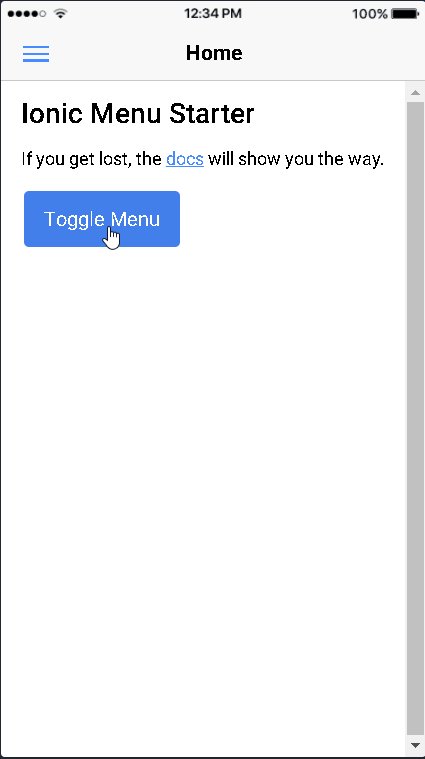
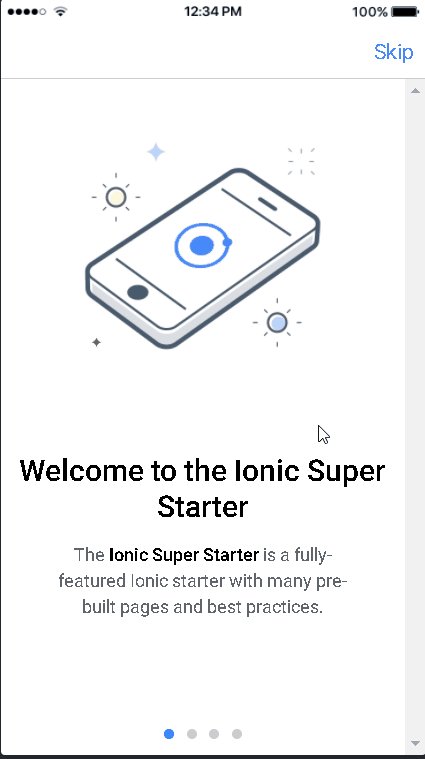
| tutorial |  |
 |
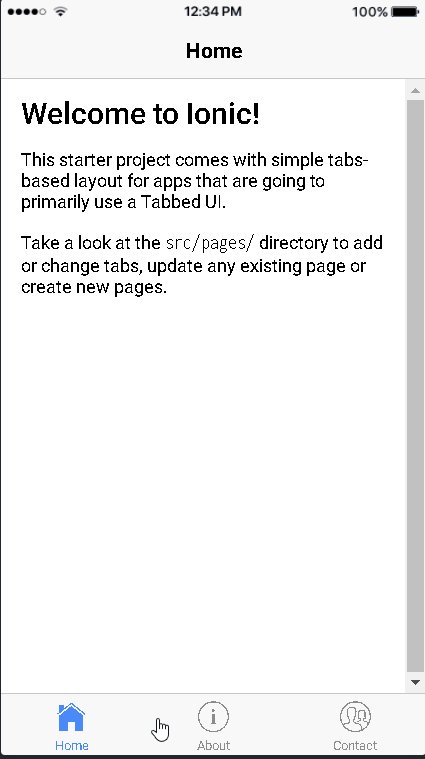
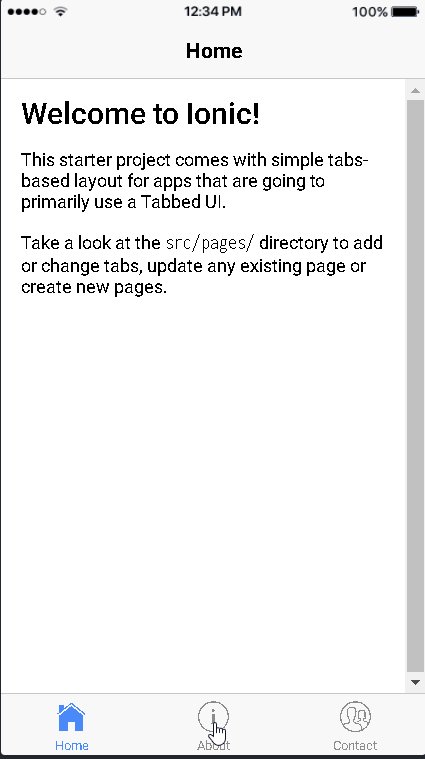
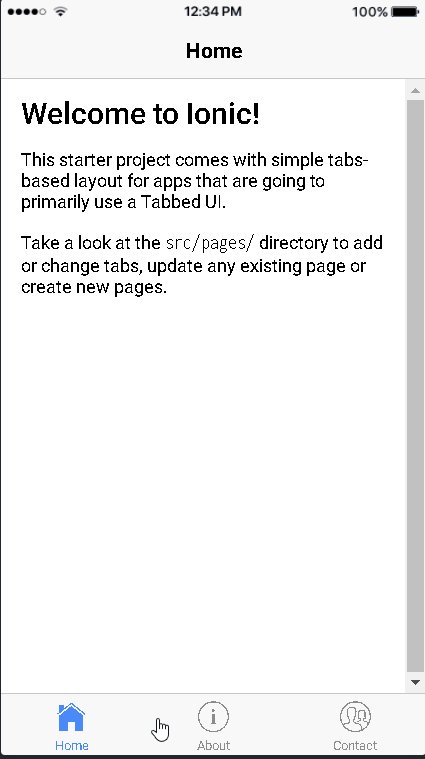
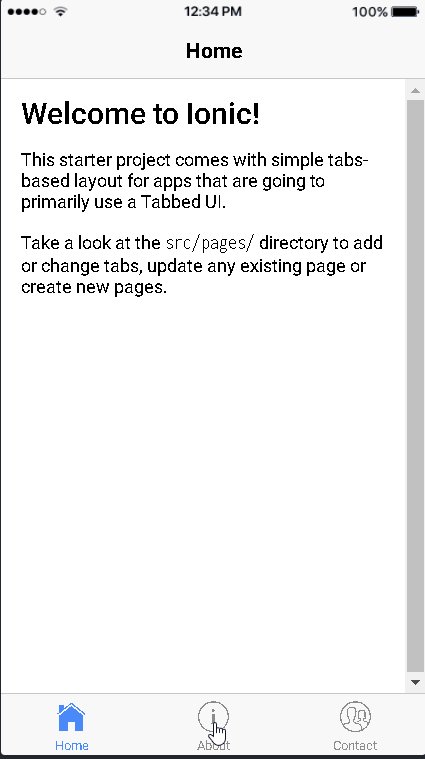
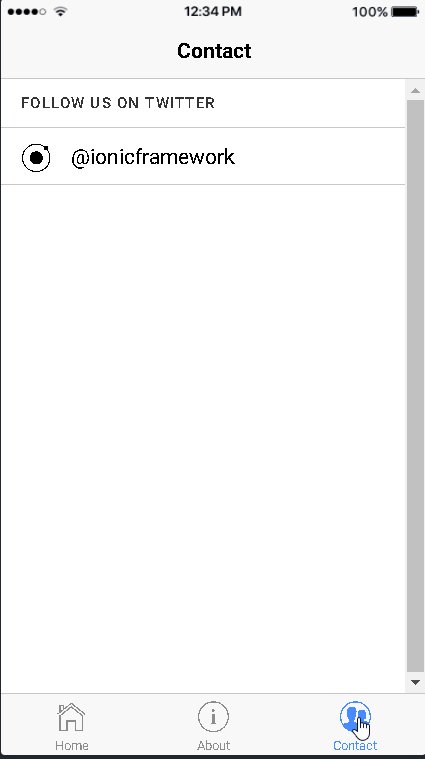
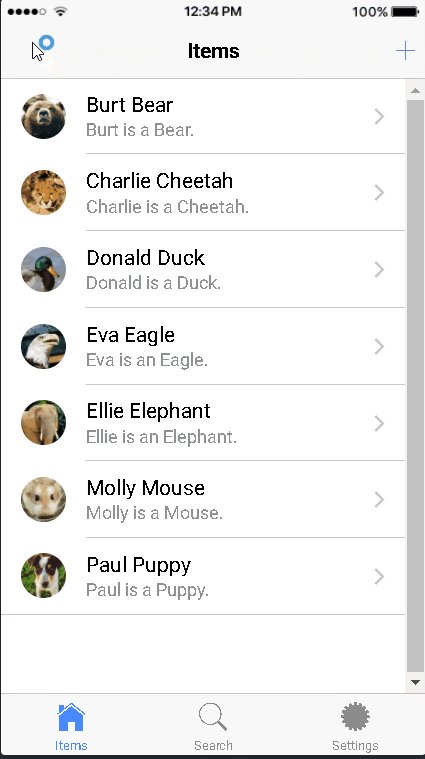
| tabs |  |
 |
