Angular 開發環境(Windows 版)?
[Windows 版] [Ubuntu 版] [Mac 版]
開發環境建置步驟
安裝 Node.js 6.9.x & npm 3.x.x 以上版本
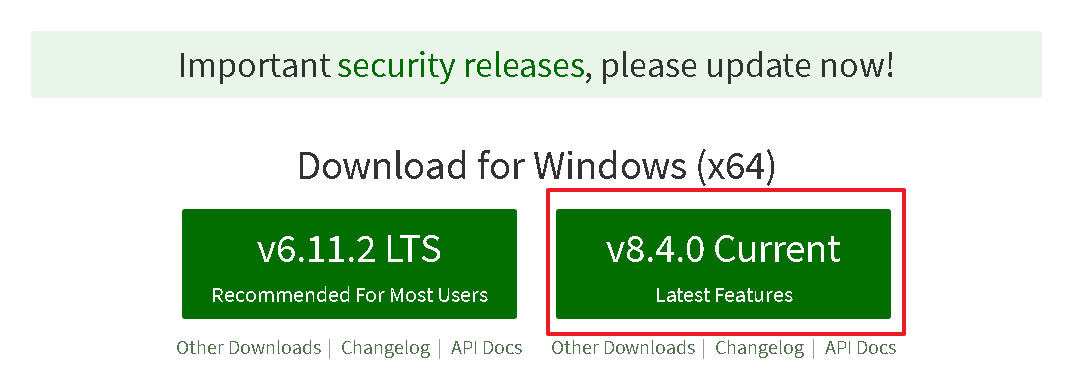
可以至 Node.js 官方網站下載安裝檔

(目前最新版本為8.4.0)
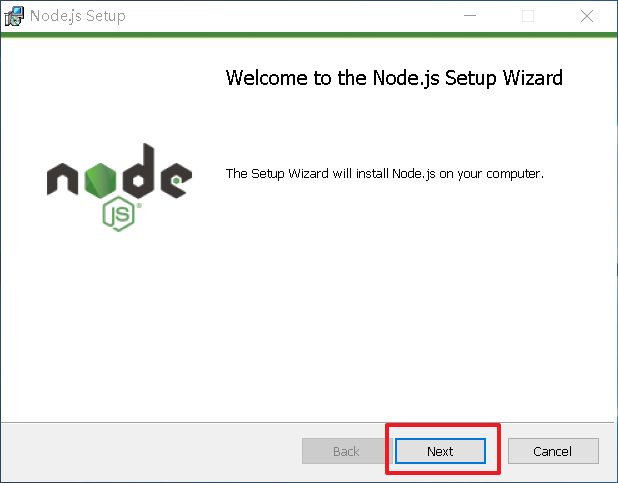
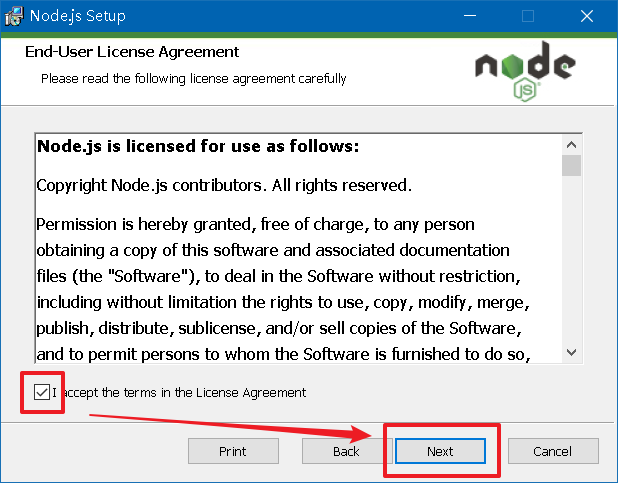
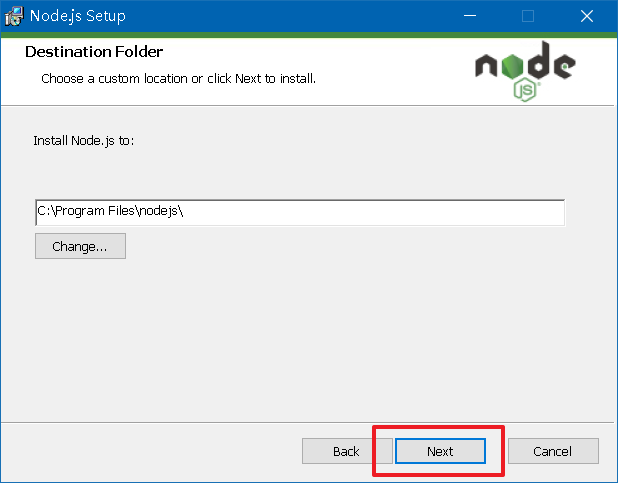
