title: 用筆記也可以管理專案(一):PlantUML
date: 2017-12-10
categories: Projects
keywords:

對於資源充足的公司來說專案管理可以說是稀鬆平常的事,但是對於資源有限的公司來說比起它的效益來說所帶來的成本更是可怕,在有限的人力下,往往是邊跟客戶討論邊開發系統,而文件其實也常常在驗收後或請款前才由工程師自己”補上”,因為如果每次變更都要撰寫文件讓客戶確認後才做修改,那專案鐵定會延遲,更不用說這是”額外”的人力成本。
省略文件其實一種高風險的行為,尤其是需求變更卻沒有任何佐證資料時,當變更有效益時是皆大歡喜,但是當變更不但沒有效益反變成不可行的流程那就是一種災難,因為它會變成一個羅生門的需求,沒有人會承認這個需求是他提出的。
沒有文件是一種可怕的災難,但是多了文件又是一種資源的浪費,這是一種充滿矛盾的問題,因此
什麼是必要的文件?如何縮短文件撰寫時間? 便是我們的重點。
再次強調,這是以資源有限的公司的情境下為前提,所以這不是追求合理的方法,而是在不得不妥協下所做的變通辦法。
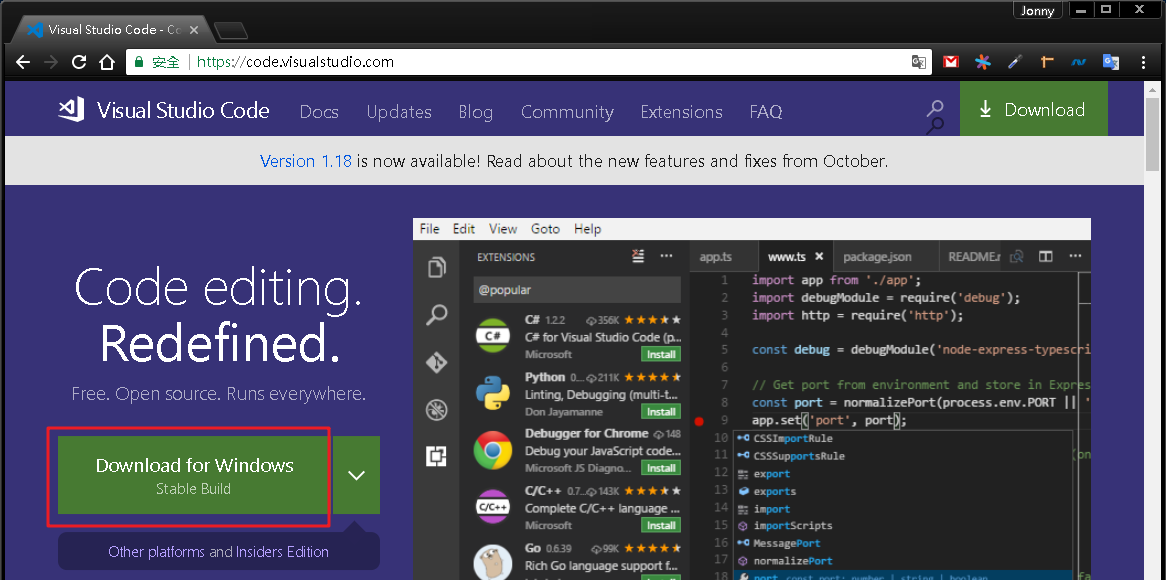
既然定位在資源有限的公司,當然就以免費軟體來降低導入門檻,連至 Visual Studio Code 網站下載並安裝 Visual Studio Code(後續簡稱:VS Code)。
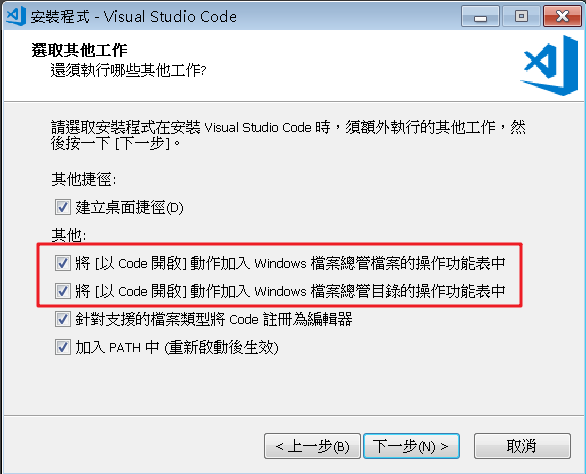
安裝過程建議勾選下圖選項,讓我們可以直接從檔案總管中開啟 VS Code。
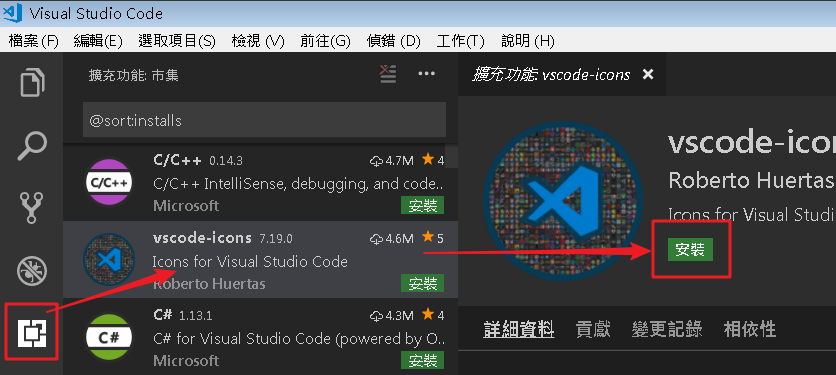
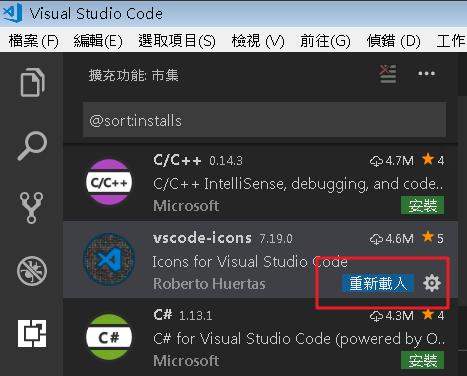
開啟 VS Code,點選擴充功能,搜尋喜歡的檔案圖式佈景主題並安裝,筆者以下載率較高的 vscode-icons 為例。