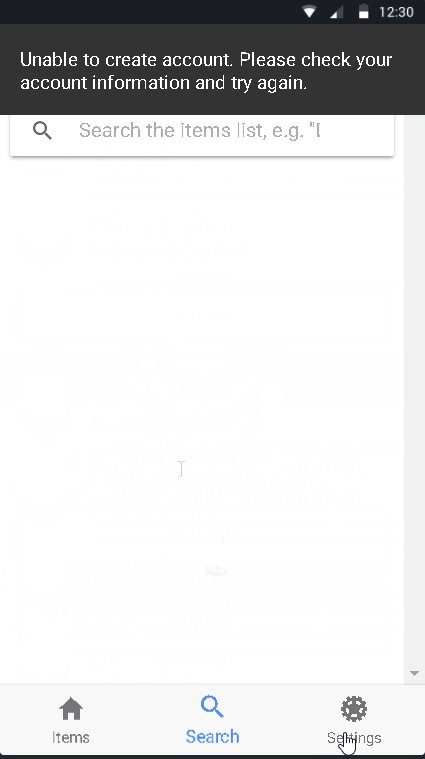
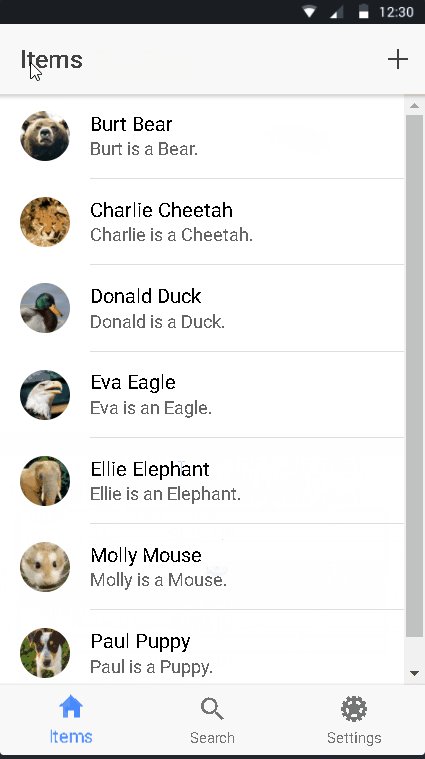
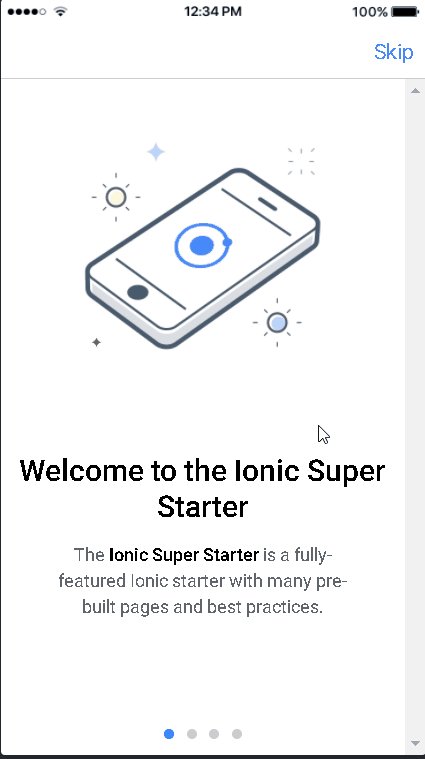
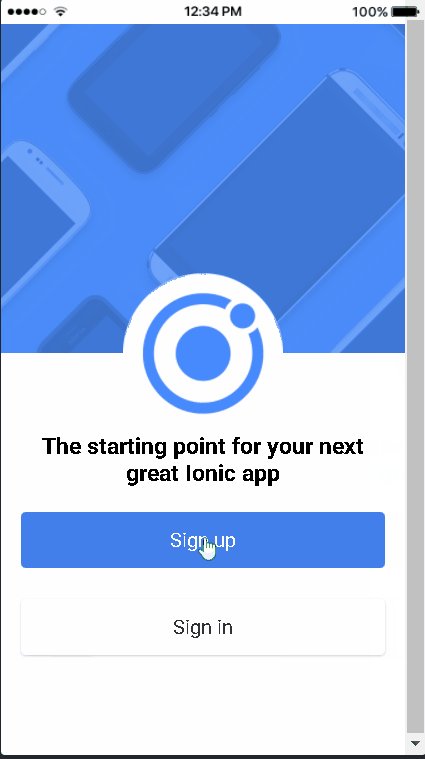
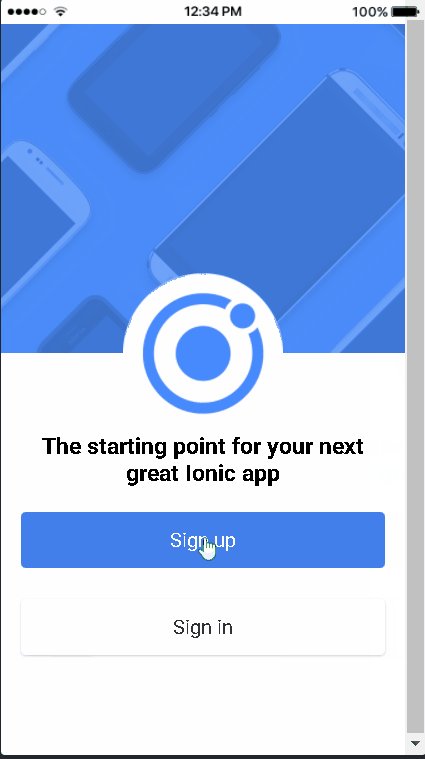
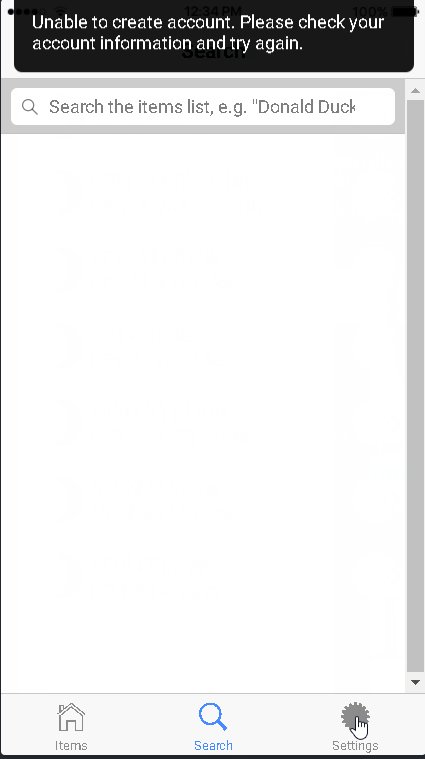
| super |  |
 |
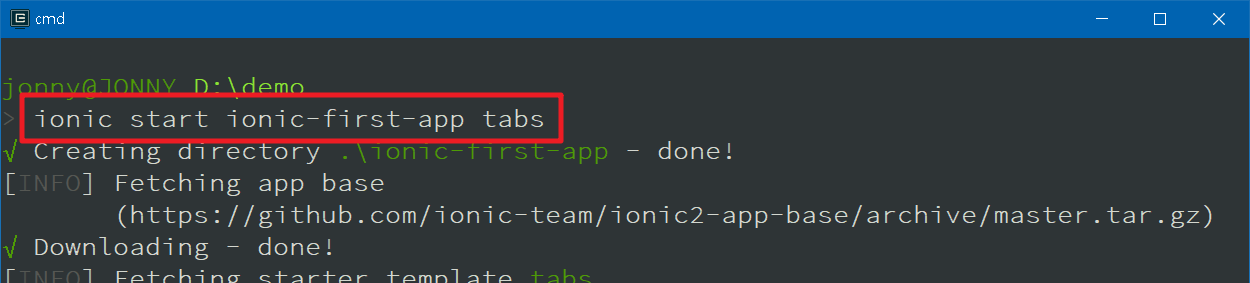
接下來我們來建立一個 tabs 版型的專案,指令如下:ionic start ionic-first-app tabs
