
title: 用筆記也可以管理專案(二):Markdown Preview Enhanced
date: 2017-12-12
categories: Projects
keywords:
在 用筆記也可以管理專案(一):PlantUML 中我們利用了 PlantUML 來協助產生 UML 模型,接著文字說明的部分則採用 Markdown 文件格式(.md 檔),讓我們可以在純文字的描述中,透過一些簡單的語法來協助我們排版,VS Code 內建也已經支援 Markdown,同時也提供預覽功能。
Markdown 其實是吸收了 HTML 的排版特性,它是利用一些較不影響既有內容可讀性的語法,將我們的純文字轉換成 HTML 並一它的語法結構添入適當的 HTML Tag 來讓版面美觀,上手難度並不高。相關語法可以查閱 Markdown 語法說明。
接著我們安裝 VS Code 擴充功能- Markdown Preview Enhanced,利用 Markdown Preview Enhanced 強大的支援能力來彙整資料並輸出成 PDF 檔。
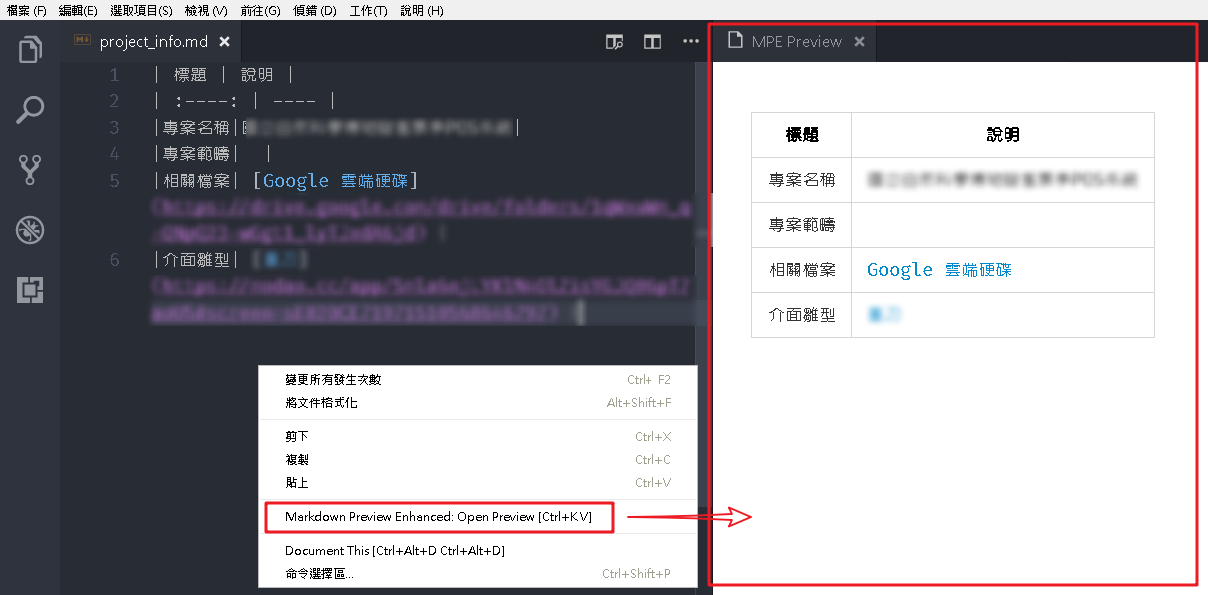
我們可以透過快捷鍵 Ctrl+K``V來開啟檢視,亦可透過功能選單開啟。
Markdown Preview Enhanced 相關功能可以查閱官方說明文件,筆者僅分享自己使用過的功能。
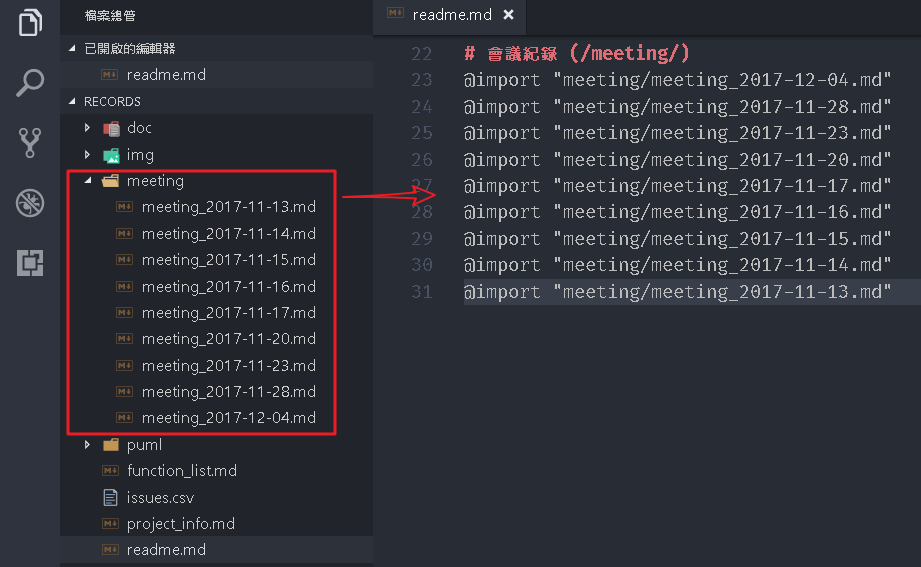
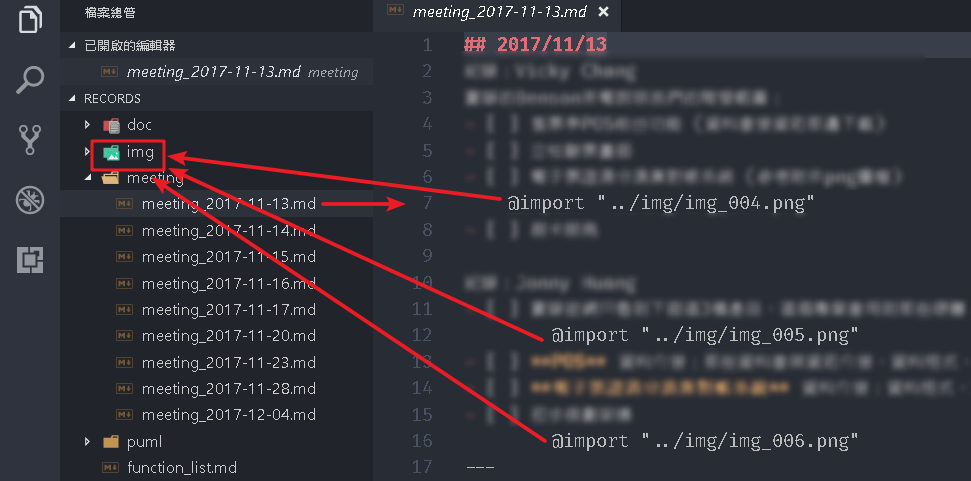
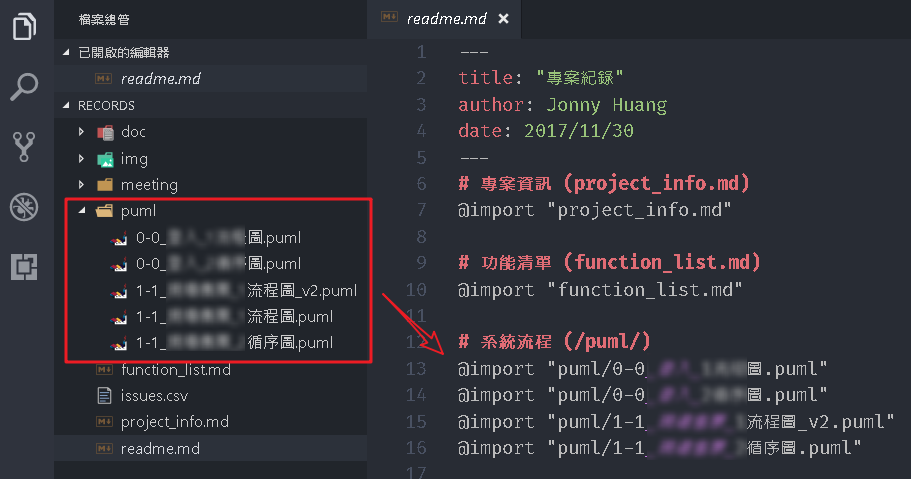
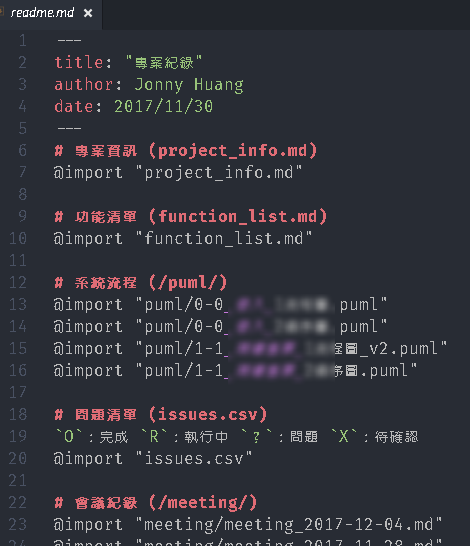
@import 可以協助我們將外部文件的資料載入到目前內容,其實還有其他載入方式,不過因為 @import 通用性最高,所以基於可讀性與維護性考量,我們一律透過 @import 