安裝完成後點選重新載入,VS Code 會自動載入擴充功能,也可透過關閉再重新開啟 VS Code 來載入擴充功能。
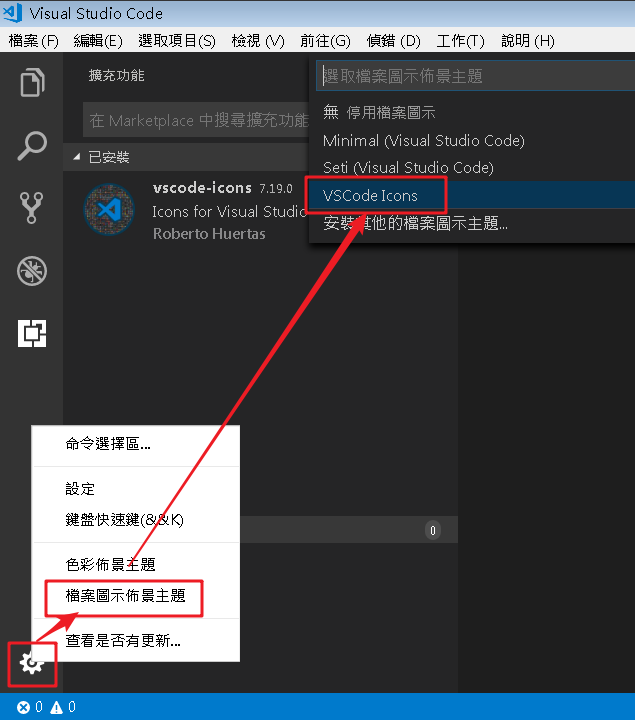
點選 VS Code 左下方的設定圖示按鈕並選擇檔案圖示佈景主題,接著選擇自己所安裝的主題 - VSCode Icons,VS Code 便會依照檔案類型載入對應的圖示。
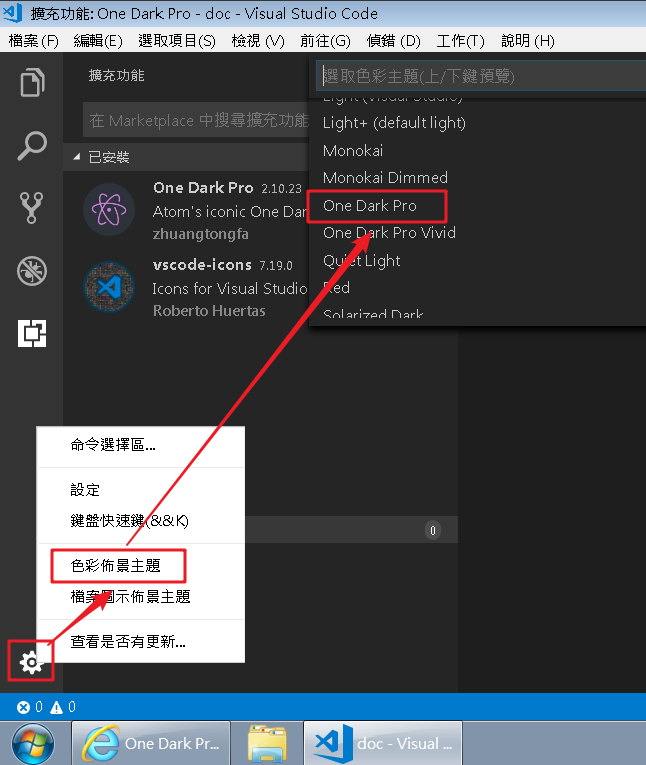
重複上述步驟,這次改安裝 One Dark Pro。
重新載入後,改透過色彩佈景主題來選擇 One Dark Pro,VS Code 便會套用該主題的設定。
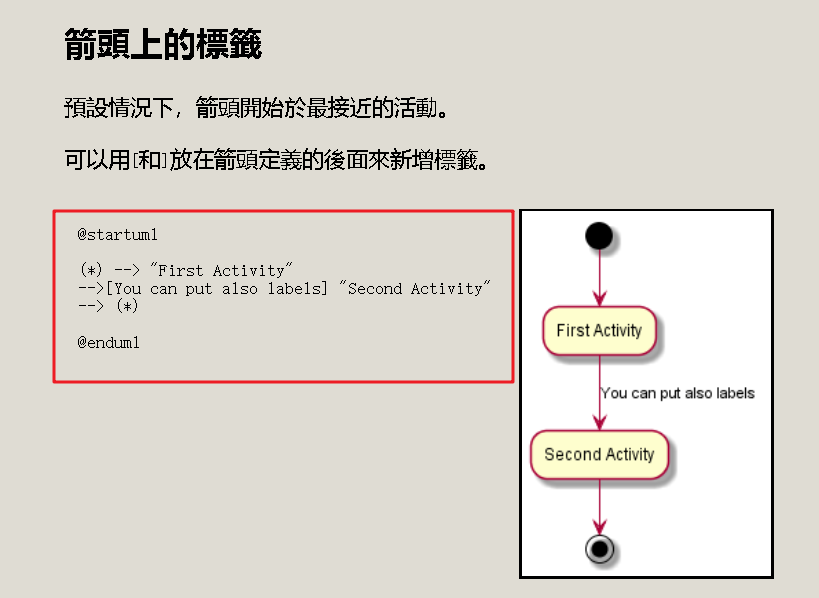