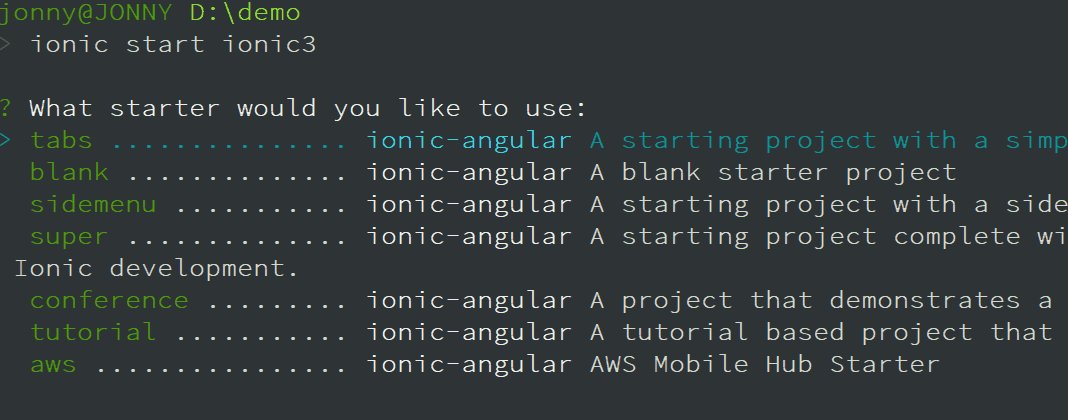
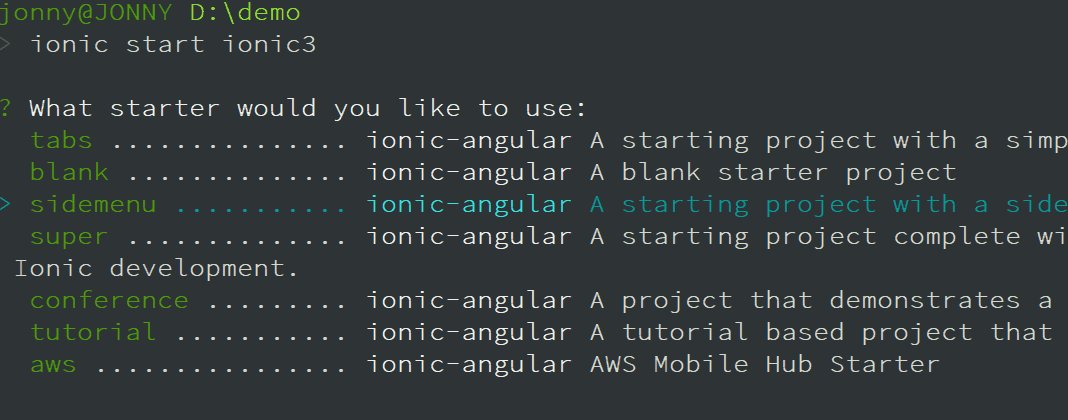
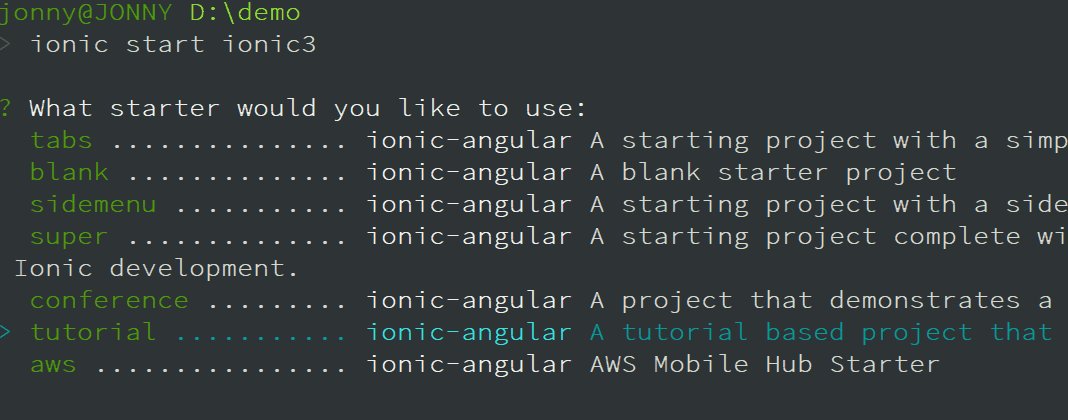
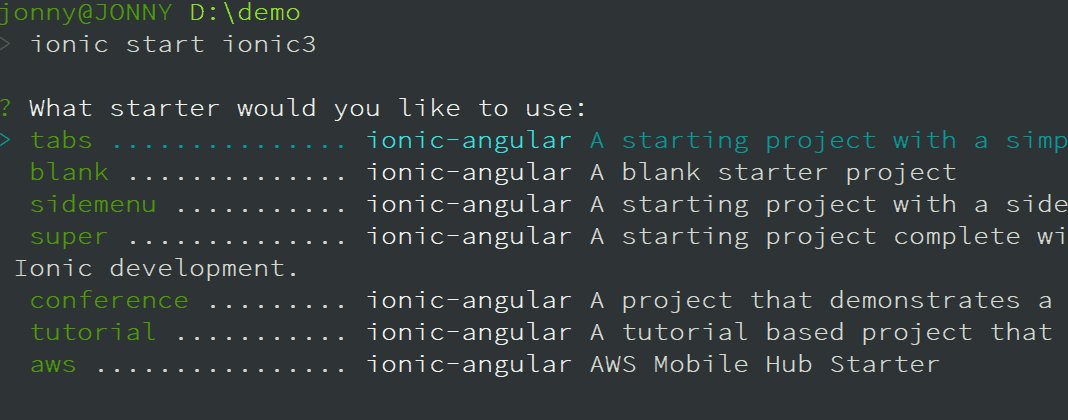
如果不帶版型名稱(
ionic start [<name>]),Ionic CLI 也會很聰明先出現版型選單讓我們選擇。
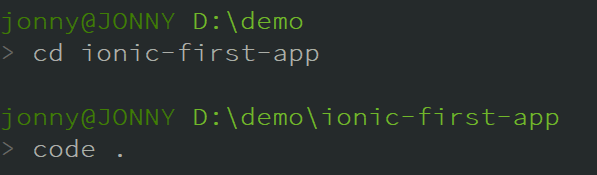
筆者習慣使用 VS Code 來開發程式,開啟方式可以透過命令提示字元(或其他控制台工具,如: Cmder)切換到專案目錄,再透過 code . 指令開啟。
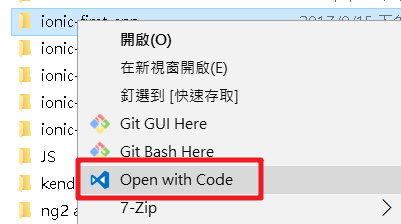