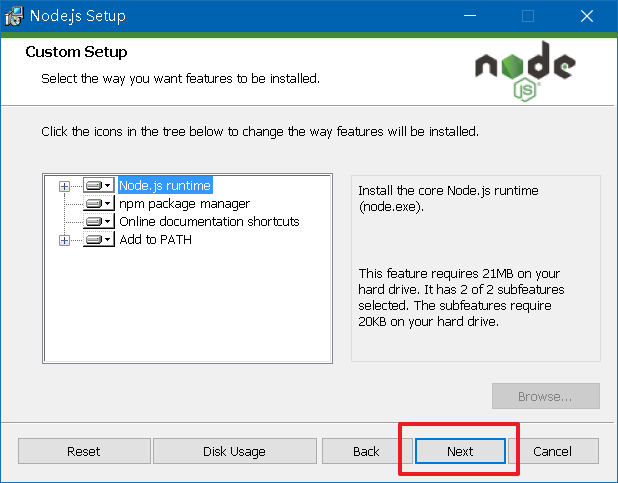
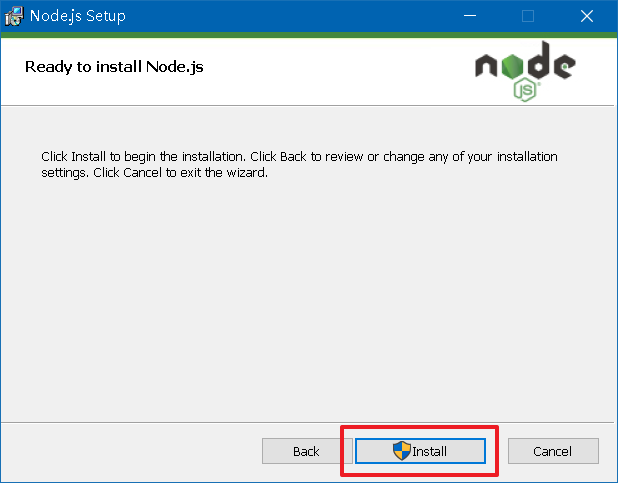
執行安裝







可以在命令提示字元內透過 node -v 指令確認是否安裝成功以及目前安裝版本(目前 Node.js 使用版本為8.4.0)
透過 npm -v 指令確認目前npm版本(目前npm使用版本為5.3.0)
安裝 Angular CLI
利用命令提示字元透過 npm 安裝 Angular CLI,指令如下:npm install -g @angular/cli
