src\app\app.module.ts、src\app\app-routing.module.ts)程式碼給移除。
title: Angular 模組化
date: 2017-09-04 10:00
categories: Training
keywords:
在 Angular 模組 我們練習先建立一個模組(NgModule),然後在上面建立元件(Component),今天我們試著反過來將既有的元件包覆到一個模組內。
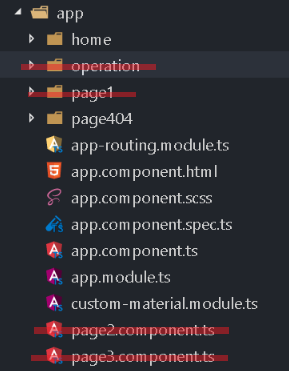
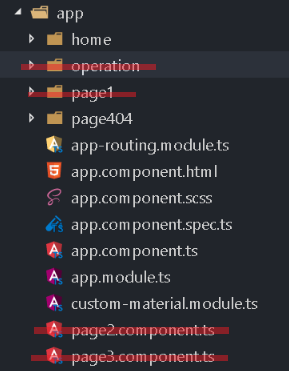
先將用不到的元件及模組刪除:PagexComponent、OptxComponent、OperationModule,直接刪除檔案,再將把註冊相關元件的模組(src\app\app.module.ts、src\app\app-routing.module.ts)程式碼給移除。
{% codeblock app.module.ts lang:ts %}
import { BrowserAnimationsModule } from ‘@angular/platform-browser/animations’;
import { BrowserModule } from ‘@angular/platform-browser’;
import { NgModule } from ‘@angular/core’;
import { AppRoutingModule } from ‘./app-routing.module’;
import { AppComponent } from ‘./app.component’;
import { Page404Component } from ‘./page404/page404.component’;
import { CustomMaterialModule } from ‘./custom-material.module’;
import { HomeModule } from ‘./home/home.module’;
@NgModule({
declarations: [
AppComponent,
Page404Component
],
imports: [
BrowserModule,
AppRoutingModule,
BrowserAnimationsModule,
CustomMaterialModule,
HomeModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
{% endcodeblock %}
{% codeblock app-routing.module.ts lang:ts %}
import { NgModule } from ‘@angular/core’;
import { Routes, RouterModule } from ‘@angular/router’;
import { Page404Component } from ‘./page404/page404.component’;
const routes: Routes = [
{ path: ‘’, redirectTo: ‘home’, pathMatch: ‘full’ },
{ path: ‘404’, component: Page404Component }
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { }
{% endcodeblock %}
因為 src\app\app.component.html 只有一行語法,所以直接將它併入 src\app\app.component.ts,相關的樣板檔(app.component.scss)以及測試檔(app.component.spec.ts)可以先移除,後續有需要時再加回來。
{% codeblock app.component.ts lang:ts %}
import { Component } from ‘@angular/core’;