或者透過檔案總管的功能選單開啟專案。
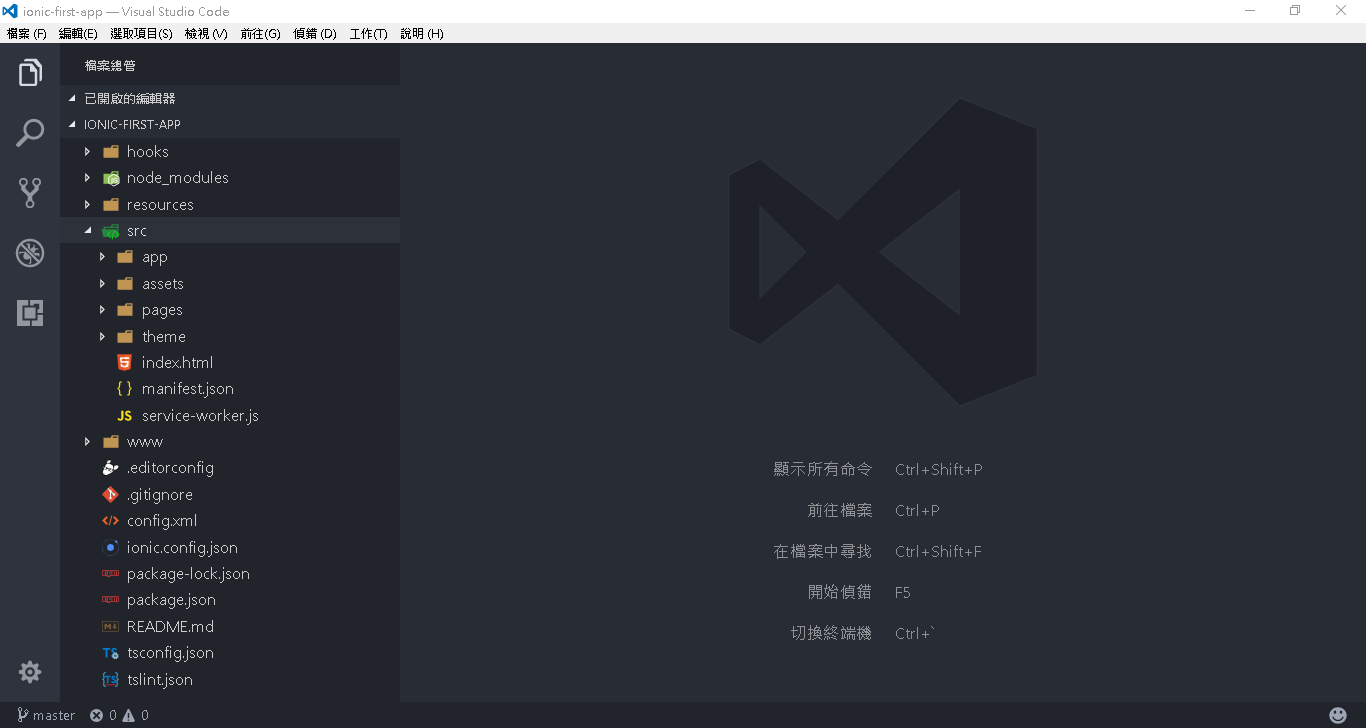
IDE 操作畫面如下:
專案啟動方式跟 Angular 一樣,透過 ionic serve 指令來啟動。
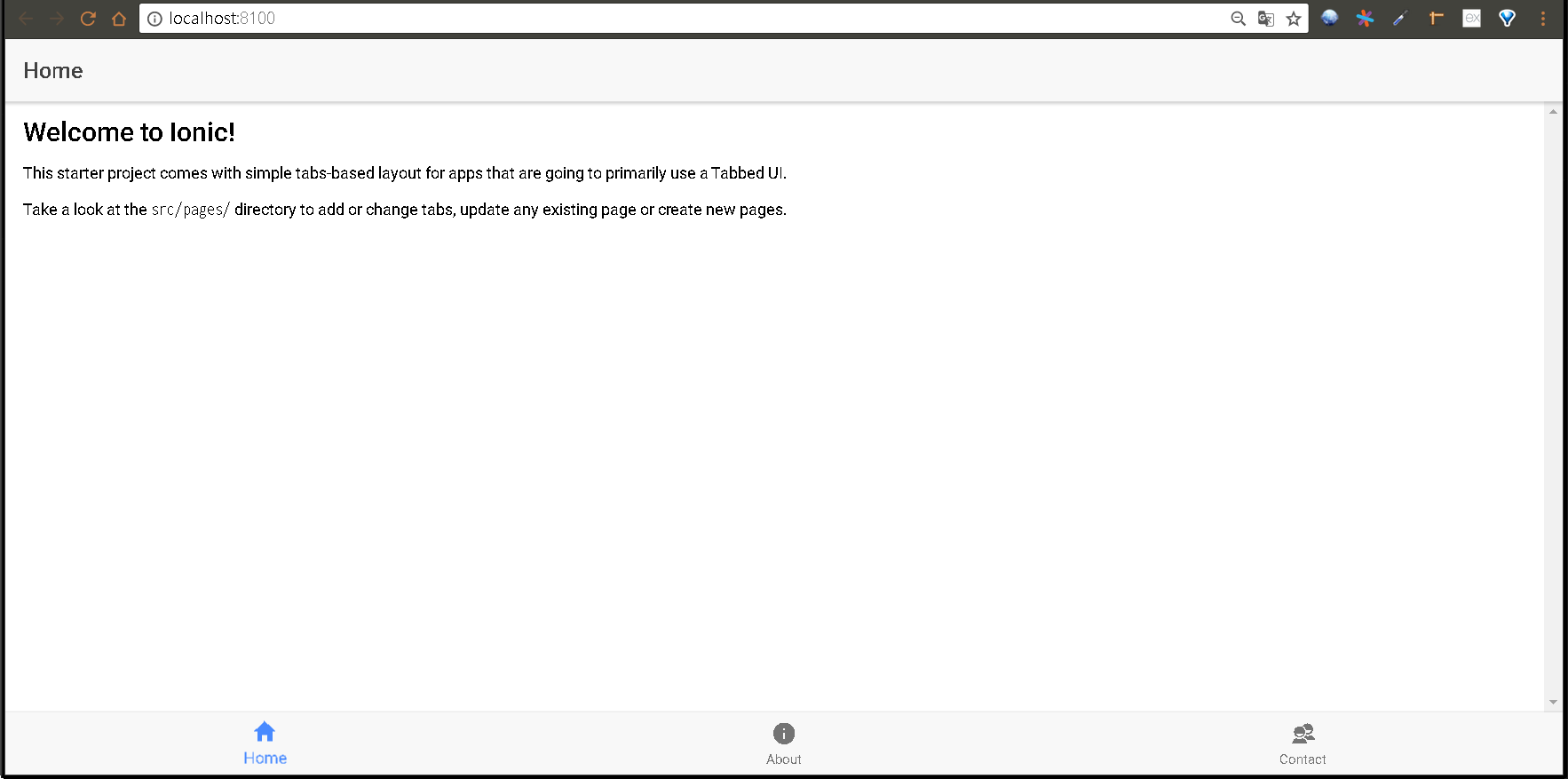
比較特別的是 Ionic CLI 會自動幫你開啟瀏覽器。
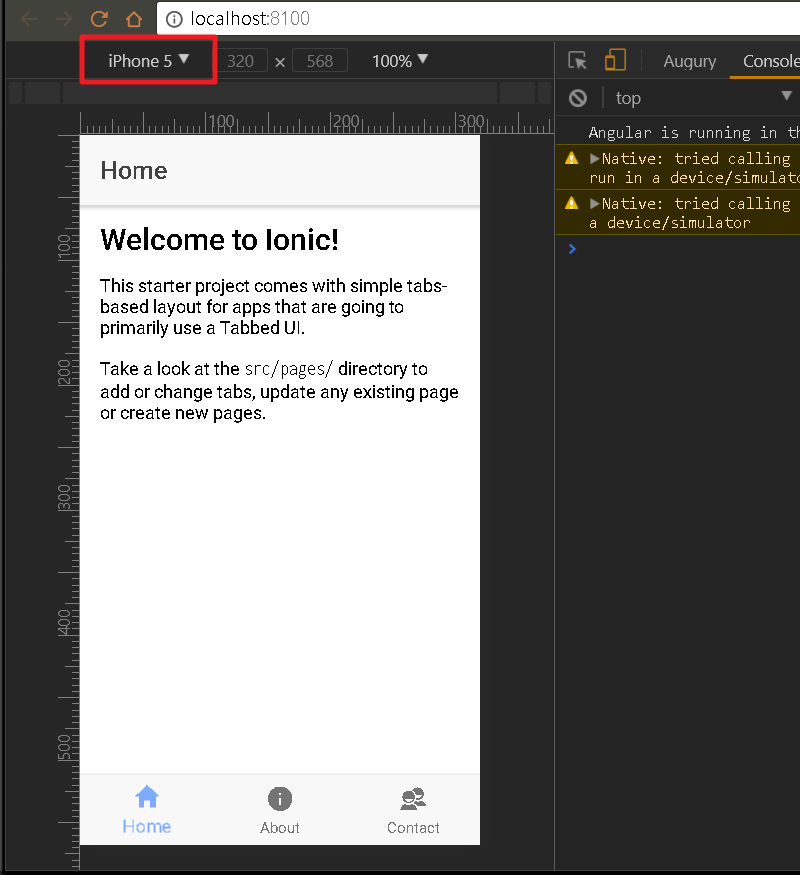
可以開啟開發者工具切換成手機尺寸,畫面會比較正常,也方便除錯。
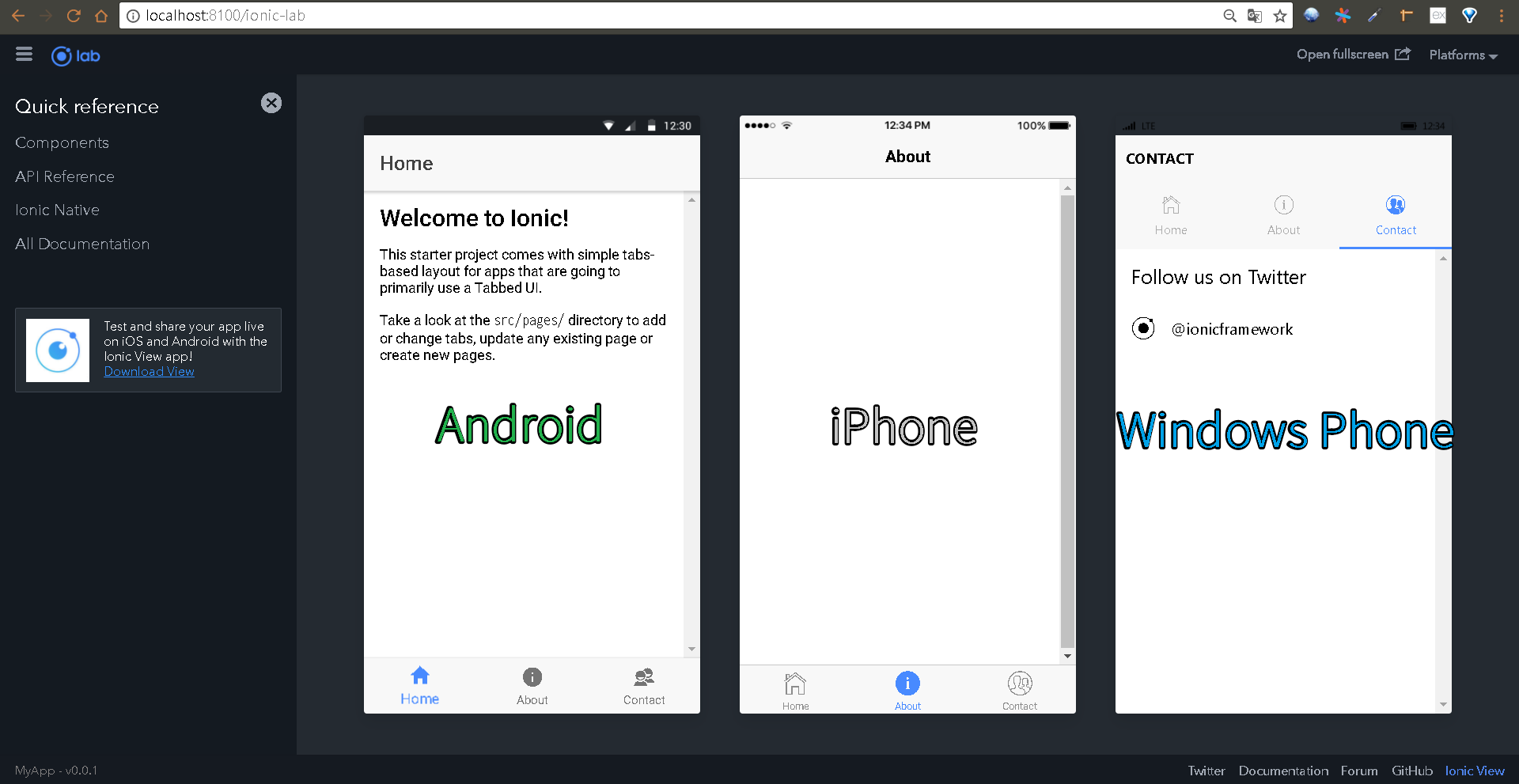
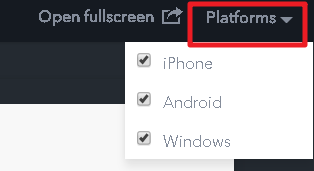