來嵌入內容,透過這種方式的另一個好處就是可以將整份文件拆解成多個小文件,最後再彙整在一起,像筆者便建立一個 meeting 資料夾來存放每次會議討論或是重要的 email 內容,最後再彙整到專案記錄(readme.md)內。
當然我們也可以透過 @import 匯入圖檔來輔助說明。

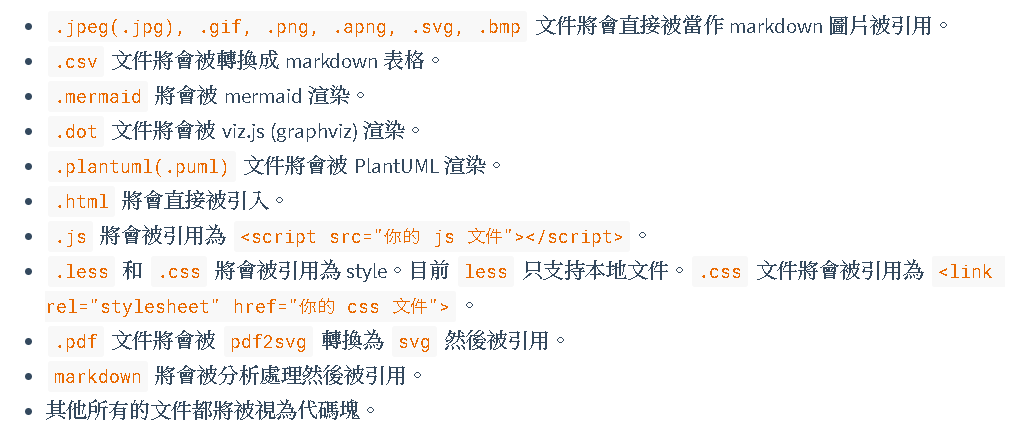
支持的文件類型如下:
{% blockquote Markdown Preview Enhanced https://shd101wyy.github.io/markdown-preview-enhanced/#/zh-tw/diagrams Diagrams %}
Markdown Preview Enhanced 內部支持 flow charts, sequence diagrams, mermaid, PlantUML, WaveDrom, GraphViz,Vega & Vega-lite,Ditaa 圖像渲染。 