@Component({
selector: ‘app-root’,
template: <router-outlet></router-outlet>
})
export class AppComponent { }
{% endcodeblock %}
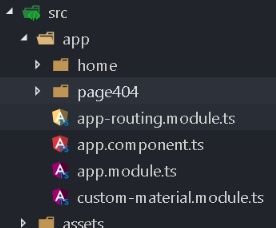
整個專案應該會變乾淨很多。
開始將在 Angular 子路由 所建立的功能元件都合併到一個模組內。
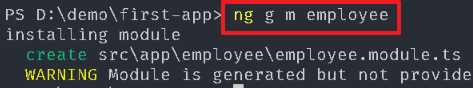
透過 ng g m employee 建立一個 EmployeeModule 模組。
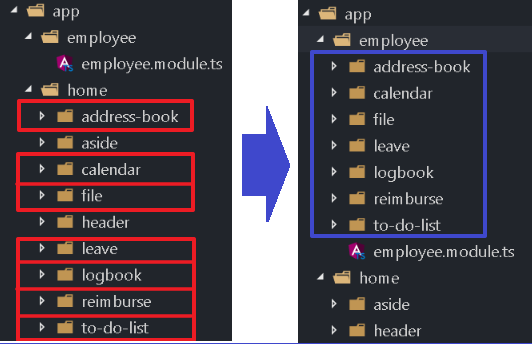
將相關模組移動到 src\app\employee 下面,在可以透過 VS Code 的檔案總管用滑鼠直接拖拉,並將相關元件註冊到 src\app\employee\employee.module.ts。
{% codeblock employee.module.ts lang:ts %}
import { NgModule } from ‘@angular/core’;
import { CommonModule } from ‘@angular/common’;
import { CalendarComponent } from ‘./calendar/calendar.component’;
import { AddressBookComponent } from ‘./address-book/address-book.component’;
import { LogbookComponent } from ‘./logbook/logbook.component’;
import { ToDoListComponent } from ‘./to-do-list/to-do-list.component’;
import { FileComponent } from ‘./file/file.component’;
import { LeaveComponent } from ‘./leave/leave.component’;
import { ReimburseComponent } from ‘./reimburse/reimburse.component’;
@NgModule({
imports: [
CommonModule
],
declarations: [
CalendarComponent,
AddressBookComponent,
LogbookComponent,
ToDoListComponent,
FileComponent,
LeaveComponent,
ReimburseComponent
]
})
export class EmployeeModule { }
{% endcodeblock %}
再將相關元件從 src\app\home\home.module.ts 中移除參考,並將 EmployeeModule 註冊進來。
{% codeblock home.module.ts lang:ts %}
import { NgModule } from ‘@angular/core’;
import { CommonModule } from ‘@angular/common’;
import { HomeRoutingModule } from ‘./home-routing.module’;
import { HomeComponent } from ‘./home.component’;
import { HeaderComponent } from ‘./header/header.component’;
import { AsideComponent } from ‘./aside/aside.component’;
import { CustomMaterialModule } from ‘../custom-material.module’;
import { EmployeeModule } from ‘../employee/employee.module’;