Ionic 其實還提供另一個更強大的檢視模式 ionic serve --lib,當多加上 --lab 參數時我們可以同時檢視在 Android、iPhone、Windows Phone 手機上操作時會呈現結果。
可以透過右上角的 Platforms 下拉式選單勾選要顯示的平台,雖然上面是標示 Windows,不過樣式仍然是 Windows Phone 的 Metro-style,或者也可說是 Universal Windows Platform (UWP),畢竟 Windows Phone 已經 …

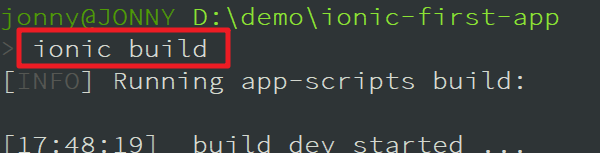
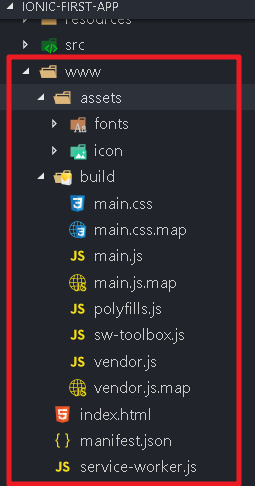
專案建置可以透過 ionic build 來編譯,CLI 會將專案輸出至專案目錄下的 www 資料夾,我們將資料夾的內容放置到 Web Server 上其實就是一個手機版的網站。