你也可以通過使用 Code Chunk 來渲染 TikZ, Python Matplotlib, Plotly 等圖像。
{% endblockquote %}
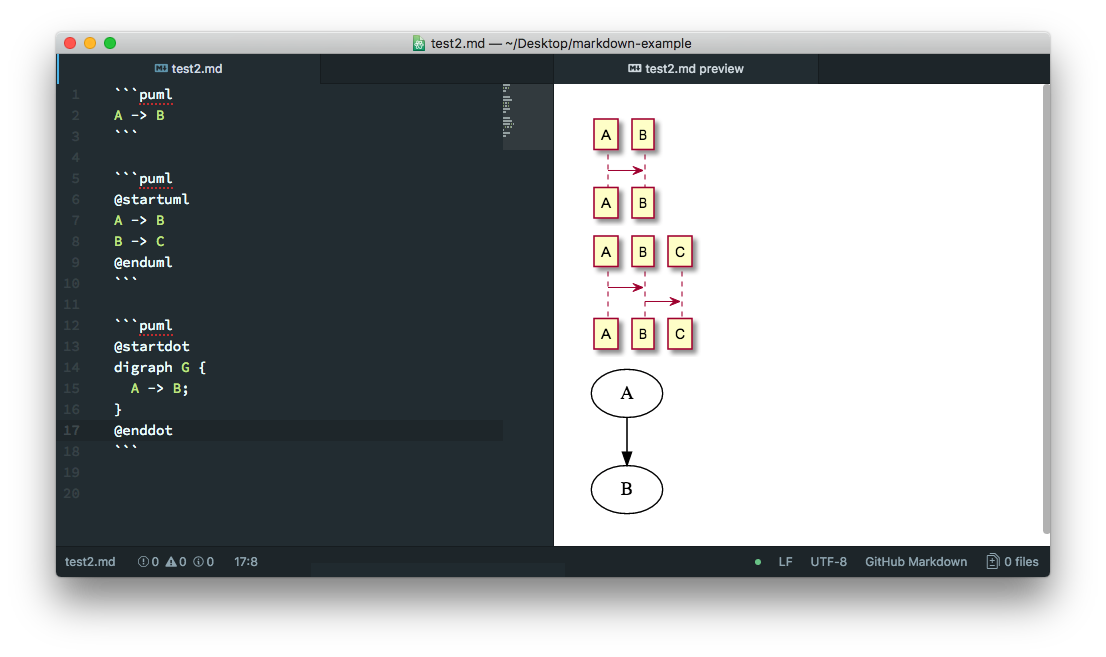
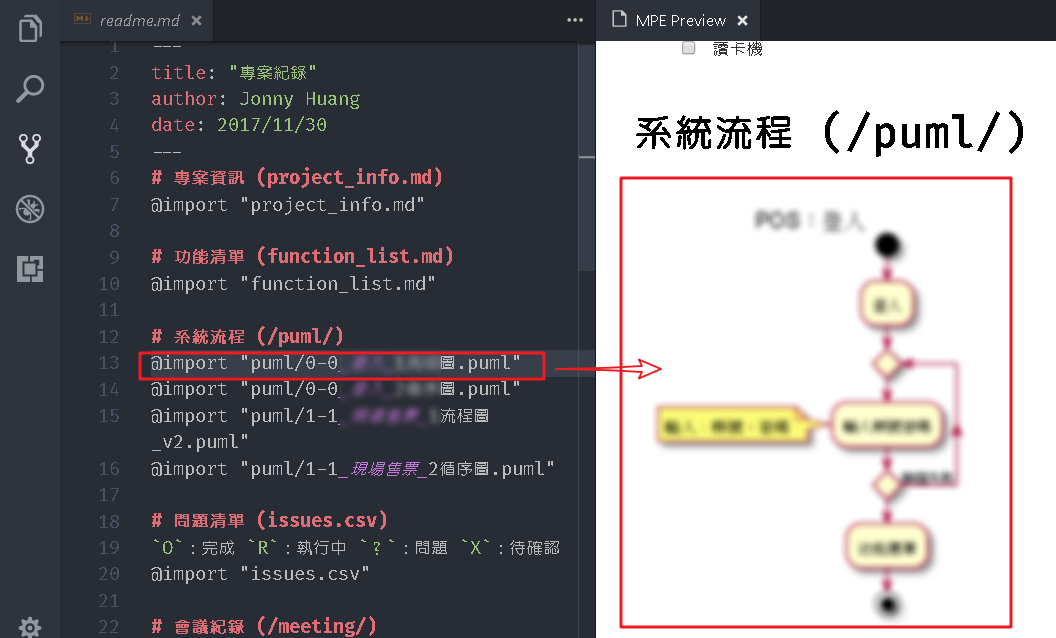
官方範例是直接將 PlantUML 語法寫入到目前內容。
但是筆者則採用 @import 方式將外部 UML 模型檔(.puml)嵌入進來,這樣 UML 模型就可以獨立維護。

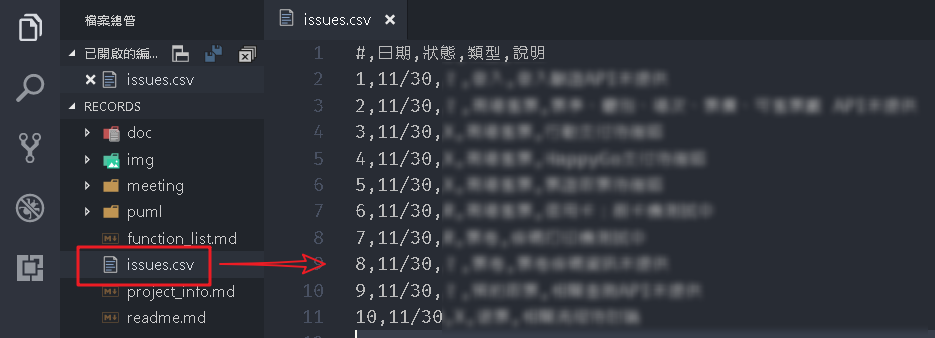
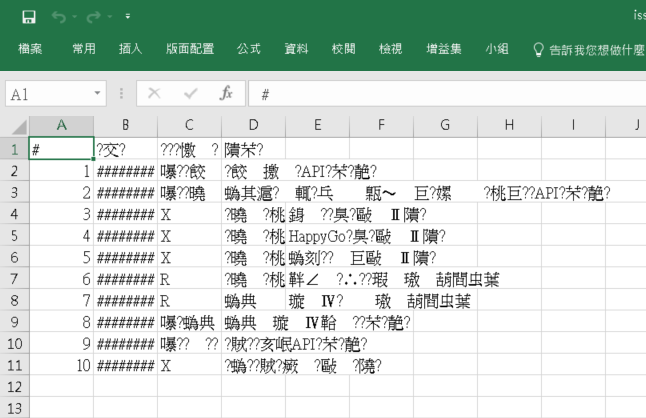
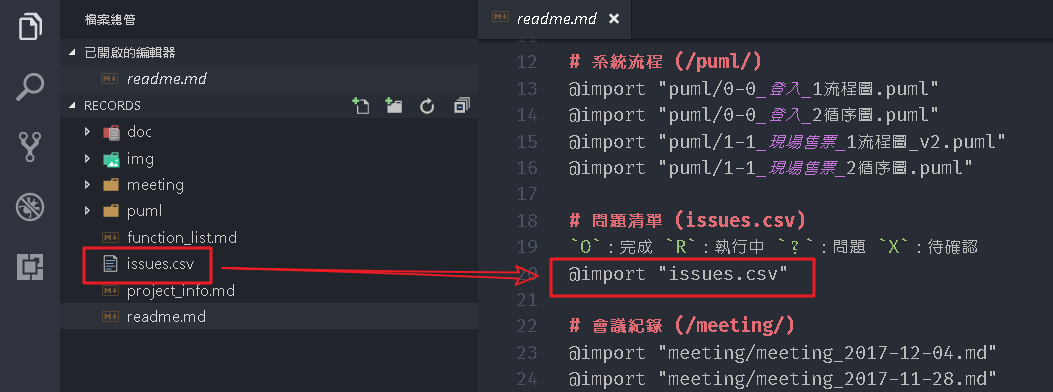
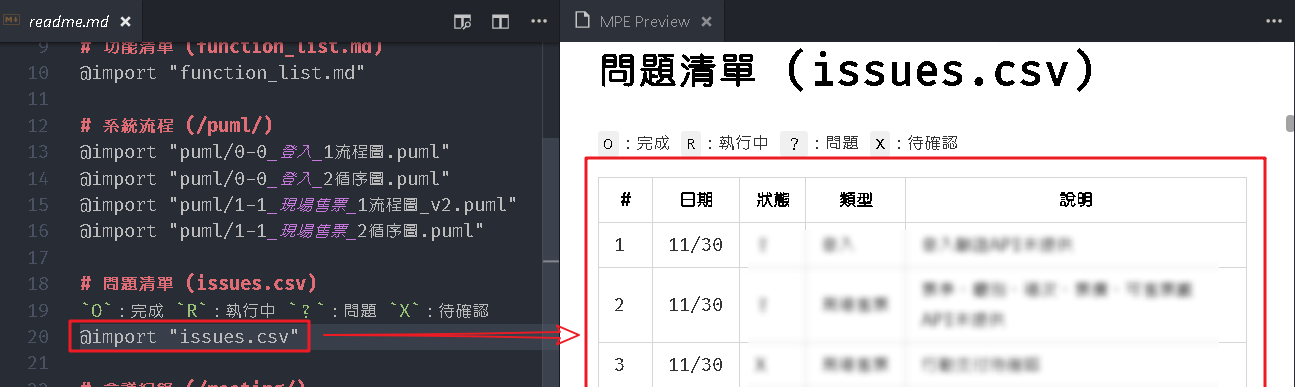