@NgModule({
imports: [
CommonModule,
HomeRoutingModule,
CustomMaterialModule,
EmployeeModule
],
declarations: [
HomeComponent,
HeaderComponent,
AsideComponent
]
})
export class HomeModule { }
{% endcodeblock %}
最後的問題大概就是 HomeRoutingModule(src\app\home\home-routing.module.ts) 的路由規則要如何處理?
{% codeblock home-routing.module.ts lang:ts %}
import { NgModule } from ‘@angular/core’;
import { Routes, RouterModule } from ‘@angular/router’;
import { HomeComponent } from ‘./home.component’;
import { CalendarComponent } from ‘./calendar/calendar.component’;
import { AddressBookComponent } from ‘./address-book/address-book.component’;
import { FileComponent } from ‘./file/file.component’;
import { LeaveComponent } from ‘./leave/leave.component’;
import { LogbookComponent } from ‘./logbook/logbook.component’;
import { ReimburseComponent } from ‘./reimburse/reimburse.component’;
import { ToDoListComponent } from ‘./to-do-list/to-do-list.component’;
const routes: Routes = [
{
path: ‘home’, component: HomeComponent, children: [
{ path: ‘’, redirectTo: ‘to-do-list’, pathMatch: ‘full’ },
{ path: ‘address-book’, component: AddressBookComponent },
{ path: ‘calendar’, component: CalendarComponent },
{ path: ‘file’, component: FileComponent },
{ path: ‘leave’, component: LeaveComponent },
{ path: ‘logbook’, component: LogbookComponent },
{ path: ‘reimburse’, component: ReimburseComponent },
{ path: ‘to-do-list’, component: ToDoListComponent }
]
}
];
@NgModule({
imports: [RouterModule.forChild(routes)],
exports: [RouterModule]
})
export class HomeRoutingModule { }
{% endcodeblock %}
比較好的做法應該是將路由規則 path:'home' 下 children 屬性內的路由規則都移到 src\app\employee\ 資料夾內,維護上會比較方便。
我們先在 employee 資料夾內建立一個存放路由規則的 ts 檔(src\app\employee\employee.routing.ts),在將路由規則搬移至此,最後再將路由規則 export 出來。