PlantUML 是一個可以透過直觀的文字描述產生對應 UML 的模型生成工具,官方網站已經提供了詳細的範例以及說明,相關語法其實不用一開始就先死背,需要時至網站查詢即可,上手難度不大,目前提供下列 UML 模型:
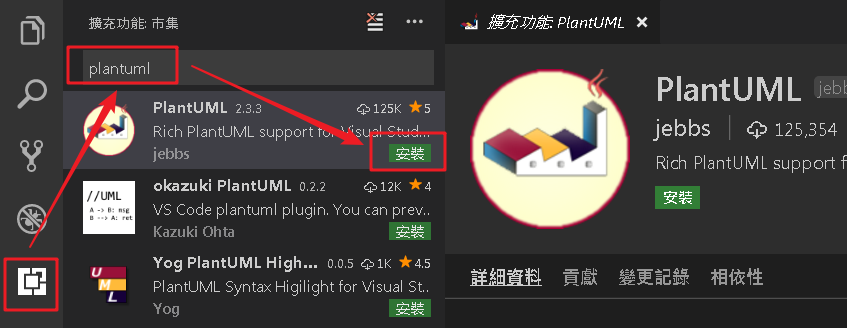
依上方擴充功能安裝方式安裝 PlantUML。
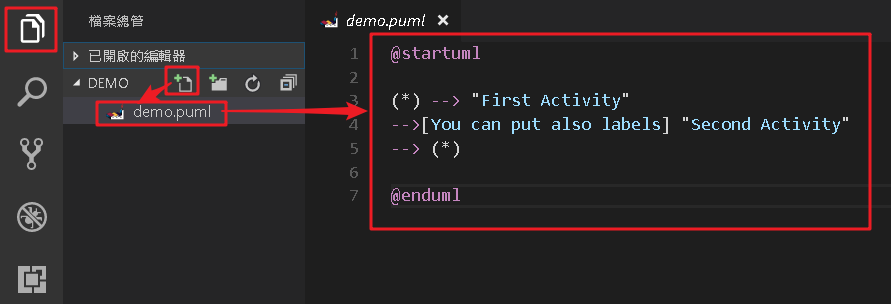
建立一個副檔名為 .puml 的新檔(demo.puml),並至PlantUML 官方網站將一個範例貼入。

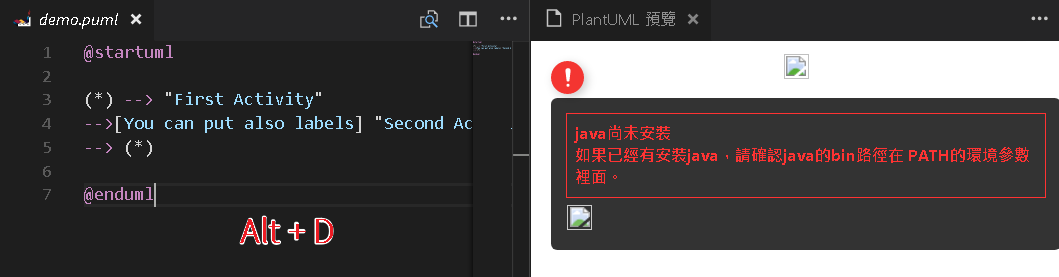
透過熱鍵 Alt + D 開啟檢視畫面,可以發現還需要安裝 Java。
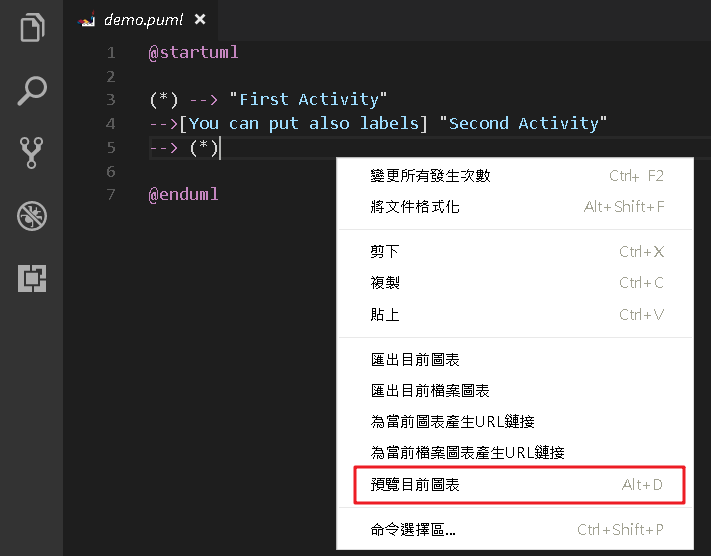
亦可透過功能選單來開啟檢視視窗。
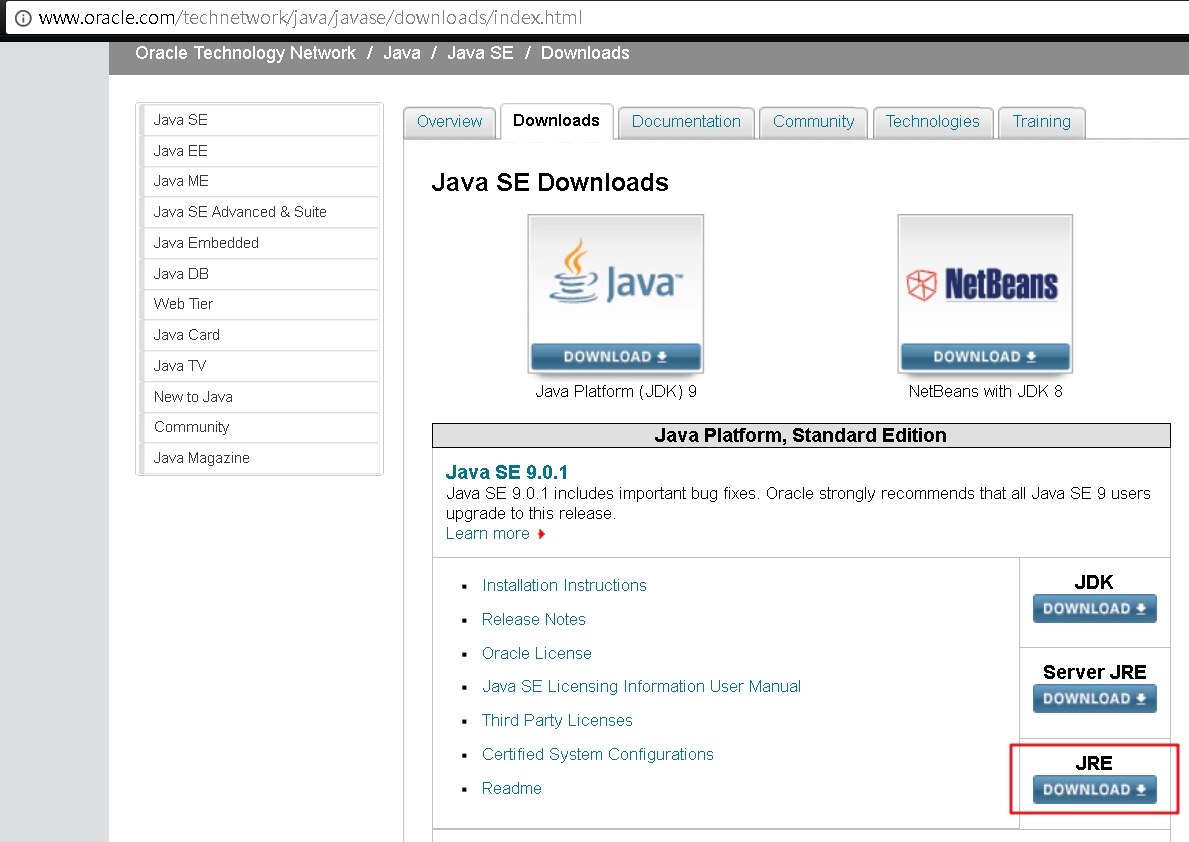
