Angular 開發環境(Ubuntu 版)?
[Windows 版] [Ubuntu 版] [Mac 版]
安裝步驟
安裝前建議先更新 Ubuntu,可以透過
sudo apt-get update下載套件清單與sudo apt-get dist-upgrade執行更新
Node.js 6.9.x & npm 3.x.x 以上版本
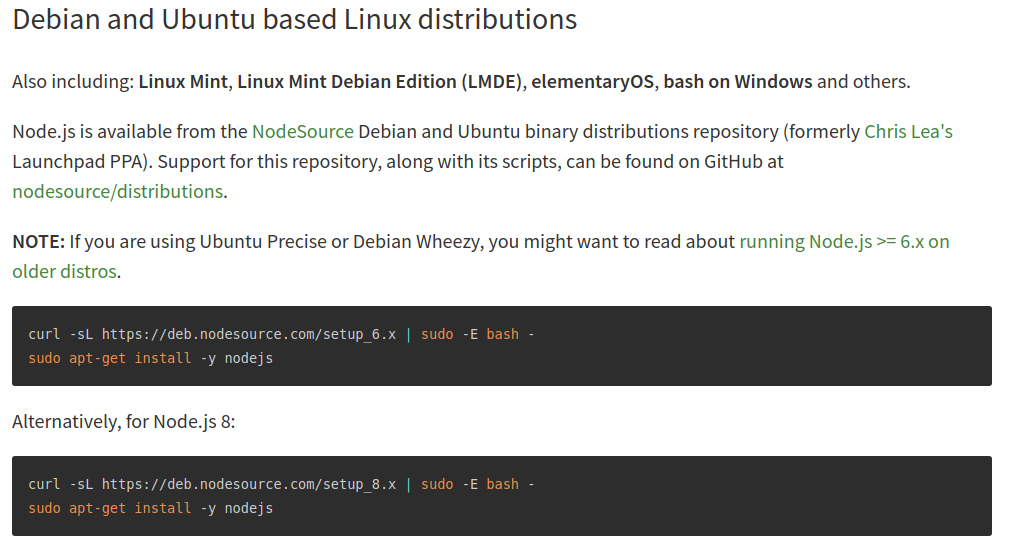
開啟 Node.js 官方網站說明可以看到安裝指令,開啟終端機執行指令:

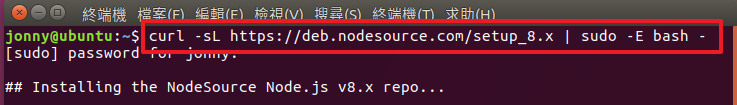
curl -sL https://deb.nodesource.com/setup_8.x | sudo -E bash -
setup_8.x:表示8.x版本,
若未安裝 curl 可透過sudo apt-get install curl安裝。


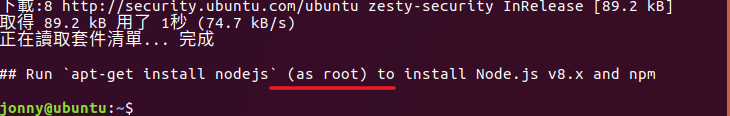
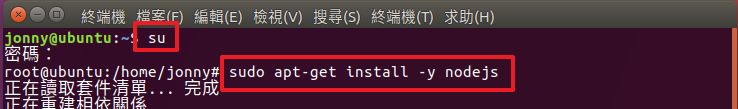