{% codeblock employee.routing.ts lang:ts %}
import { Routes } from ‘@angular/router’;
import { AddressBookComponent } from ‘./address-book/address-book.component’;
import { CalendarComponent } from ‘./calendar/calendar.component’;
import { FileComponent } from ‘./file/file.component’;
import { LeaveComponent } from ‘./leave/leave.component’;
import { LogbookComponent } from ‘./logbook/logbook.component’;
import { ReimburseComponent } from ‘./reimburse/reimburse.component’;
import { ToDoListComponent } from ‘./to-do-list/to-do-list.component’;
const routes: Routes = [
{ path: ‘’, redirectTo: ‘to-do-list’, pathMatch: ‘full’ },
{ path: ‘address-book’, component: AddressBookComponent },
{ path: ‘calendar’, component: CalendarComponent },
{ path: ‘file’, component: FileComponent },
{ path: ‘leave’, component: LeaveComponent },
{ path: ‘logbook’, component: LogbookComponent },
{ path: ‘reimburse’, component: ReimburseComponent },
{ path: ‘to-do-list’, component: ToDoListComponent }
];
export const employeeRouter = routes;
{% endcodeblock %}
接下來將 employeeRouter 變數指派回 src\app\home\home-routing.module.ts 的 children 屬性。
{% codeblock home-routing.module.ts lang:ts %}
import { NgModule } from ‘@angular/core’;
import { Routes, RouterModule } from ‘@angular/router’;
import { HomeComponent } from ‘./home.component’;
import { employeeRouter } from ‘../employee/employee.routing’;
const routes: Routes = [
{
path: ‘home’, component: HomeComponent, children: employeeRouter
}
];
@NgModule({
imports: [RouterModule.forChild(routes)],
exports: [RouterModule]
})
export class HomeRoutingModule { }
{% endcodeblock %}
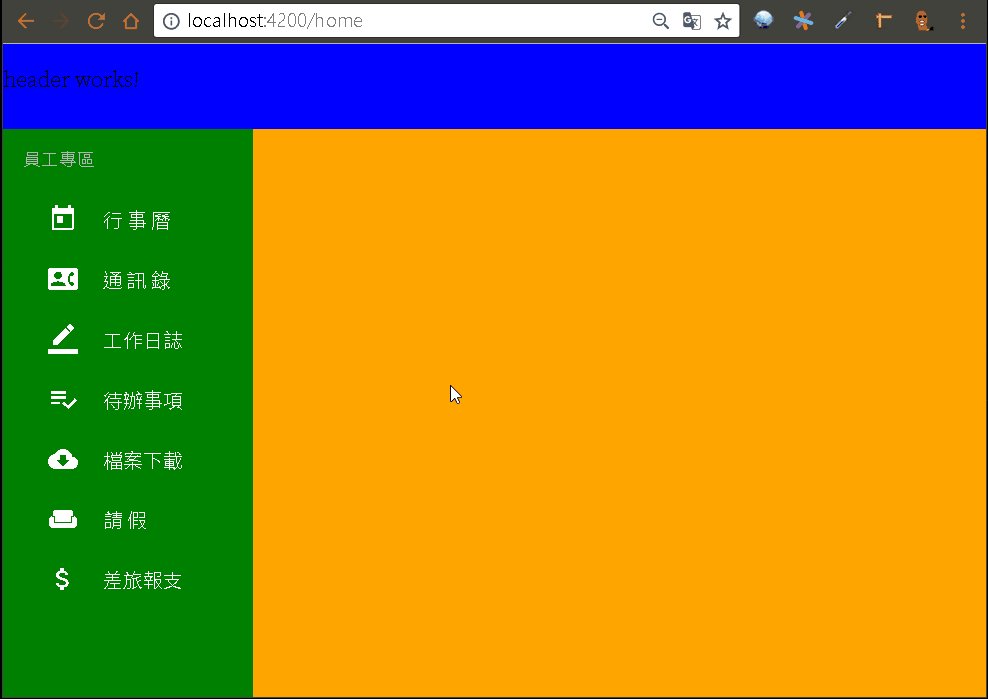
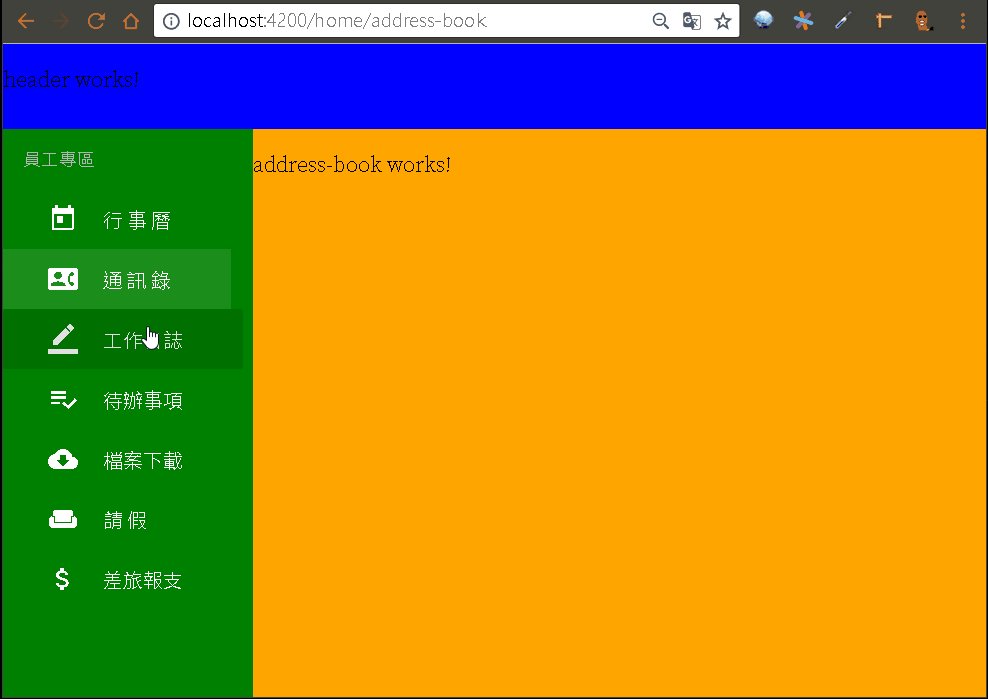
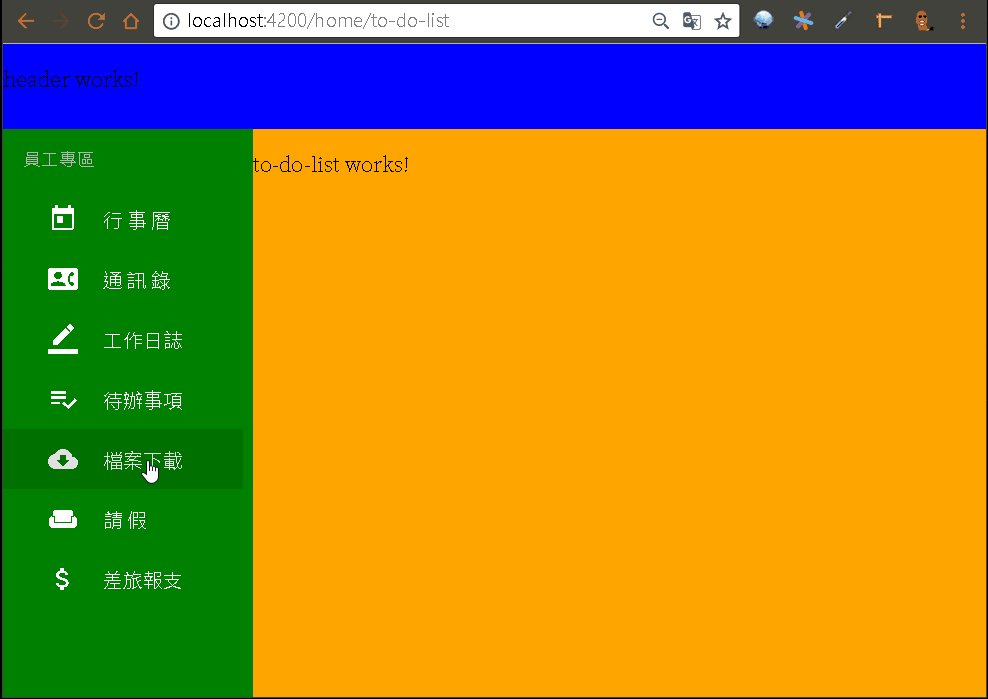
觀看執行結果其實感覺不出差異,但是對於系統維護上來說會更加便利。
{% img /images/download.png 36 %}first-app_2017-09-04.zip