我們至 官方網站 下載並安裝 JRE(Java Runtime Environment)
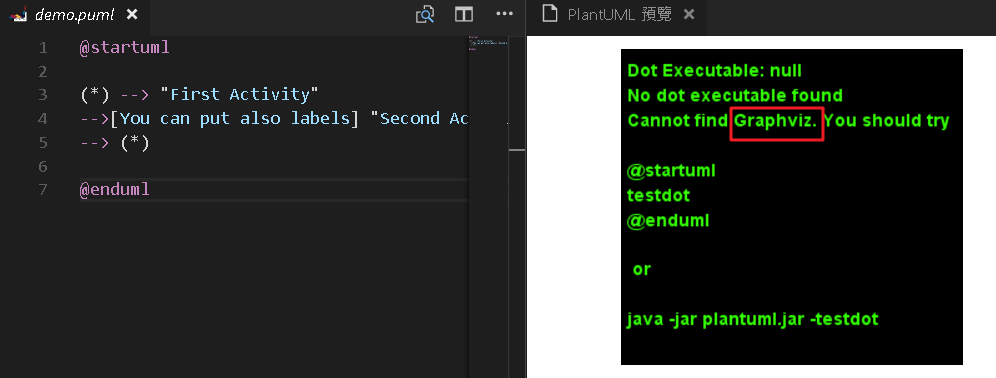
安裝後重新開啟 VS Code,又發現還要再安裝 Graphviz。
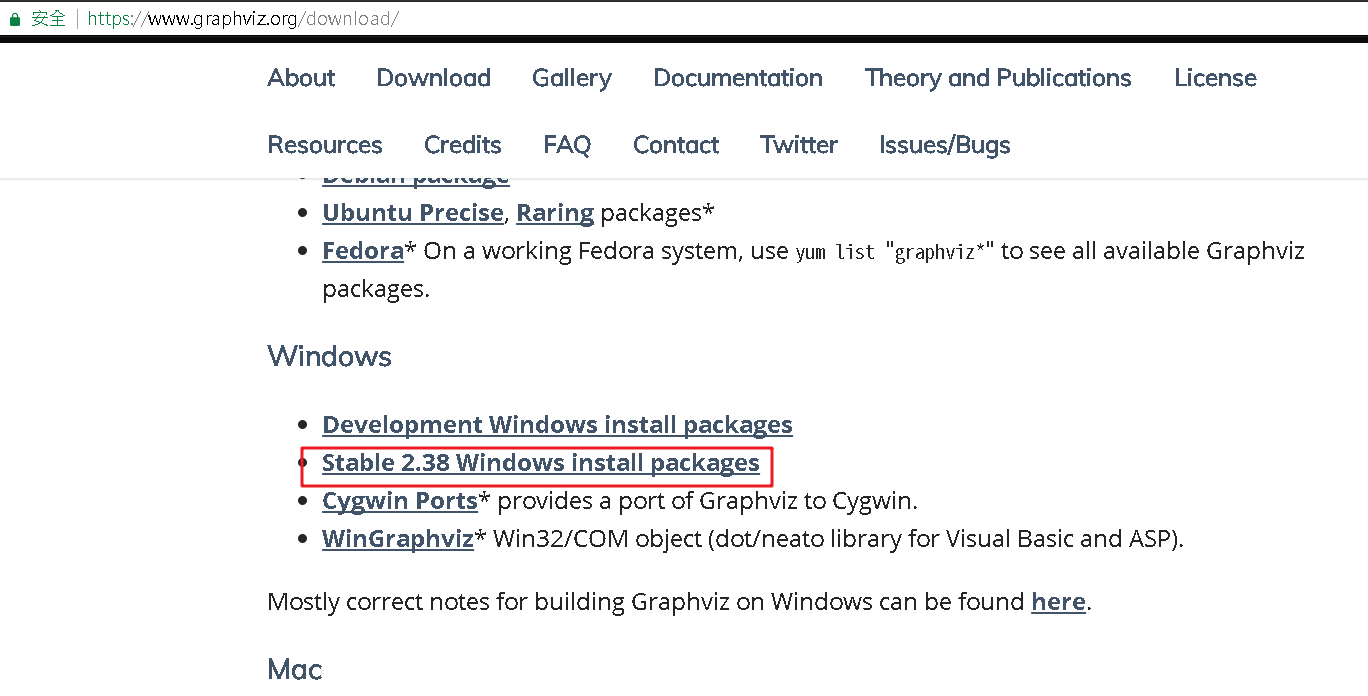
至官方下載頁面下載並安裝 Graphviz。
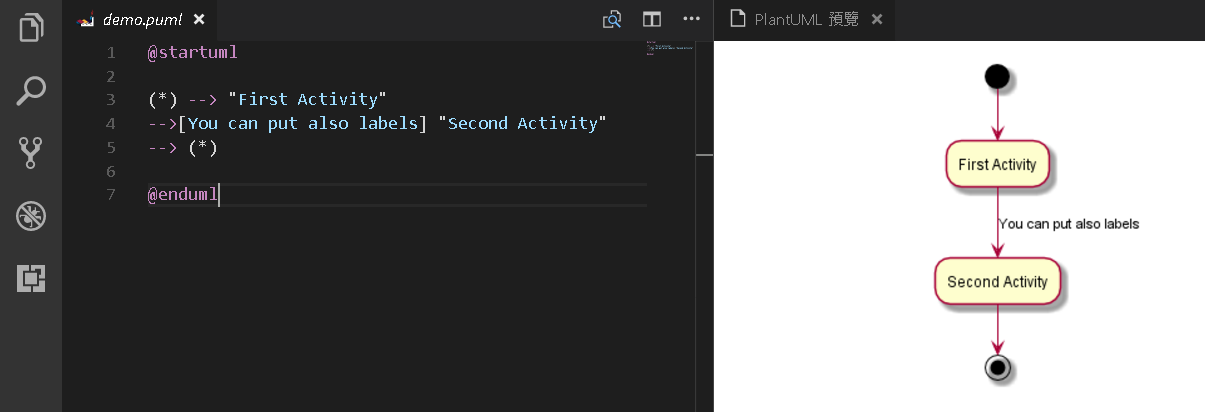
重新開啟 VS Code,UML 模型圖示已經可以出現了。
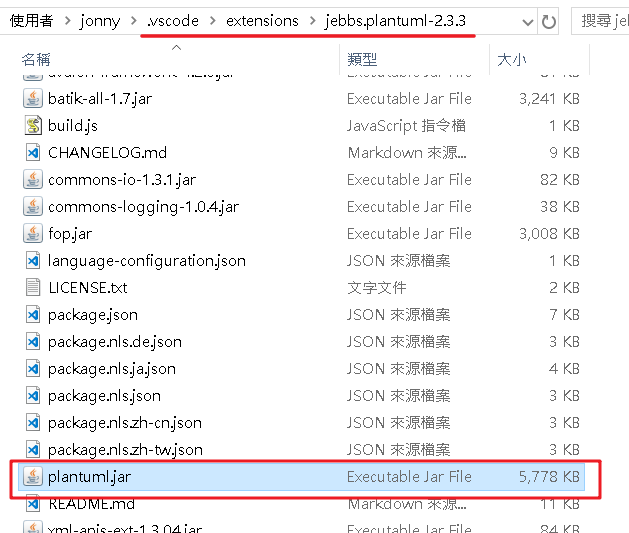
開啟擴充功能 PlantUML 資料夾(使用者資料夾.vscode\extensions\jebbs.plantuml-x.x.x) 可以發現此擴充功能也是透過官方元件 - plantuml.jar 來繪製圖模型。