Ionic 與 Angular 最大的差別是它可以針對不同平台提供額外功能,例如手持式智慧裝置(Android、iOS),我們可以直接用 JavaScript(TypeScript 最終也會轉譯成 JavaScript) 呼叫它提API來與藍牙、GPS、各種感應器溝通。
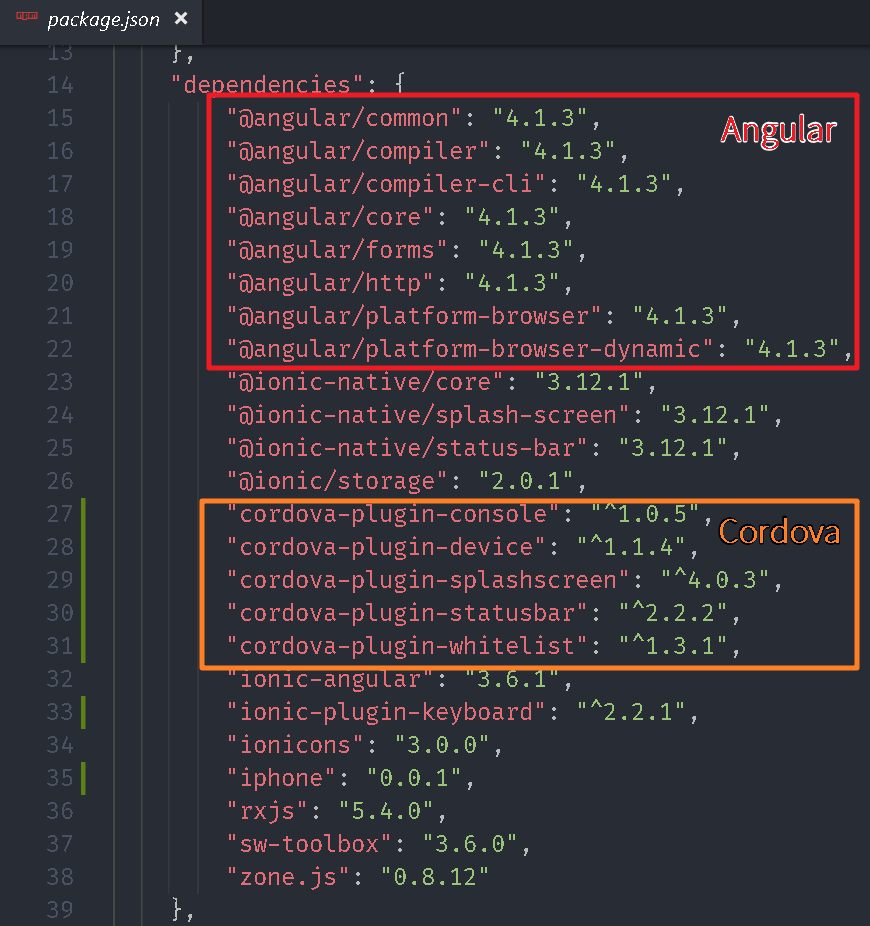
其實我們可以把 Ionic 想像成 Angular 加上 Cordova,網頁部分利用 Angular 技術,跟硬體介接則透過 Cordova,開啟專案的 package.json 檔,可以看到也包含 Angular 與 Cordova 相關套件。
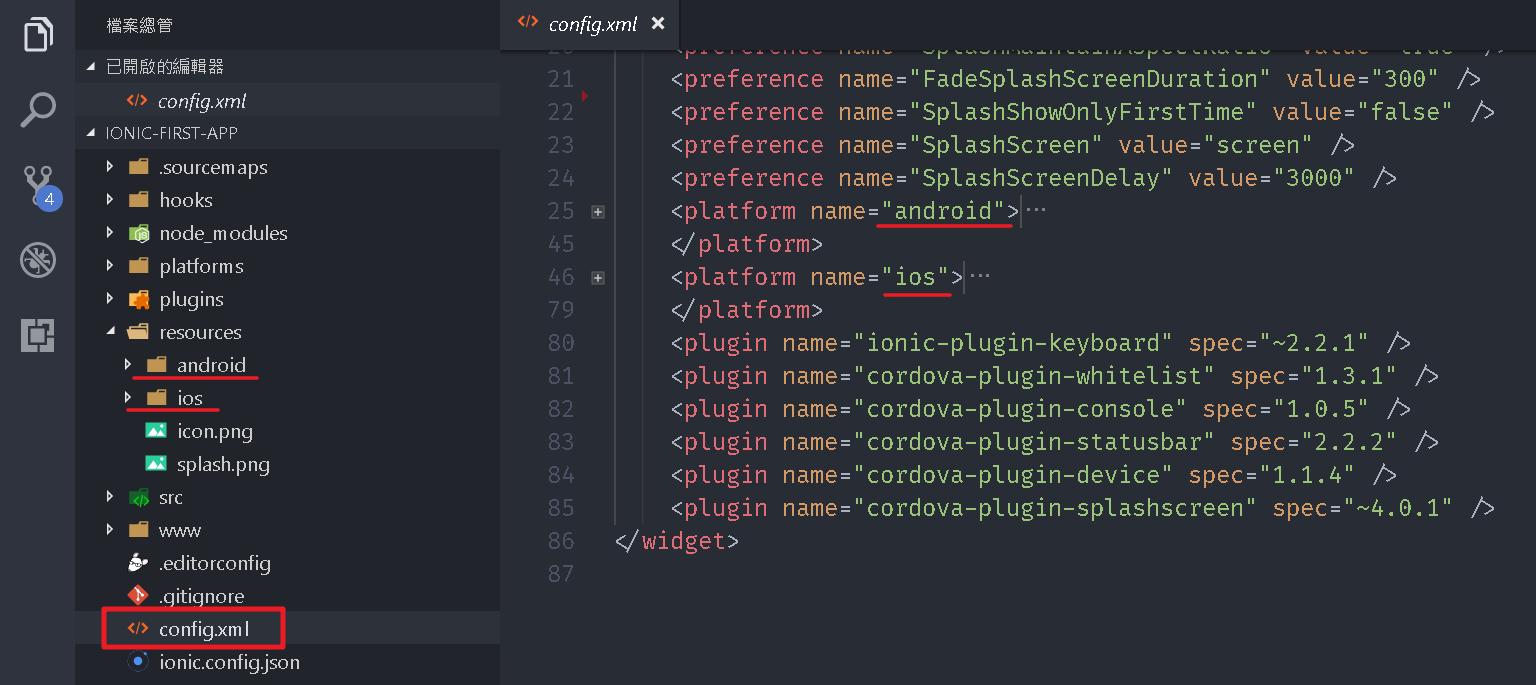
