Angular UI:Angular Flex-Layout
Angular Flex-Layout
Angular Flex-Layout 原本是依附在 Angular Material2 內的模組,它主要實作了 CSS3 的 Flexbox 排版,因此要注意使用者瀏覽器是否支援此語法。
Angular Flex-Layout 原本是依附在 Angular Material2 內的模組,它主要實作了 CSS3 的 Flexbox 排版,因此要注意使用者瀏覽器是否支援此語法。
在 Angular 模組 最後我們只加了幾行 CSS 樣式,由一開始練習至此感覺起來這種網頁效果十幾年前用記事本就可以做到了,那花時間學這個幹嘛?我們過去會的技術能不能繼續沿用下來?首當其衝的就是 jQuery for Angular 的問題。
在 Angular 元件 最後面我們練習了直接透過 tag 來嵌入 Component,但是這只是在頁面一開始呈現的效果,而正常情況下還需要依照使用者的操作適當的改變內容,例如切換不同功能時需要整個頁面替換掉,做查詢時可能要在介面上的某個區塊將結果顯示出來。
Angular 提供了一個路由機制,讓我們可以很方便的抽部分換區塊,說是部分換區塊是因為正常情況下,Angular 的根元件(起始模組內所指定的起始元件)在一開始載入後便無法被抽換掉,我們只能替換根元件內的內容。
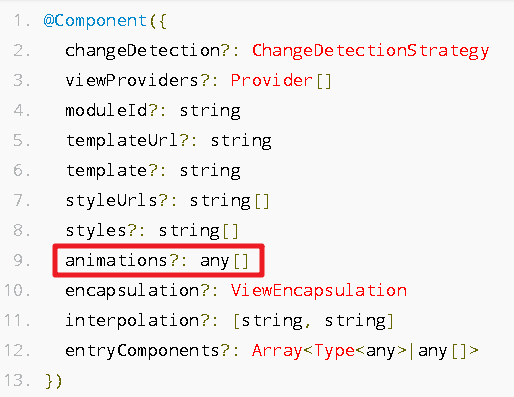
在 Angular 基本運作流程 我們概略說明了 Angular 的元件(Component)主要是透過將類別(class)加上 @Component 裝飾器的宣告來組成。
從官方文件可以看到 @Component 還包含其他屬性,例如:動畫。
從 .angular-cli.json檔內可以看到 index 屬性設定為 index.html,此為起始頁面,同時也是唯一頁面,因為 Angular 就是一個 SAP(Single Page Application)網站,所有頁面的切換與介面內容的改變都是透過 JavaScript 做即時的動態切換,另一個 main 屬性則設定 main.ts 為 JavaScript 起始的執行檔。
ts 檔為 TypeScript 程式語言的編輯檔,編譯後會轉換成標準的 JavaScript 並產生對應的 js 檔,其屬於 JavaScript 的超集合,也就是說在 ts 檔內也可以直接撰寫 JavaScript,最大的差別在於 TypeScript 多了型別的宣告與判斷,也因此讓我們可以在開發時期就能避免型別誤判造成的bug。
若不習慣使用的人可以將所有變數宣告成any,然後以習慣的 JavaScript 來撰寫,只是這樣就失去了 TypeScript 最強大的功能-型別檢查。
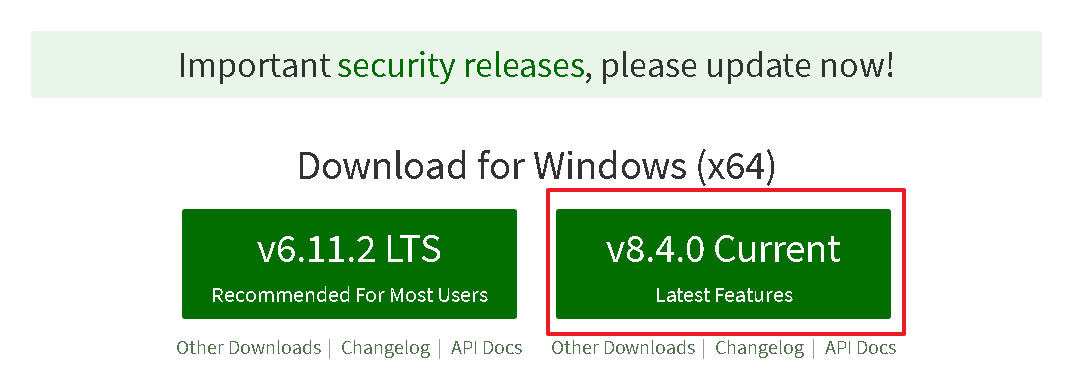
可以至 Node.js 官方網站下載安裝檔

(目前最新版本為8.4.0)
執行安裝