insatll為安裝參數,可以縮寫為i,
反安裝時可以改用uninstall參數。-g表示所安裝的套件(package)會安裝在全域(global)內。

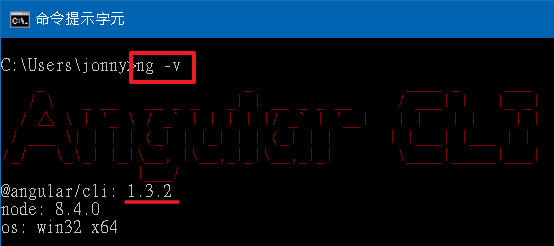
透過 ng -v 指令確認是否安裝成功以及目前安裝版本(目前cli使用版本為1.3.2)
安裝IDE工具 (簡稱:VS Code)
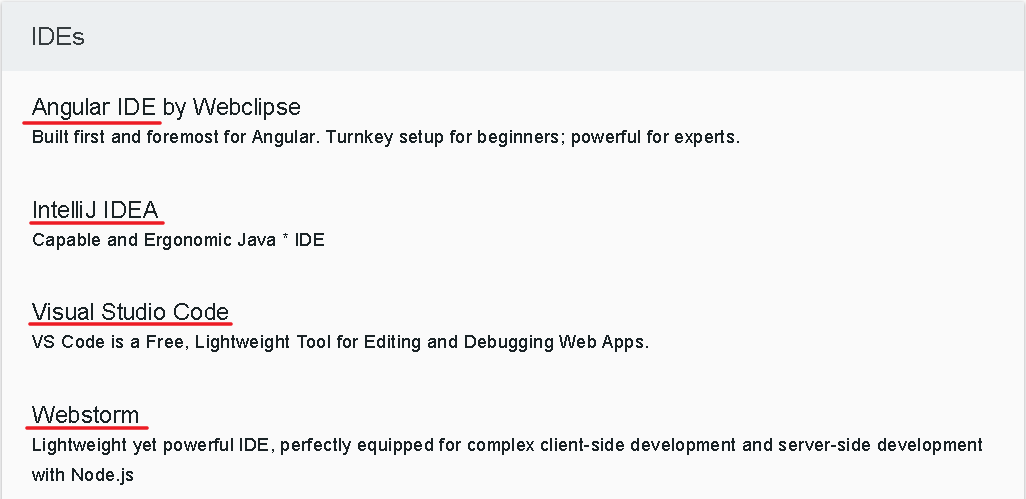
下列是官方所推薦的 IDE 工具:https://angular.io/resources