最後特別說明要以 root 身分執行安裝,透過 su 指令切換成 root,並透過安裝指令安裝 Node.js。sudo apt-get install -y nodejs
若未設定過 root 的密碼,可透過
sudo passwd設定。
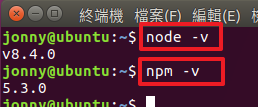
可以透過 node -v 及 npm -v 指令確認是 Node.js 與 npm 否安裝成功以及目前安裝版本(目前 Node.js 使用版本為8.4.0,npm 為5.3.0版)
安裝 Angular CLI
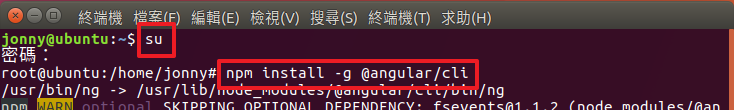
以 root 身分安裝Angular CLI,指令如下:npm install -g @angular/cli
insatll為安裝參數,可以縮寫為i,
反安裝時可以改用uninstall參數。-g表示所安裝的套件(package)會安裝在全域(global)內。

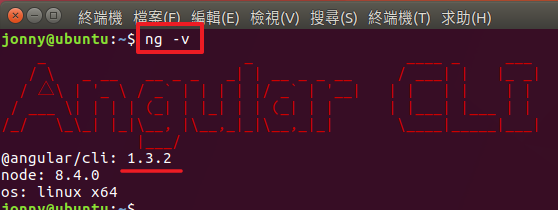
透過 ng -v 指令確認是否安裝成功以及目前安裝版本(目前cli使用版本為1.3.2)
安裝IDE工具 (簡稱:VS Code)
