一家烤肉萬家香,一家著火...:RxJS - Subject
前言
在 每個醫師身邊都應該要有個白衣天使:RxJS 最後只簡單的說明 Subject 與 Observable 最大差別就是允許多個觀察者(Observer)訂閱(subscribe),今天就來做一個比較有感的範例。
在 每個醫師身邊都應該要有個白衣天使:RxJS 最後只簡單的說明 Subject 與 Observable 最大差別就是允許多個觀察者(Observer)訂閱(subscribe),今天就來做一個比較有感的範例。

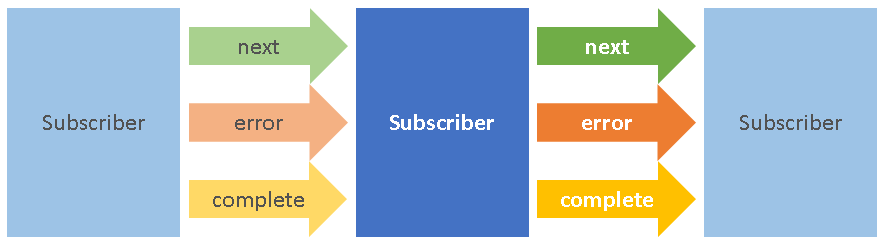
在 別太在意包裝上的照片與實物之間的差異:RxJS 我們透過原始碼可以了解 RxJS 對於監控對象提供了3種狀態(next、error、complete)的通知功能。
我們可以透過時做 Observer 介面來決定3種狀態發生時要做什麼處理,而 Subscriber 除了可以決定要做什麼事情之外,還可以決定要如何通知別人,所以如果我們不需要提供通知功能只要實作 Observer 介面即可。
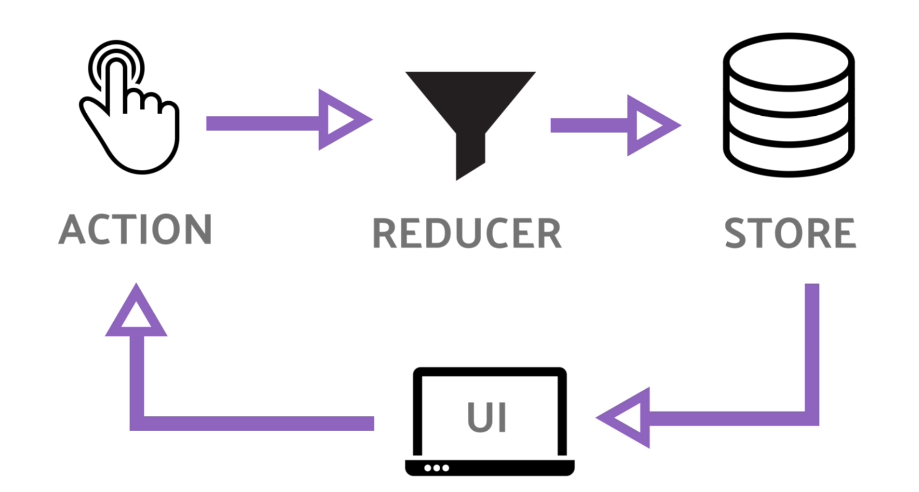
那 NgRx 是什麼東西?在做什麼事?上網搜尋得到的答案大概就是 Angular 版的 Redux Pattern。NgRx = Redux + RxJS + Angular
同時應該也會看到許多類似下圖的圖解。
上下班打卡似乎是員工最覺得沒有人性的事情,但是卻讓人忘記它最大的功能:凝聚公司資源,在特定時段(上班時間)讓各種資源(員工)能夠聚在相同的空間(辦公室)內。
如果你不懂得善用這些資源那真的是一種浪費,
如果你不能夠成為別人的資源那你真的只是一個員工。
當別人需要幫忙時試著放下手邊工作積極的協助,甚至主動去幫忙,而不是”等我有空”,你不是在浪費自己的時間而是在協助整個專案往前推進。
“團隊”可以說是無處不在,但是不少公司好像都是在做團隊分工,就像要製作一台車,我們就依照車子所需要的零件-引擎、輪胎…等等不同零件分派給不同人做,大家做完後再拚在一起就交差了事,但是油門一踩下去車子就在狂奔中解體,最後在花更多的時間讓不良品變成堪用品,車子勉強可以行駛。
“合作”應該是強調一同完成事情,因此我們不能只專注在自己的事務上,必須還要了解其他人在做什麼,如何互相協助,因此人與人之間的溝通了解是很重要的,一些工程師會跟主管說他不想面對客戶,整天就是窩在電腦前面開發,但是讓人好奇的是:
當你放棄與”人”的溝通時,那你要如何做出讓”人”覺得好用的系統?
敏捷開發是一種以人為核心、迭代、循序漸進的開發方法。在敏捷開發中,軟體專案的建構被切分成多個子專案,各個子專案的成果都經過測試,具備整合和可執行的特徵。換言之,就是把一個大專案分為多個相互聯絡,但也可獨立執行的小專案,並分別完成,在此過程中軟體一直處於可使用狀態。
MBA智庫百科 - 敏捷開發
為了開會而開會,這應該是不少員工的心聲,因為很多會議就像踢皮球大會,會議上常常在決定這個錯誤是誰的責任,這件事情是誰要處理,大家在做的是”分工”,會議結束後只有增價更多的疑惑與更多的事情。
開會的目的是什麼?增加困擾 or 解決問題,會議結束後有想過目的達到了嗎?
團隊聚在一起只是開端,保持團結才有進展,真正協力合作就能帶來成功。
Coming together is a beginning; keeping together is progress; working together is success.
福特汽車創辦人 - 亨利.福特

RxJS 教學其實RxJS官方文件與30 天精通 RxJS系列都是不錯的資料,這也是大部分人會推薦的教學網站,要說好用的原因與例證大概都不難說明,但是要如何說的讓人想用?這讓我愣了一陣不知如何回答,”用過都說讚“是一個難以說服想要入門的人但卻是當時我想的到的答案,所以今天想了個看圖說故事的方法先把在門外觀望的人給騙進來。
看完這段影片真的覺得為了達到目的可以不擇手段還真是有道理,有時候為了展現自己的專業跟客戶或使用者長篇大論的解釋一番,但是最後往往對牛彈琴,因為有些道理需要一些專業知識才能夠理解的,但是他們跟我們並不是相同領域的專家,也因此容易卡在這個矛盾衝突上而忘了我們的目的到底是什麼?
目的是我們期望的結果,而手段是達到目的的過程,所以手段是可以適時的調整,我們需要的是最短時間而不是最短距離。