其實任何文字編輯器(例如:Atom、Sublime Text)皆開當作開發工具,下面以筆者習慣的 Visual Studio Code (簡稱:VS Code) 為例,
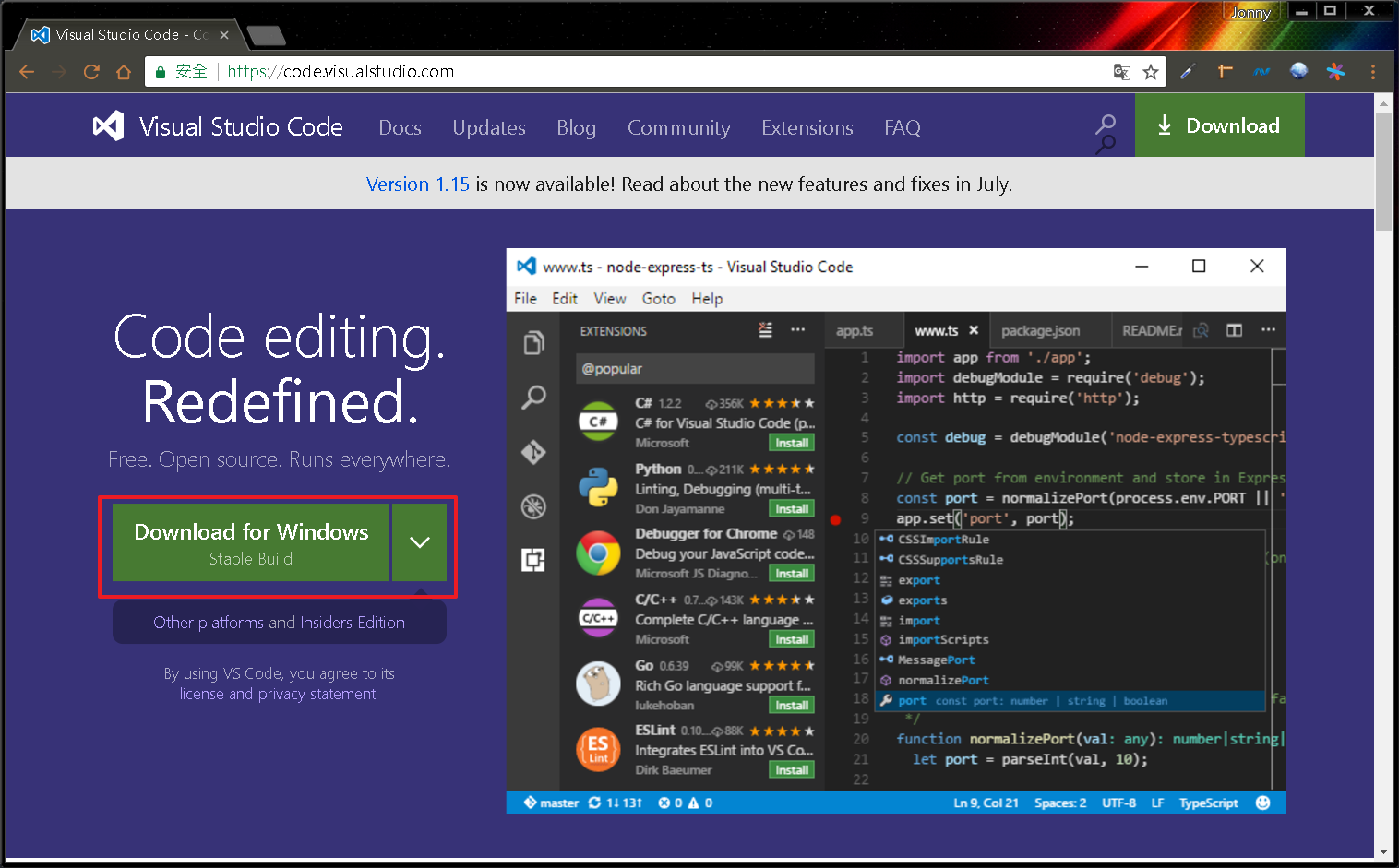
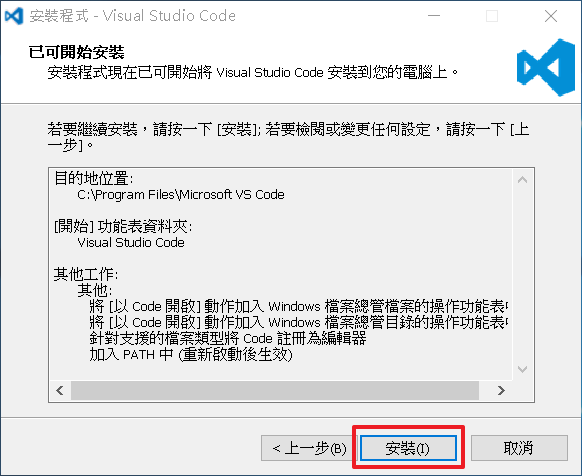
至 VS Code 官方網站下載安裝檔






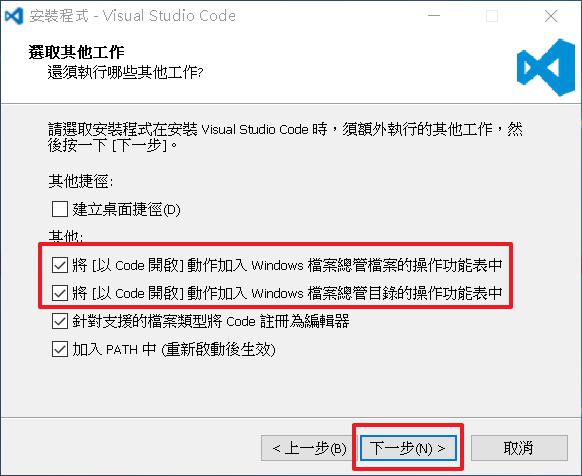
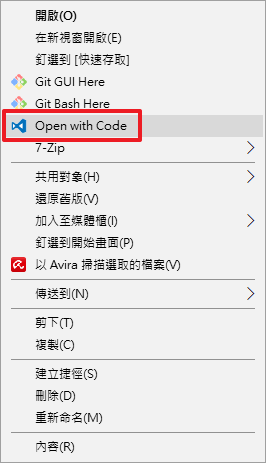
勾選[以 Code開啟]可以透過檔案總管功能選單直接開啟專案資料夾或是所選取的檔案


安裝擴充功能