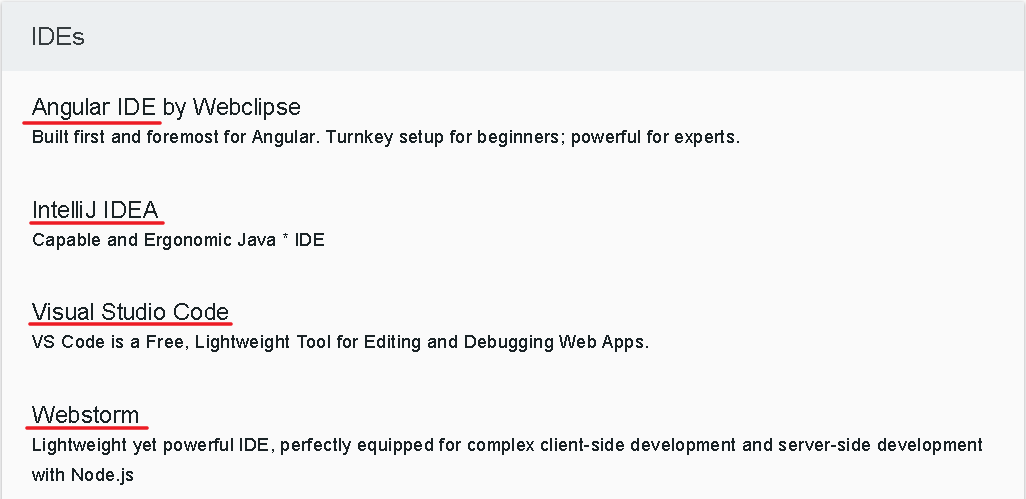
下列是官方所推薦的 IDE 工具:https://angular.io/resources
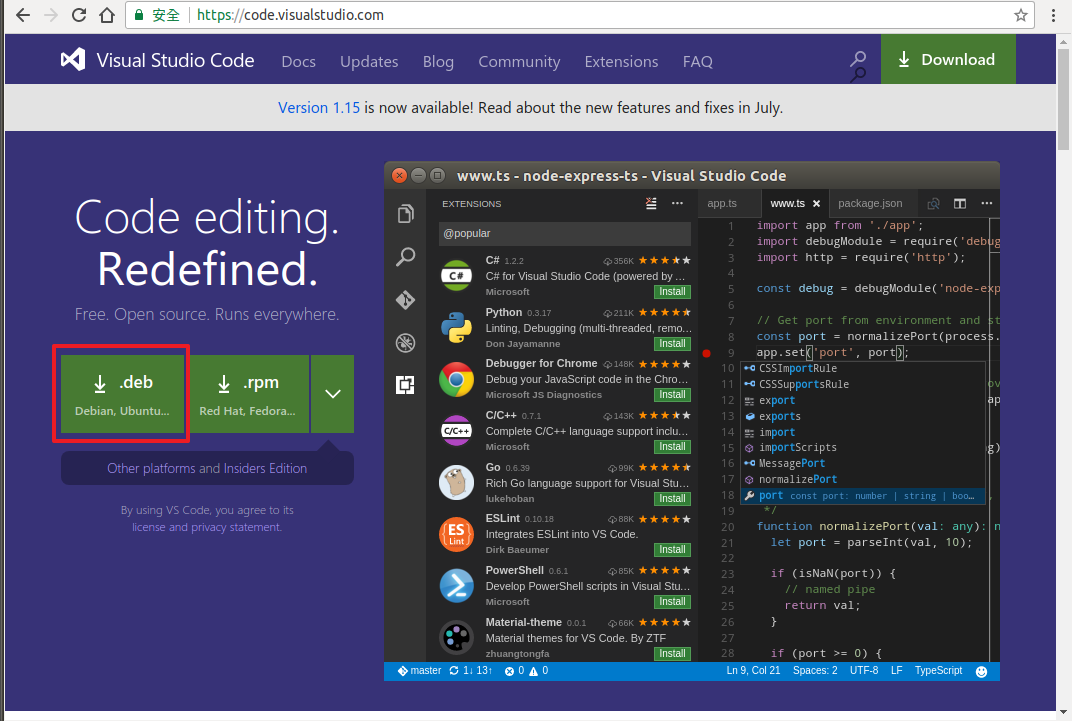
至 VS Code 官方網站下載安裝檔
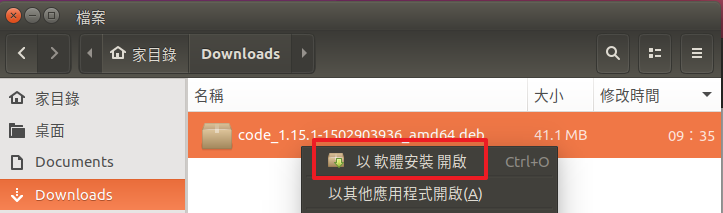
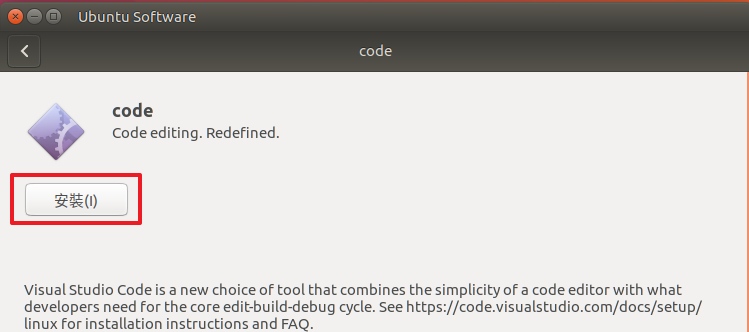
至透過軟體安裝執行安裝。

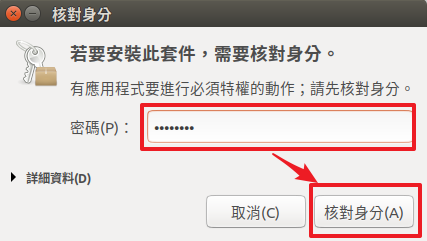
輸入使用者密碼再點選核對身分。
安裝完成後原本的安裝按鈕會變成移除安紐。
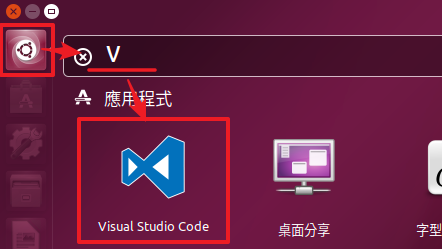
點選功能選單的搜尋你的電腦,輸入關鍵字即可看到 Visual Studio Code,點選圖示即可開啟。
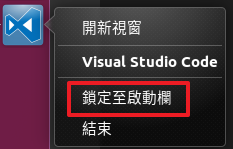
可以開啟 VS Code 圖示的功能選單,將其鎖定至啟動欄方便日後執行。
安裝擴充功能
請參閱 Windows 版本