雖然 Markdown 本身也有 Table 語法,但是表單式的資料大部分的人還是習慣透過像 Excel 這類的工具來編輯維護,因此依照 Markdown Preview Enhanced 所支援的檔案類型 csv 變成為首選,筆者便將 問題清單(Issue List) 透過 csv 檔來儲存與維護。
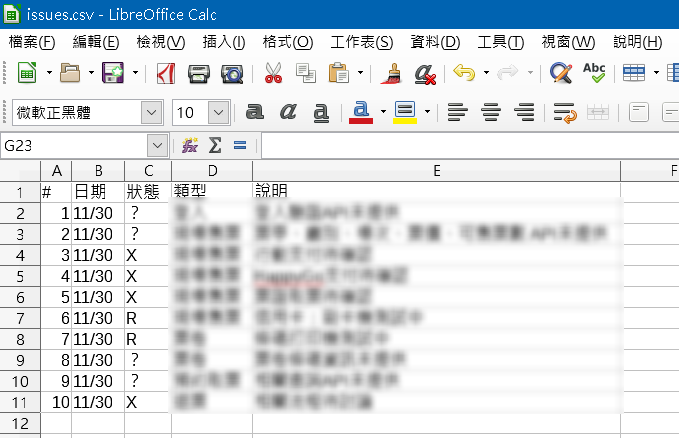
要注意的是因為 Markdown 會轉換成 HTML,所以會將 csv 檔採用 UTF-8 方式編碼,但是透過 Excel 開啟預設便會出現亂碼。
但是如果是透過 LibreOffie 的 Calc 開啟時,只要先指定字元集為 UTF-8 便可正常開啟與編輯。
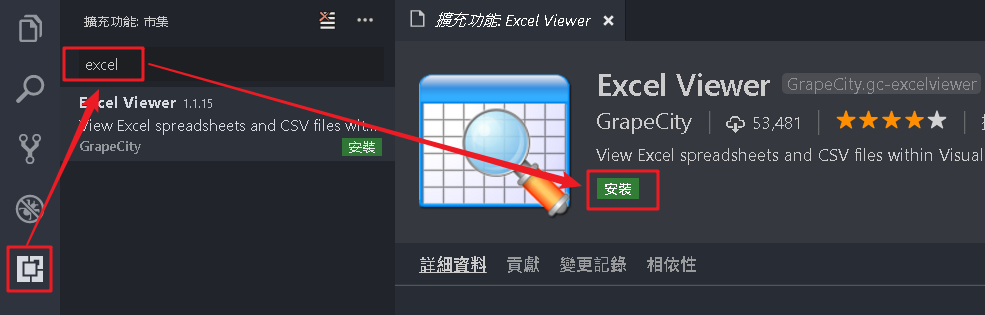
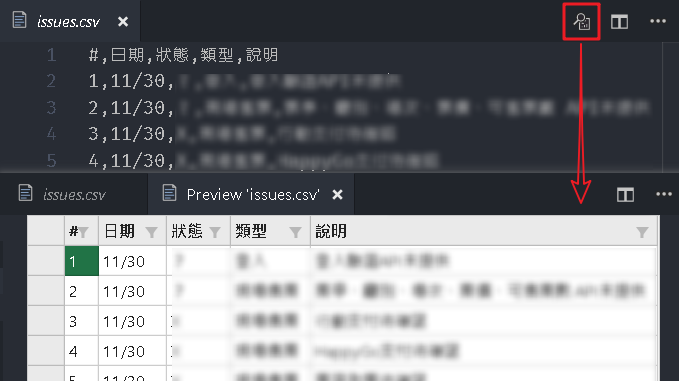