VS Code 提供擴充功能,對於初學者來說安裝適當的擴充功能可以減緩學習曲線,降低門檻,
保哥也很佛心的將不錯的擴充功能都打包起來,讓我們可以很方便的一鍵安裝。
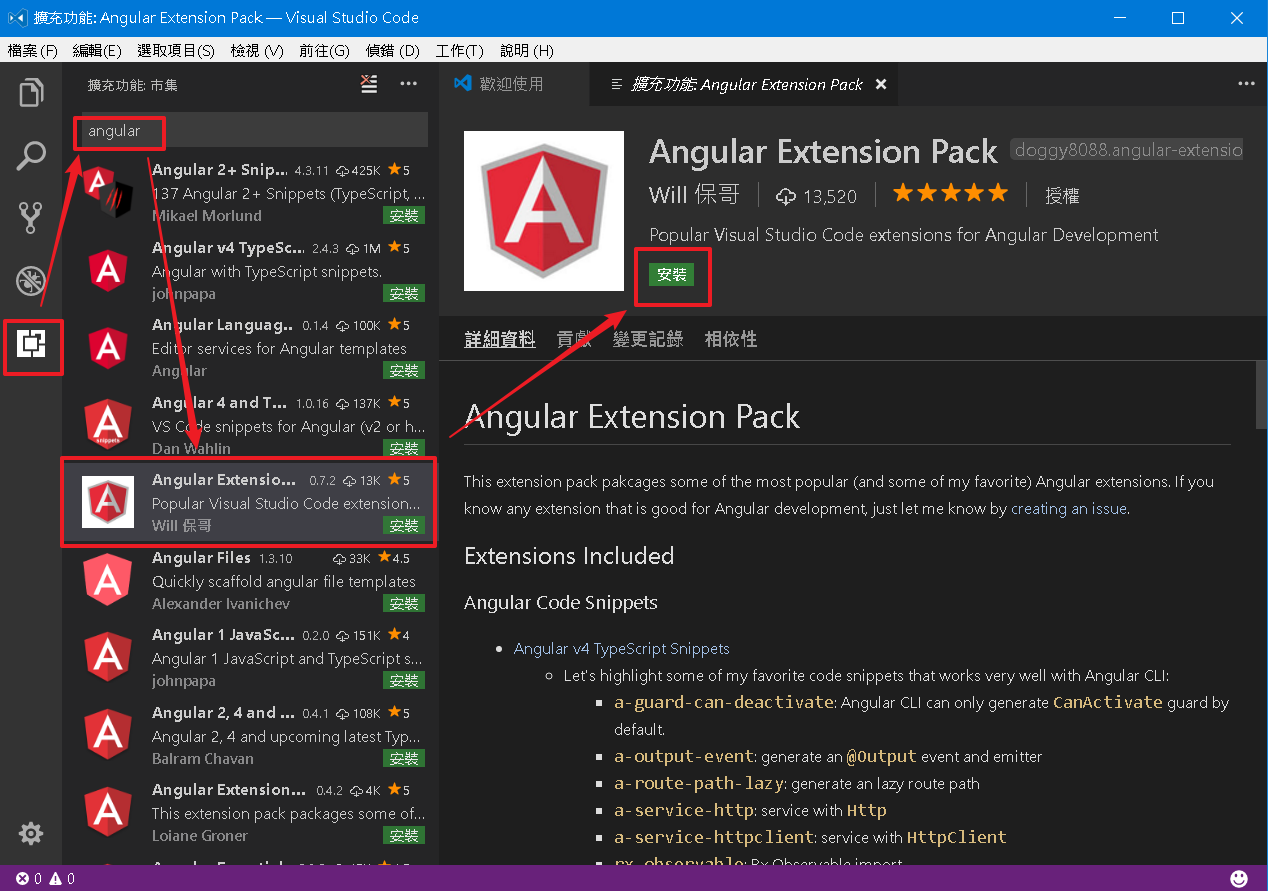
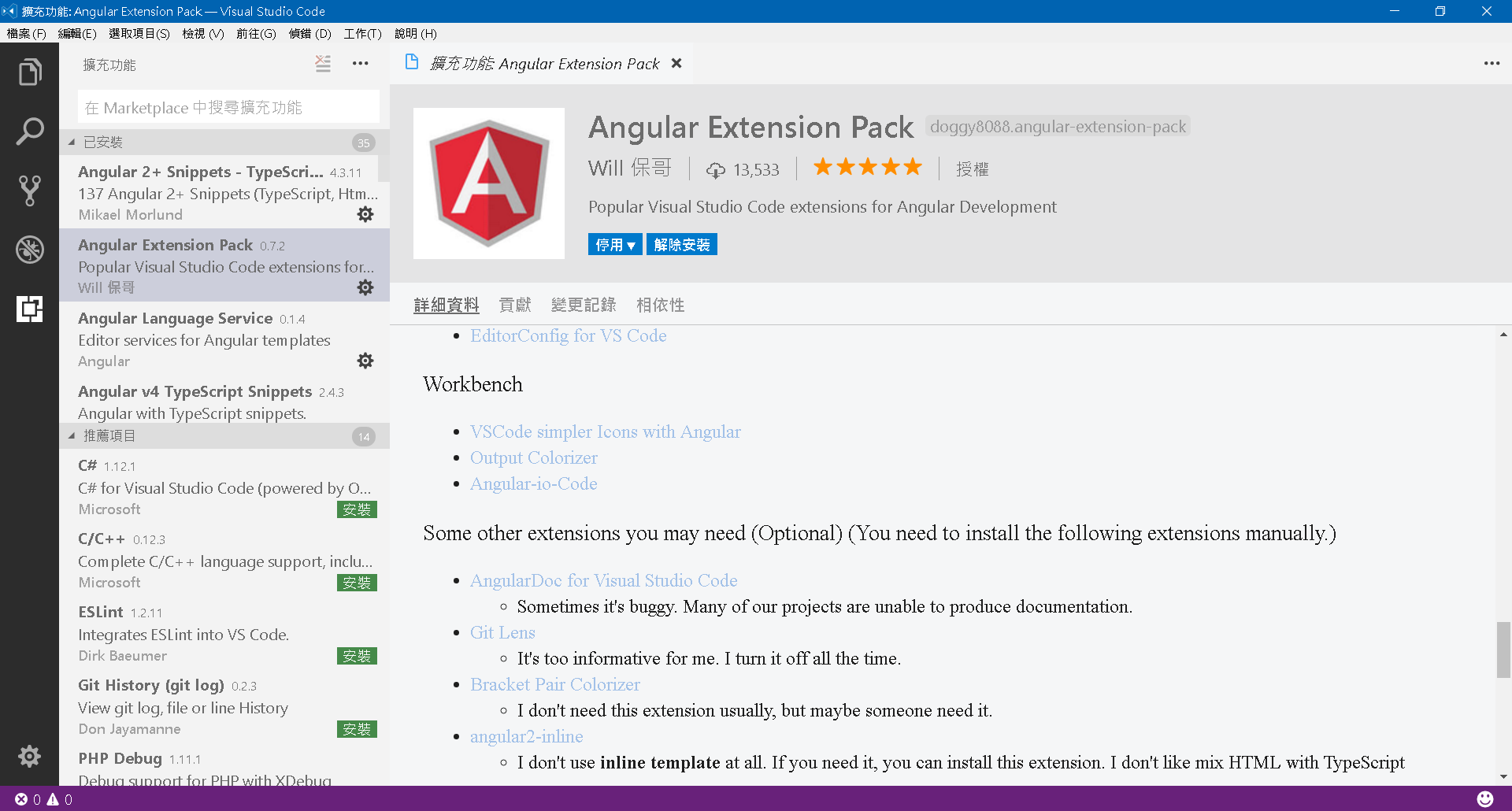
開啟 VS Code 點選擴充功能,在上方輸入 Angular 關鍵字,選擇 Angular Extension Pack 並點選安裝,

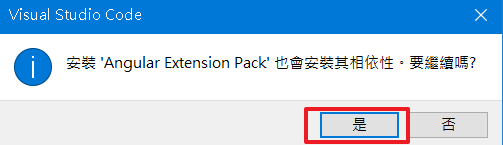
