span 都可以透過滑鼠點擊的方式來觸發路由導覽。
title: Angular 導航
date: 2017-08-31 10:00
categories: Training
keywords:
在 Angular 路由器 我們學會透過改變導覽路徑來切換內容,但是一般使用者不會透過修改網址來切換功能,正常情況下應該透過點選操作來切換內容。
Angular 提供一個很便利的功能-RouterLink,讓我個不需再撰寫程式碼可以直接在樣板內直接設定連結對象。
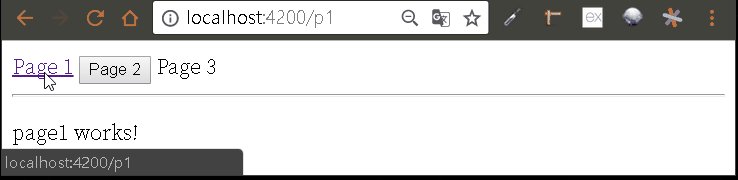
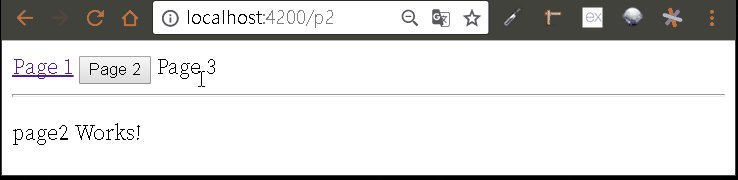
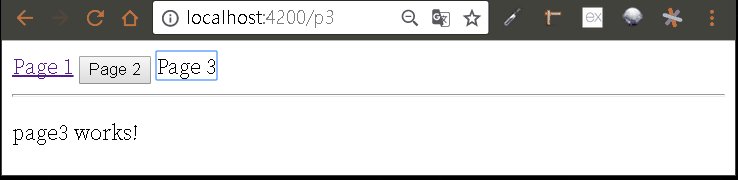
修改 src\app\app.component.html,分別加入超連結 a、按鈕 button、標籤 span,並分別設定 routerLink 屬性對應到路由規則的 p1、p2、p3。
routerLink 屬性加入
/來表示相對路徑。
{% codeblock app.component.html lang:html %}
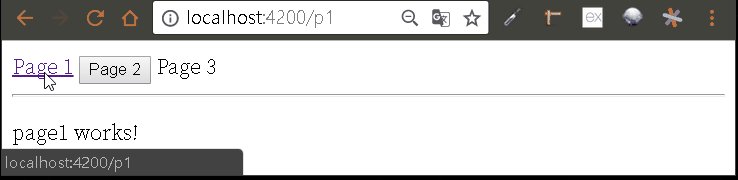
Page 1
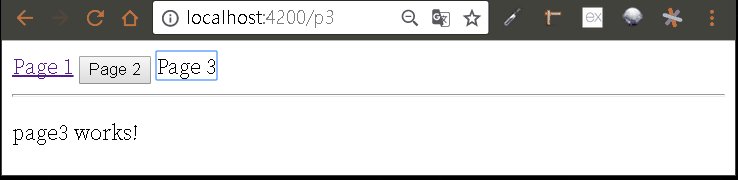
Page 3
{% endcodeblock %}
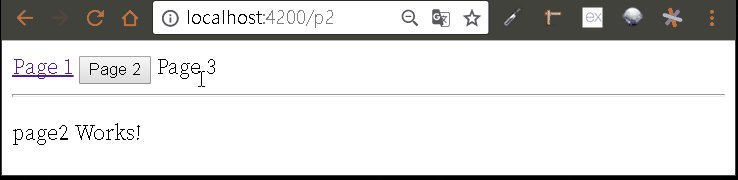
啟動服務來測試會發現 Angular 會很智能依不同的 html tag 做出適當的執行模式,所以連 span 都可以透過滑鼠點擊的方式來觸發路由導覽。
Angular Router 其實還有非常多強大而實用的功能,後續再思考一些適合的使用情境來練習。
{% img /images/download.png 36 %}first-app_2017-08-31.zip