如果會在 VS Code 上檢視 csv 內容,我們可以安裝 Excel Viewer 來協助我們更方便查閱資料, Excel Viewer 不提供編輯功能。

最後當然就是將檔案 @import 到專案記錄檔內。

到目前為止整個專案紀錄檔 (readme.md) 的資料都是透過 @import 外部資料,也就是專案紀錄檔只要負責將專案相關人員所需檢視的資料加入即可,其實可以在會議中便及時地去維護相關文件內容,這樣就可以確保文件是最新版本而且不會有不同文件不同版本的問題。
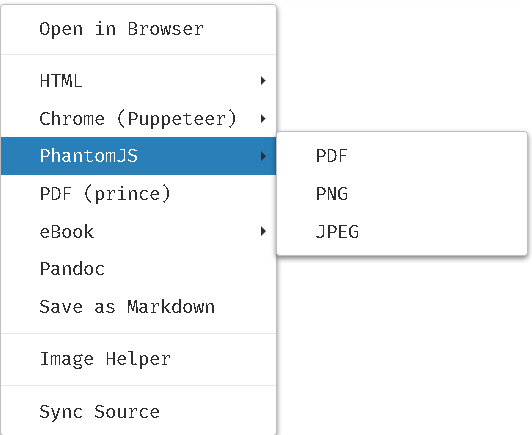
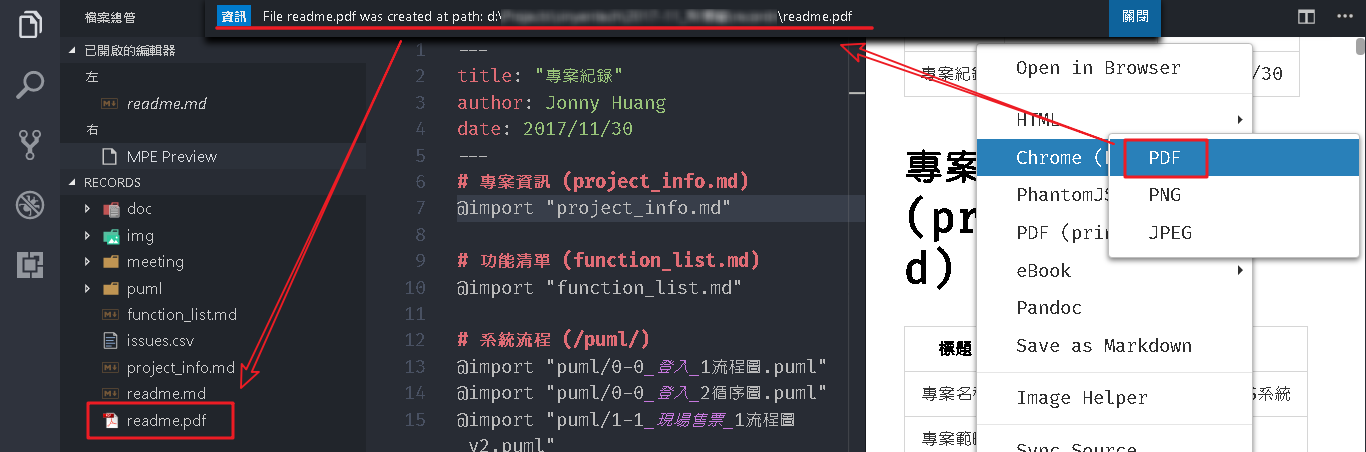
最後當然是需要將文件匯出,才能及時轉發給相關人員,我們在 Markdown Preview Enhanced 預覽畫面上開啟功能選單,可以發現 Markdown Preview Enhanced 提供了非常多個匯出格式與方法,筆者是使用較簡單的 PhantomJS。