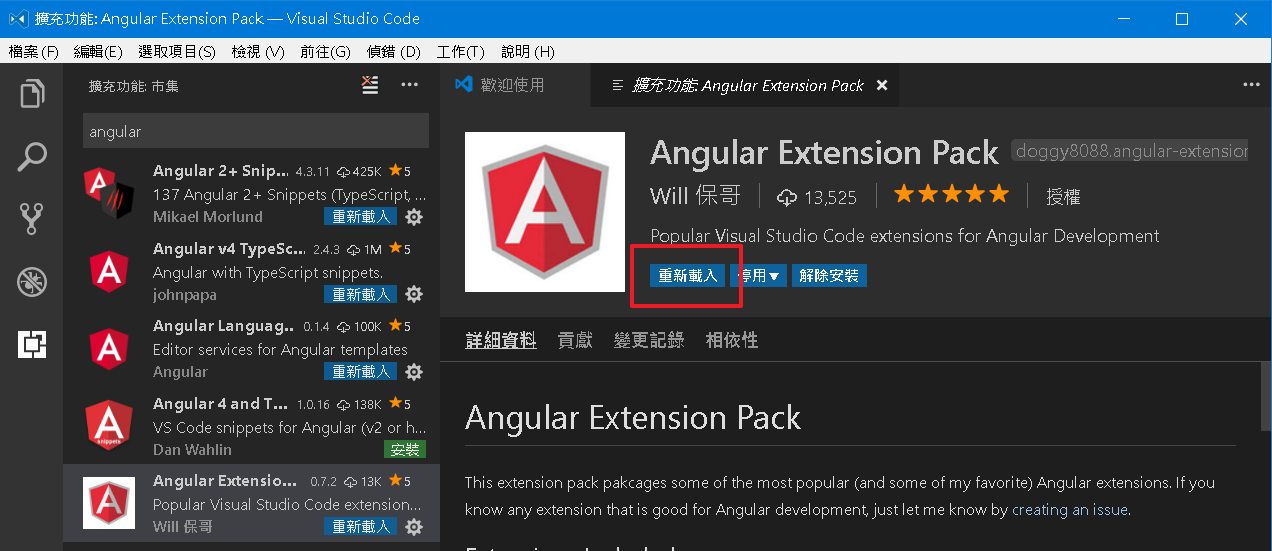
安裝新的擴充功能或更新既有擴充功能都須重新載入才能生效。
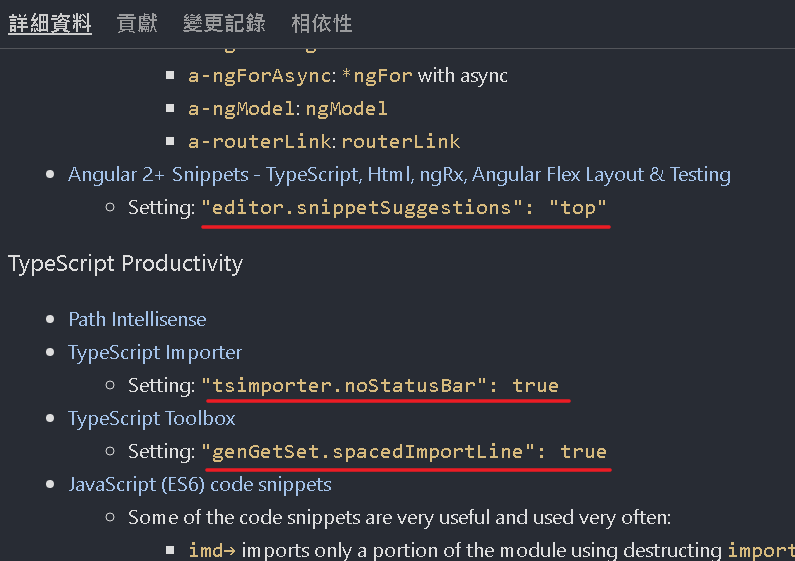
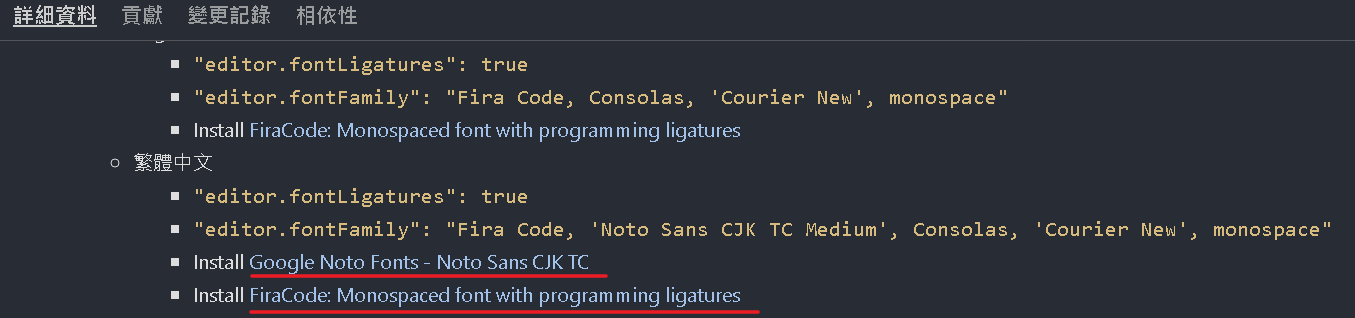
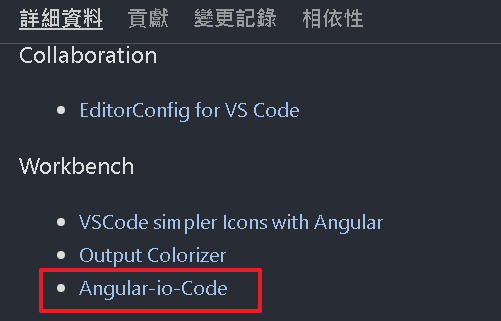
從詳細資料可以看到安裝了那些擴充功能,以及建議的屬性設定。
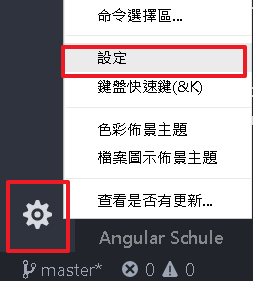
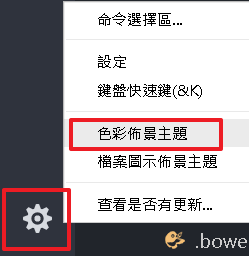