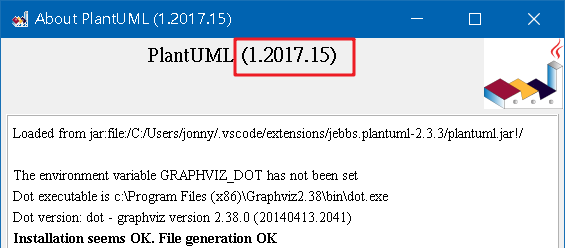
執行程式並查看關於(About)頁面可以發現目前版本為 1.2017.15。
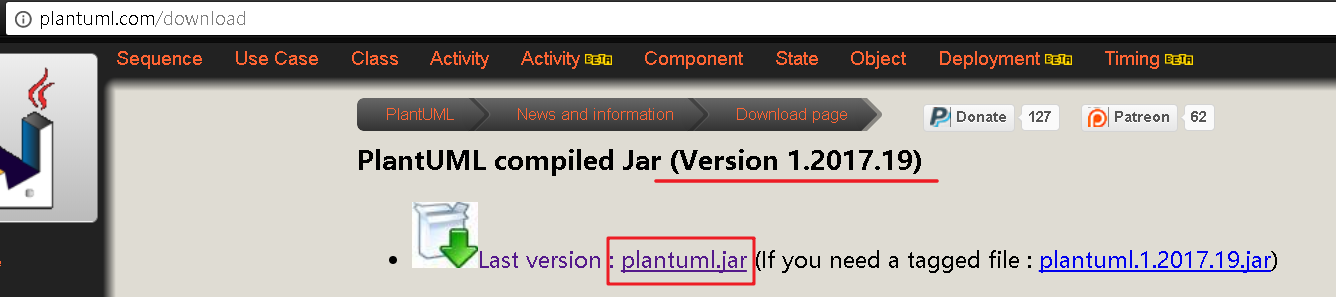
開啟 PlantUML 官方下載頁面 可以看到目前有新的版本 1.2017.19,下載 plantuml.jar 並覆蓋掉舊版本即可升級至新版本。
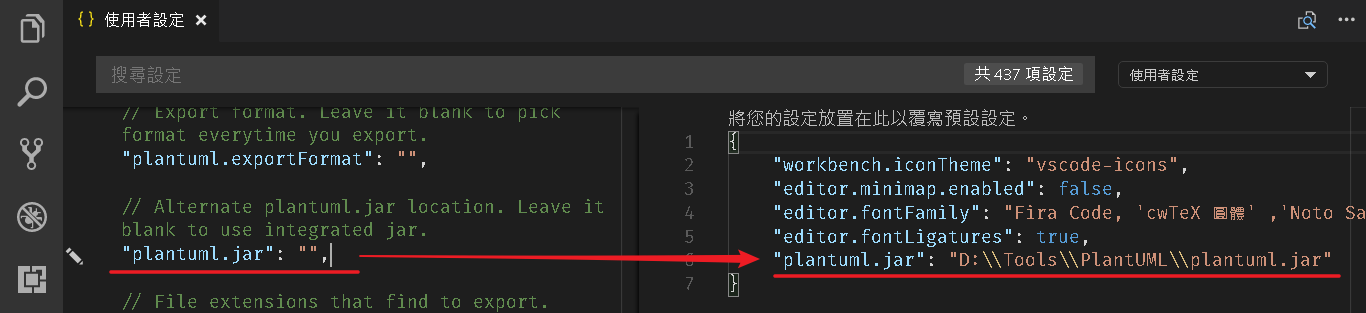
另一種方式是透過 使用者設定檔 指定所要使用的 plantuml.jar 位置。
我們也可以加入 markdown 的表格語法。
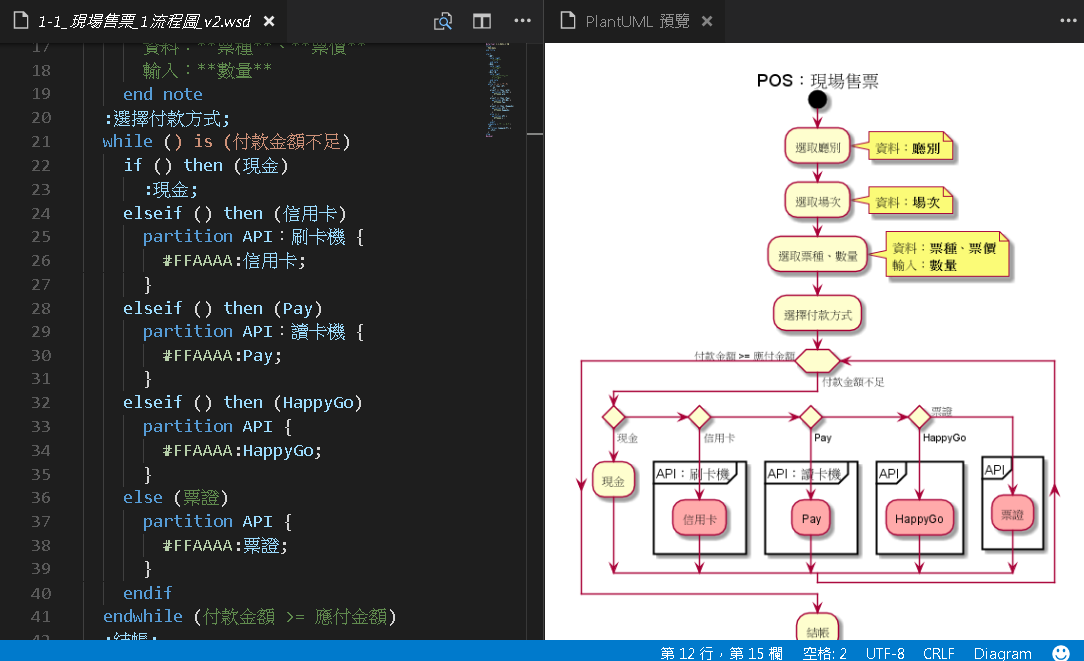
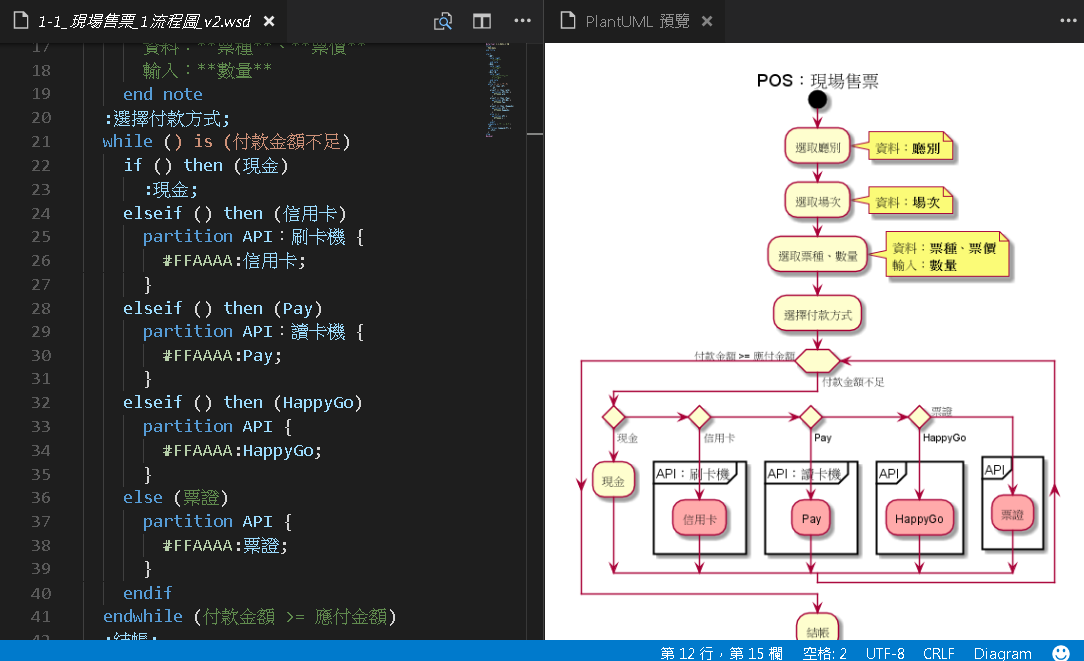