接著開啟專案下的 Ionic 設定檔-config.xml,可以看到 CLI 預設已經加入 Android 與 iOS 平台。
當然我們可以自己再增加其他平台,指令語法如下:ionic cordova platform [<action>] [<platform>]
要新增平台時 <action> 使用 add,反之要移除現有平台則使用 remove,更新現有平台怎使用 update。
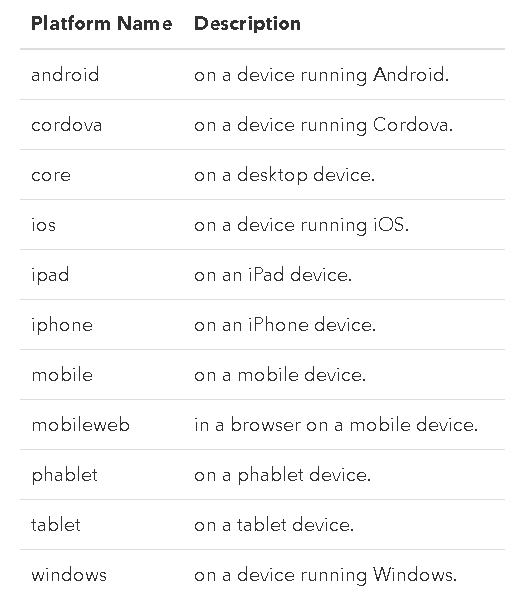
目前 Ionic 提供的平台可由官方網站看到如下:
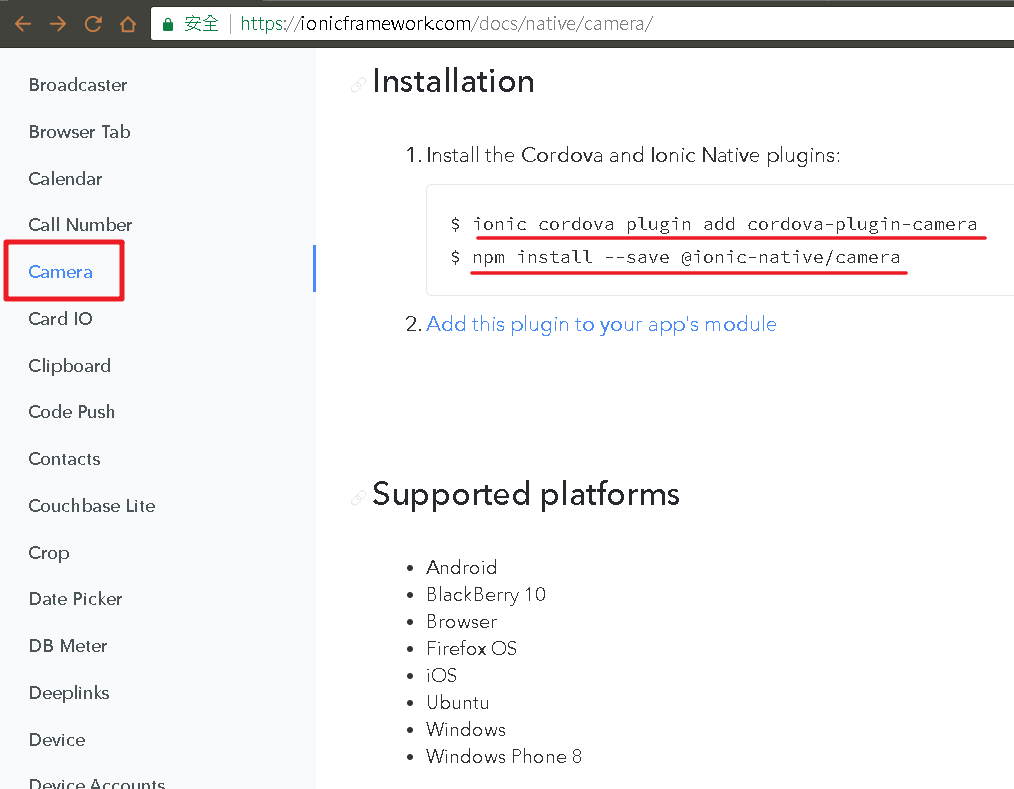
剛剛提到的硬體介接,我們可以直接查閱官網文件https://ionicframework.com/docs/native/,會有詳細設定方式及範例,我們以最常用的 Camera 為例。