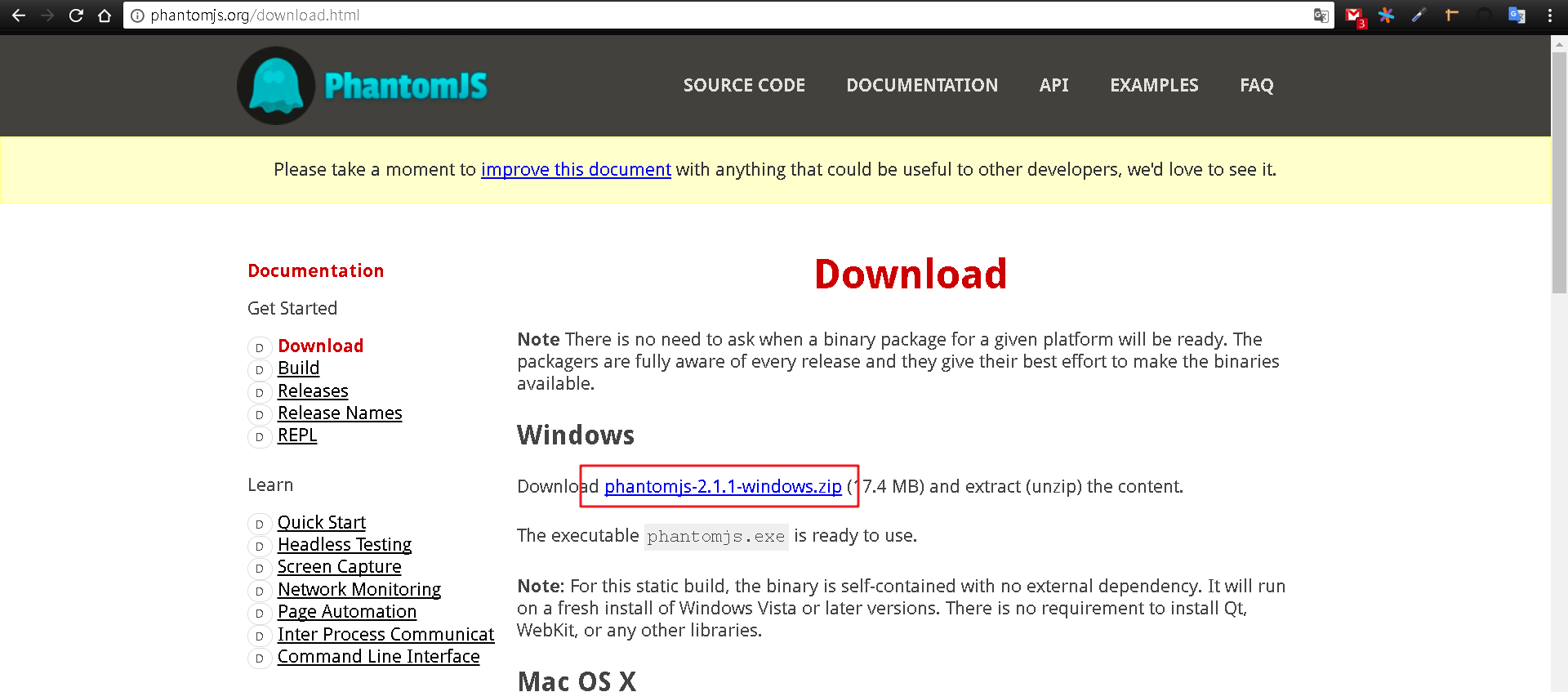
點選過程會發現被要求安裝 PhantomJS。
到官方下載頁面下載對應的版本,解壓縮後可以發現其實不需要安裝,筆者將它放在 D:\Tools\PhantomJS\ 目錄下(其實只需要 bin 資料夾內的 phantomjs.exe)。

重新開啟功能選單並選擇透過 PhantomJS 匯出 pdf 檔,可以發現系統自動產生 pdf 檔並自動開啟。
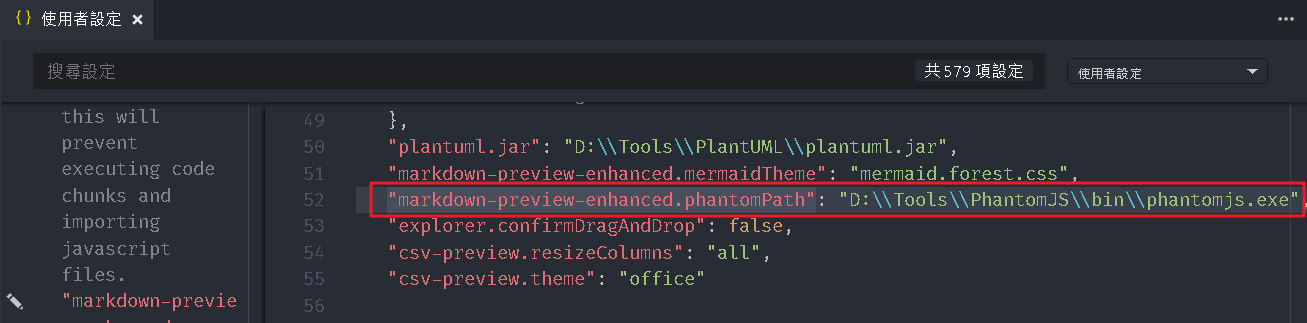
接著在 VS Code 的使用者設定內添加 markdown-preview-enhanced.phantomPath 屬性,並設定 phantomjs.exe 所在路徑即可。
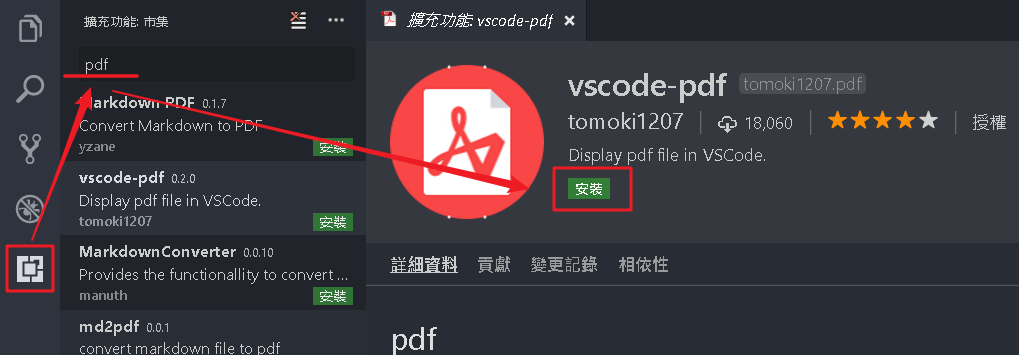
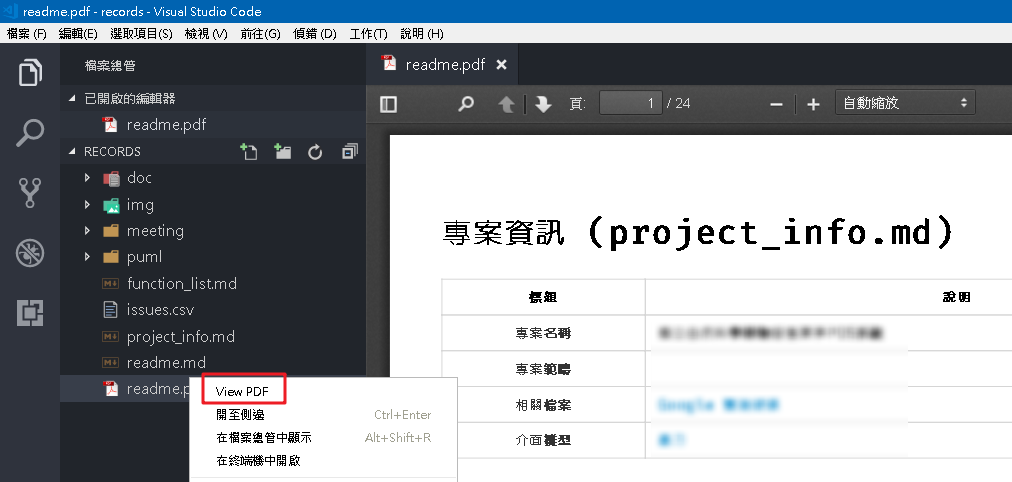