不可否認系統產生的模型在排版上可讀性會隨著邏輯複雜度而降低,甚至難以閱讀,像下圖的付款方式應該是”多選一”。
筆者選擇放棄 UML 的標準圖示含意,改用 並行分流(concurrent flow) 來提升可讀性。
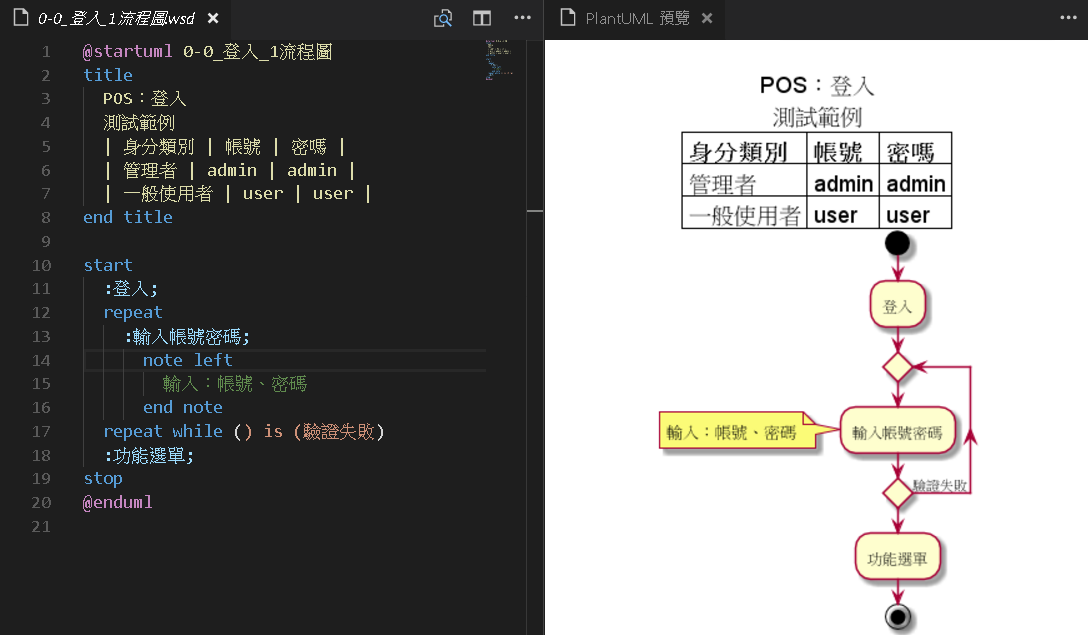
在筆者執行過的專案中,其實客戶真的看得懂 UML 模型的是極少數,有時候過於拘泥於”正確標準”,反而會讓客戶難以理解,因此筆者覺得”看得懂”才是重點、才有價值。
此張圖表主要是希望同時能讓客戶理解也能協助工程師規劃,圖示中加入 “資料“ 註解,主要是表示這個步驟”外部”所需提供的資料,避免系統等到要資料串接時才發現無法取得相關資料,彙整這些 “資料“ 後可以盡早與客戶確認,配合流程步驟也可理解目前已經取得的資訊是否足夠,會不會有步驟順序不合理之處,例如目前需要的資訊是在後面步驟才會取得。