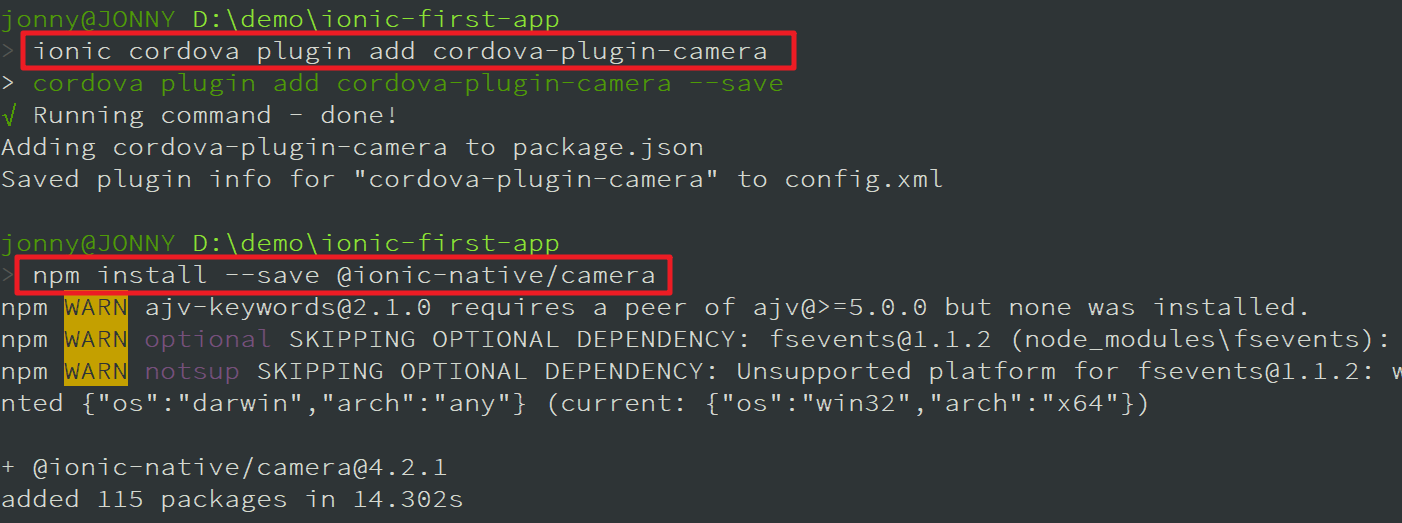
依照官方網站 https://ionicframework.com/docs/native/camera/ 說明安裝2個套件:ionic cordova plugin add cordova-plugin-cameranpm install --save @ionic-native/camera

要注意所支援的平台,例如
3D Touch就只支援iOS平台。
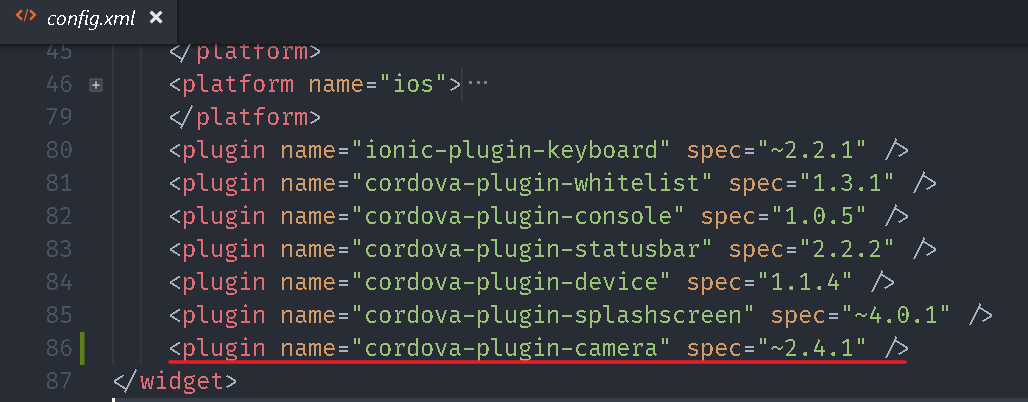
在檢視 config.xml,可以看到多了一個 cordova-plugin-camera 的 plugin。
接著可以參考範例將功能加入至專案,後續有機會我們在實際演練。