如果會在 VS Code 上檢視 pdf 內容,我們可以安裝 vscode-pdf,便可在 pdf 檔透過功能選單開啟。

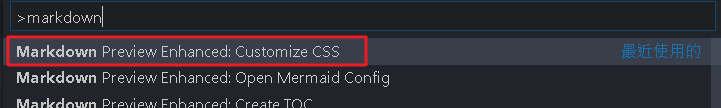
Markdown Preview Enhanced 提供我們可以客製化 css 樣式,在 VS Code 內透過 Ctrl + Shift + P 開啟命令選擇區(或者透過上方功能列的 檢視\命令選擇區),搜選並選擇 Markdown Preview Enhanced:Customize CSS 來開啟 style.less。
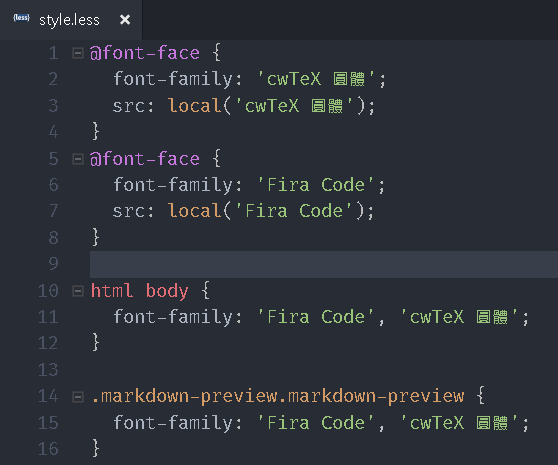
像筆者便修改字型。
因緣巧遇之下接到一個特殊的專案,在校長兼撞鐘情狀況下折騰了一個禮拜,VS Code 又展露出它的強大,當然感謝那些默默付出的大神們,雖然匯出的檔案內容有些排版還有一些小缺失,但是並不會影響文件的閱讀性,如此低維護成本與高實質效益對於資源有限的公司來說其實是值得透入的。