點選 VS Code 左下方齒輪按鈕,選擇”設定”選單。
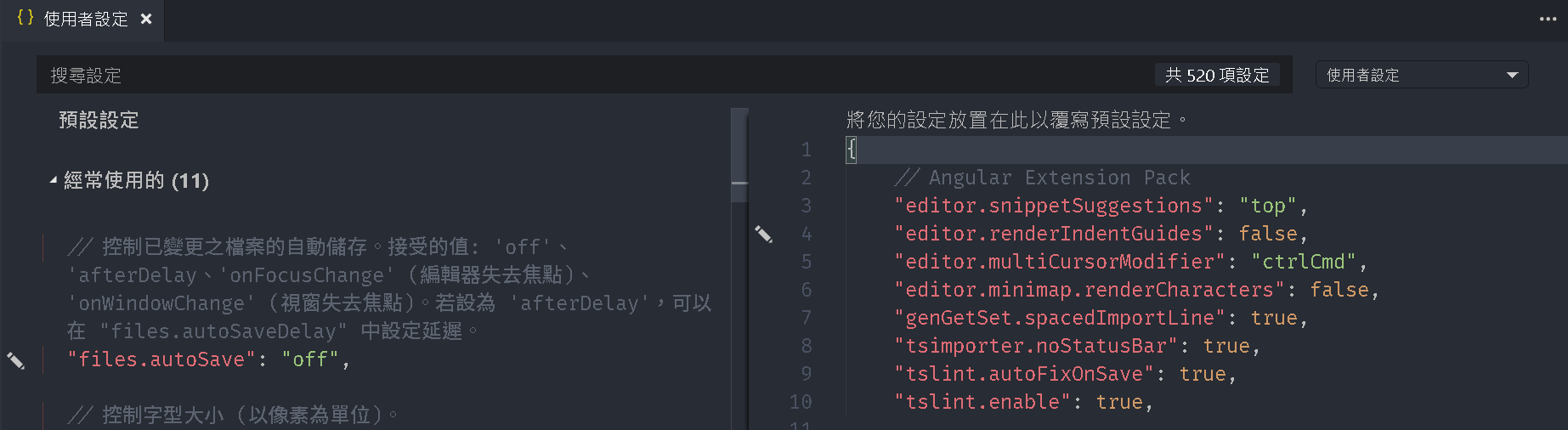
“設定”頁面,左半部為預設的設定值,右半部為修改的新設定值。
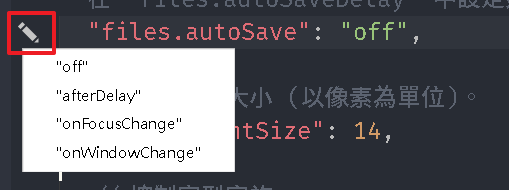
新版的VS Code 可以直接點選編輯按鈕來快速修改設定值。
安裝字型:
Noto Sans CJK SC(思源黑體)
FiraCode
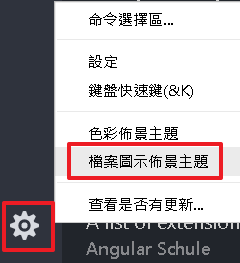
設定檔案圖示佈景主題:
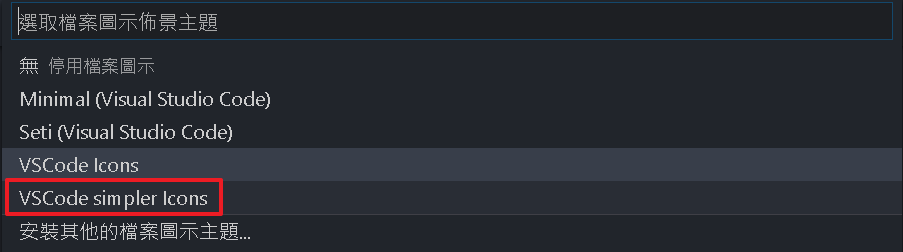
Angular Extension Pack 內含 VSCode simpler Icons with Angular,點選 VS Code 左下方齒輪按鈕,選擇”檔案圖示佈景主題”選單,選擇 VSCode simpler Icons,即可切換檔案圖示。



筆者是使用 vscode-icons
設定色彩佈景主題:
Angular Extension Pack 內含 Angular-io-Code,點選 VS Code 左下方齒輪按鈕,選擇”色彩佈景主題”選單,選擇 Angular-io-Code,即可切換佈景主題。



筆者是使用 One Dark Pro