“輸出“ 註解則表示該步驟需要我們的系統提供資料(大部分都是表示需要使用者輸入資料,或者是紙本表單上的欄位),這對於資料儲存(例如資料庫)的規劃可以提供參考依據。
最後再藉由每個步驟所需呈現的”資料”與所需填寫的”輸出”來初步規劃系統需要幾個操作頁面,每個頁面需要呈現多少資料,這對於視覺設計師來說應該算是比較具體的參考。
開啟 Fira Code GitHub 頁面下載並安裝字型。
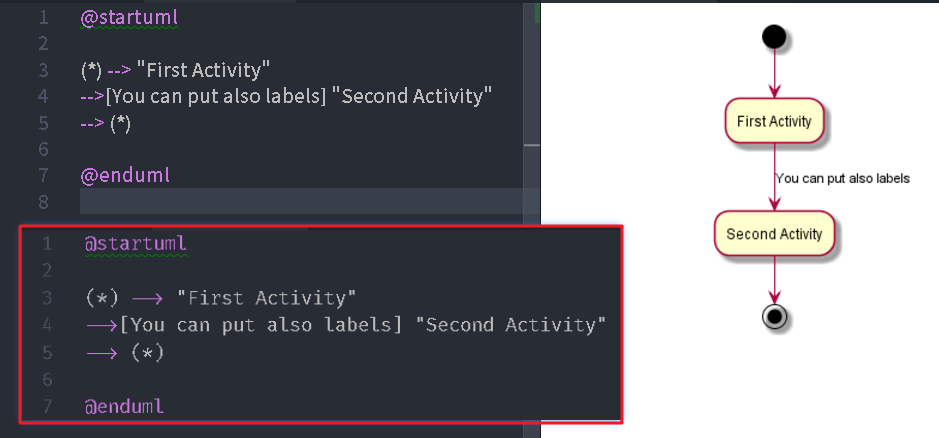
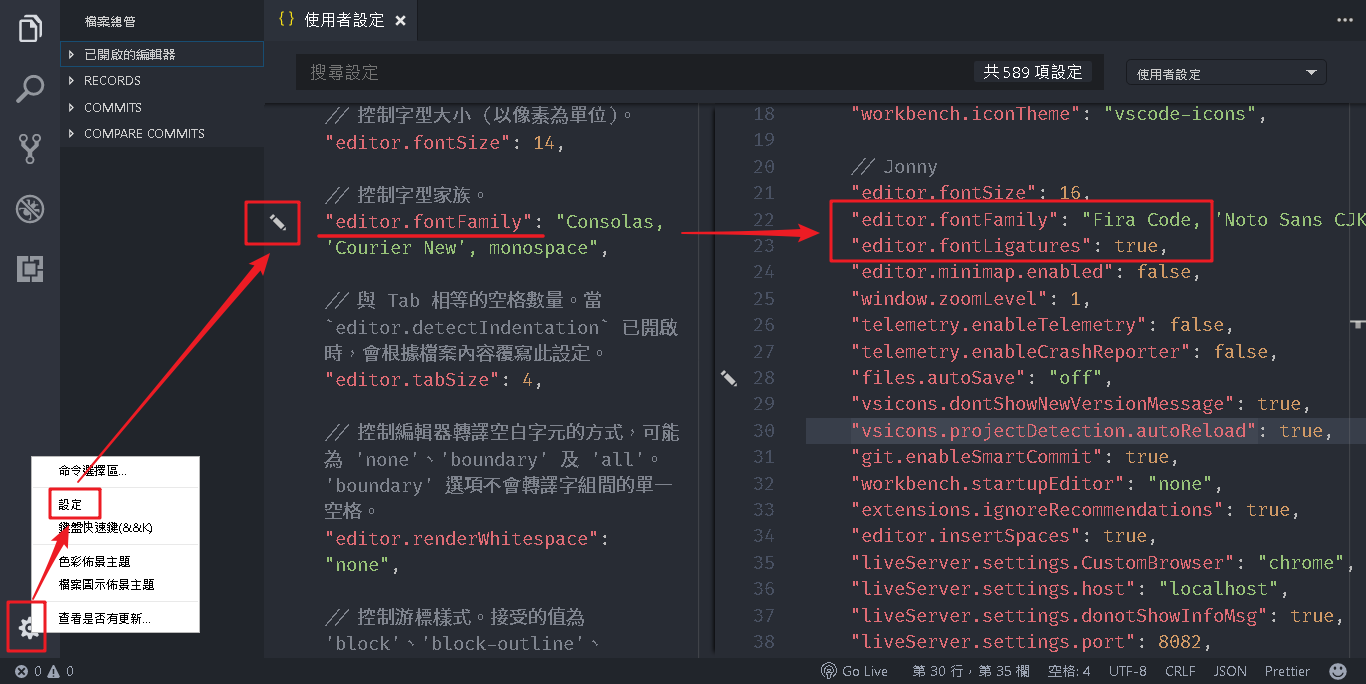
接著開啟 VS Code 的使用者設定頁面,尋找 editor.fontFamily 並將 Fira Code 字型插入在最前面,尋找 editor.fontLigatures 並將其設定為 true 來開啟連字功能。
比較一下前後差異,Fira Code 字型在符號表示上的可讀性更高。